今天为大家推荐一个非常好用的 Stable Diffusion WebUI 插件 LightFlow,它可以将一张图像的生成参数和相关设置保存为文件,这样无论是复用图像生成信息还是分享给别人都非常方便,可以有效提升我们的出图效率。
今天为大家推荐一个非常好用的 Stable Diffusion WebUI 插件 LightFlow,它可以将一张图像的生成参数和相关设置保存为文件,这样无论是复用图像生成信息还是分享给别人都非常方便,可以有效提升我们的出图效率。
一、LightFlow 简介
Github 主页:
https://github.com/Tencent/LightDiffusionFlow.git
官方飞书文档:
https://fvkij7wuqx9.feishu.cn/docx/HgZndihraotmmzxFni7cFZISnvb
LightFlow 开源社区:https://www.lightflow.ai/
在 WebUI 中,当我们想复现某张图像的效果时,一般会去「图像浏览库」中找到对应的图像,然后将生成信息发送到文生图中进行修改。这种方式只能复现一些基础的生成参数,对于 controlnet 等插件的数值则需要手动设置,并不方便。
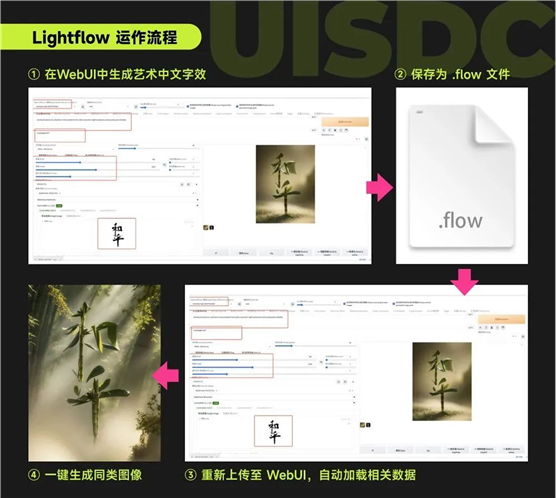
LightFlow 则可以一键保存所有生成数据,让工作流被完整复现。下图是官方给出的插件运作示意图,当我们在
WebUI 中生成一张图像后,用 LightFlow 插件将所有的数据导出为一个. flow 文件。之后只要再次上传这个文件,相关的参数就会自动加载,其中包括大模型选择、垫图和第三方插件的设置信息。

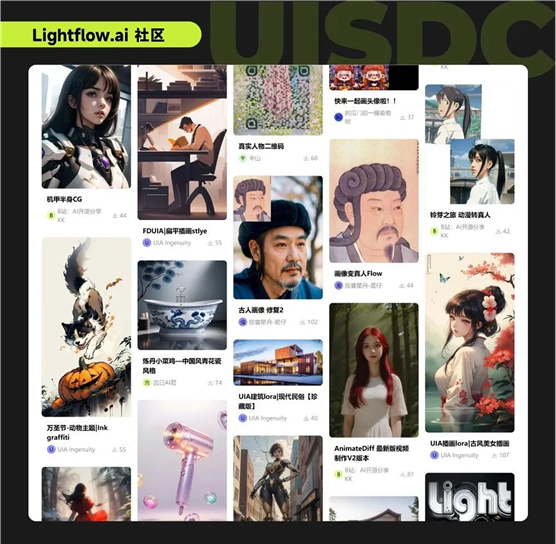
Lightflow 还有一个开源社区,里面有很多大神分享的优质工作流,比如艺术二维码、古人画像转真人、建筑照片转手绘线稿以及各种艺术字特效。选个一个你喜欢的图像,进入详情页下载它的 Lightflow 文件,上传到你的 WebUI Lightflow 插件中,就能轻松生成同类图像了。

二、LightFlow 插件安装
LightFlow 插件的安装方式有 2 种,一是通过 Git 网址安装,二是下载压缩包安装。如果你还不知道如何使用 Stable
Diffusion WebUI,欢迎了解我最新制作的新手入门课程《AI 绘画入门完全指南》,我会系统讲解 Stable Diffusion WebUI 的基础用法和使用技巧,帮你掌握图生图、文生图功能以及当下最热门的控制插件 Controlnet。
1. 通过 git 网址安装(推荐)
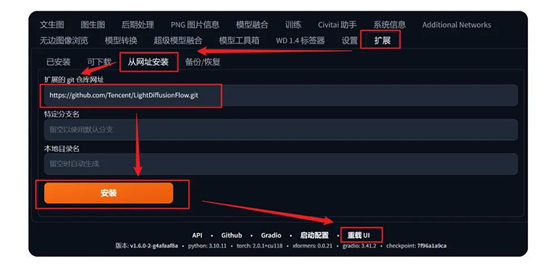
①复制 LightFlow 的 git 网址:https://github.com/Tencent/LightDiffusionFlow.git
②打开 WebUI,点击“扩展”选项卡,选择“从网址安装”;在第一行的“拓展的 git 仓库网址”中粘贴此网址,然后点击“安装”按钮;

③等在屏幕上看到一行小字“Installed
into stable-diffusion-webui\extensions\sd-webui-controlnet. Use Installed tab
to restart”,就表示安装成功了。
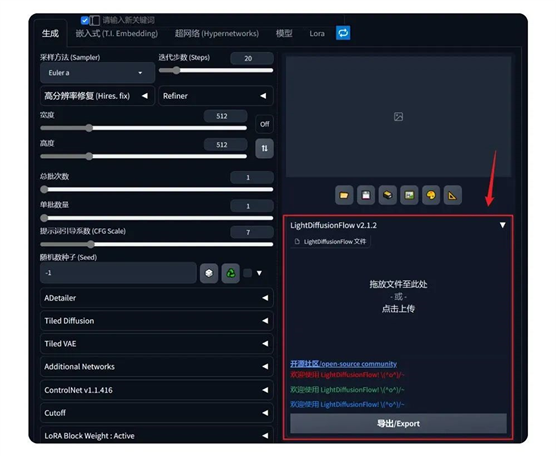
④重启 WebUI,进入后就能在图像预览框下方看到
LightFlow 的操作界面了。

2. 下载插件安装包 (文末有资源包)
安装包下载链接:lightflow.ai/detail/lightflow
①进入上面的网址,点击「Download LightFlow」下载安装包;
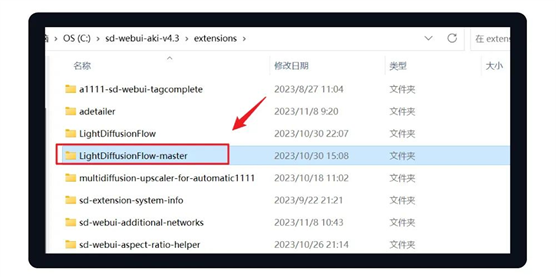
②解压安装包,将里面的 LightDiffusionFlow-master 文件夹整个放入根目录的「Extensions」文件夹中,然后重新启动 WebUI,进入后就能看到插件界面了。

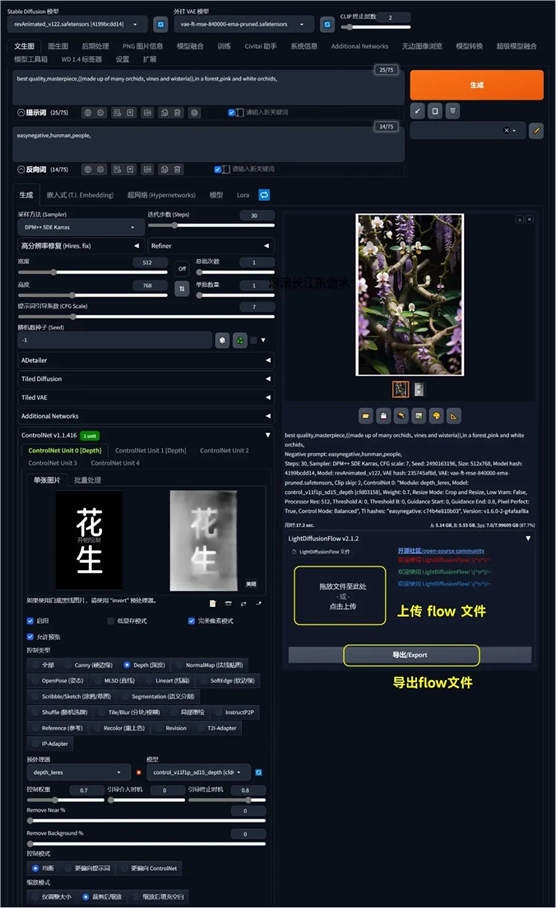
下图是我在
WebUI 中制作的艺术字,制作完成后点击 LightFlow 插件内的“导出/Export”按钮,会下载一个
.flow 的文件。这个文件我已经放在文末的网盘链接里了,大家可以下载后上传到自己 LightFlow 插件中,更改 controlnet 内的垫图,就能生成类似的效果了。大家也可以去 LightFlow
开源社区内尝试更多不同的工作流。

三、使用注意事项
使用 LightFlow 时,需要注意一下几点:
①要安装好 flow 文件内对应的资源,比如大模型、lora 模型、embedding 模型,controlnet 插件、controlnet 模型、放大算法等,flow 文件才能顺利运行。找不到的大模型 LightFlow 会自动在 Civitai 上搜索,并提供对应的下载链接;开源社区内的分享工作流文件,作者一般也会写清楚需要下载那些模型。
②可能会出现 controlnet 的控制权重和介入/终止引导时机数值无法正常读取的情况,这个目前还在解决。大家可以读取作者分享图像的 PNG Info 来获取,或者直接自己重新设置。
③LightFlow 也有类似 PNG Info 的作用。将一张图像拖入到 LightFlow 界面的上传文件区域,它会读取图片内置的生成信息,并自动还原到
WebUI 界面上,还支持解析和还原 ControlNet 设置,非常方便。
④官方飞书文档里有常见问题的答疑合集,使用遇到问题的话可以去看一下。以上就是本期为大家分享的 Stable
Diffusion WebUI 插件 LightFlow 的相关内容,喜欢本期内容的话记得点赞收藏支持一波,之后会继续为大家带来更多 AI 绘画干货知识~
出自:https://mp.weixin.qq.com/s/dLjSC9sdboRwn7U7lv2xow
本文档由网友提供,仅限参考学习,如有不妥或产生版权问题,请联系我们及时删除。
客服请加微信:skillupvip