ComfyUI较于SD web UI没有普及的先机优势,我们在玩了一段时间web的时候,直接启动Comfy,看到Comfy的界面第一反应就被劝退了,密密麻麻的眼花缭乱,比如加载默认的这个最基础工作的版面,几个板块通过线条连接,一下子难以看出章法。

基础工作流五核心板块(大模型、VAE、提示词、参数采样设置和生图窗口)
本人是三维软件爱好者,像OC渲染器这种节点连节点的看多了,看Comfy界面自带好感,但是直接看内容逻辑就有点卡眼睛,于是就从熟悉的web UI入手。
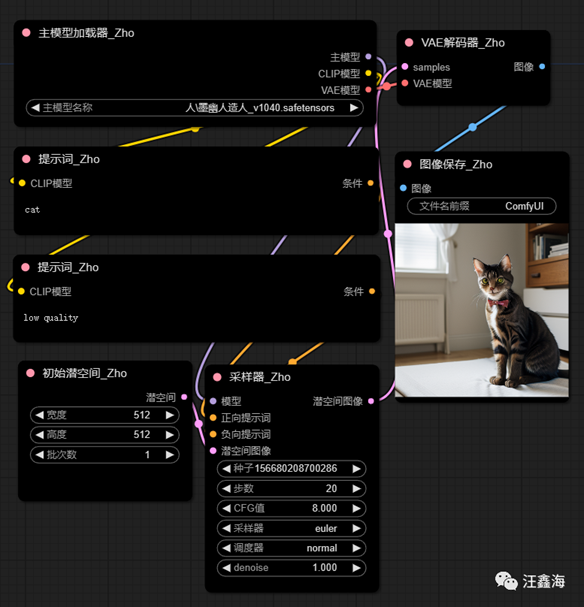
之前web UI的各个板块由上到下推进,然后没有这些线条,如果要快速的了解这些界面,不如这样试试看,在web UI界面基础上扩展,比如下面这个界面,忽略线条看,是不是很熟悉?

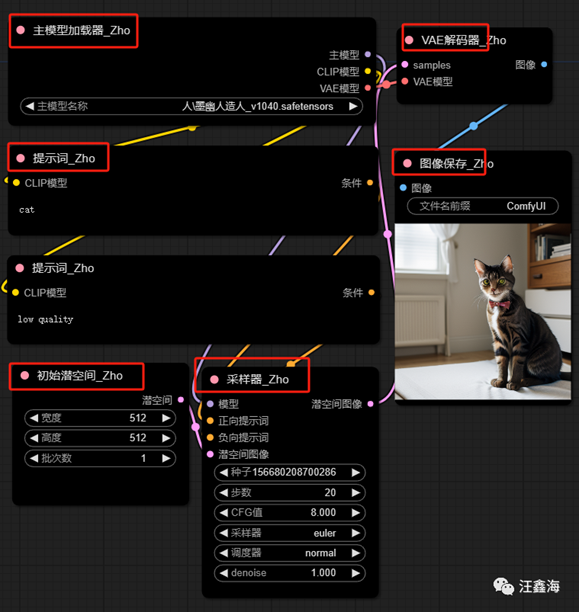
方便查看,我把核心版块标红看一下,会不会就清晰明了许多。

就是选择大模型和VAE,填入提示词,设置参数和采样器,然后生图。
现在来演示一下基础的生图过程,按照webUI的设置流程:
这么看的话是不是很容易理解了,找到了熟悉的感觉,就会帮助我们建立一个切入的基点,依次为骨架,可以进一步开始扩展别的方面的应用了。
细心的同学,可以看到生图过程中,版块按照顺序逐个递进的绿色框特效,设置大模型的时候非常快,没有像webUI中长时间等待加载。

可以看到的是,这里的插件之类的基本没有在界面中默认展示,需要自己手动设置适合自己的工作流。
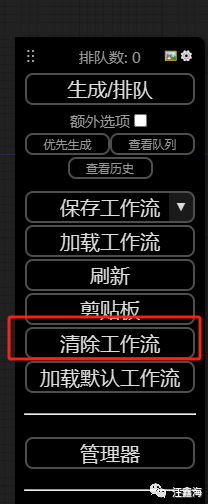
刚刚上面的工作流是使用这个“加载默认工作流”生成的,

那么如果不使用自带的,我们应该怎么去布局节点呢?这些板块是如何连接起来的呢?下面我们来试试看。
先清除工作流

得到一个空白的界面。

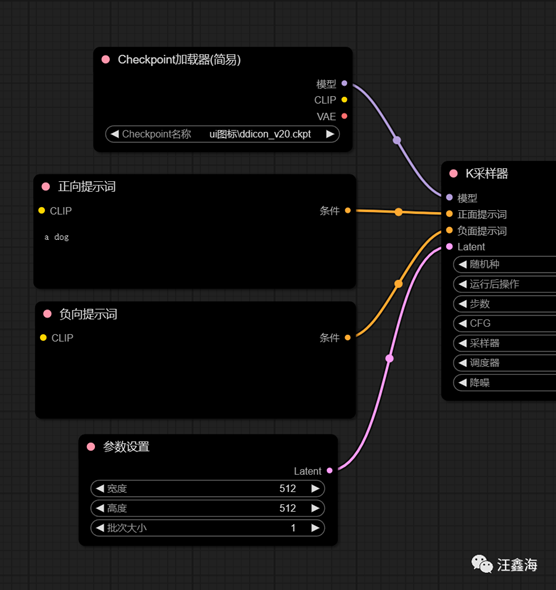
通过上面的板块我们可以看到,就文生图来看,基础核心板块(大模型、VAE、提示词、参数采样设置和生图窗口)一共就五个,而这个采样器模块独占前四个半(右边的潜空间图像其实就是连接生图窗口),就相当于一个工作流的九省通衢,神经中枢了。

首先,我们现在空白的界面生成采样器,鼠标右键启用节点弹窗。
接下来链接模型版块,鼠标按住模型前面的彩色的点,往外面拉,松开鼠标就会弹出节点窗口,然后选择模型。
依次类推,我们可以再拉取正向提示词版块,这里鼠标右键选择标题,可以修改标题文字:
全部选完之后就变成这样啦!

右边输出点,连接VAE,这里VAE也可以连接大模型板块部分,完事。
学习一样新的软件或者工作流,个人认为重点在于入门,古话讲师傅引进门,进门非常重要,中药讲究药引,我们学习ComfyUI,硬入自己难受,这里通过熟悉的WebUI界面切入,找到一个支点,然后再逐步展开来,自己动手试试看哦。
以上!
出自:https://mp.weixin.qq.com/s/K4CVCTesTGa0Wclnkcb6ww
本文档由网友提供,仅限参考学习,如有不妥或产生版权问题,请联系我们及时删除。
客服请加微信:skillupvip