Screenshot-to-Code是一款将截图或设计稿快速转换为干净、可用代码的工具,支持多种技术栈,通过强大AI模型实现高效前端开发,节省时间,支持多次修改,适合前端开发者、初学者和创业团队,可通过Docker一键部署,提升开发效率。
你有没有经历过这样的日常?
• 设计师甩过来一张高精度设计稿,你对着屏幕一顿切图手写 HTML/CSS,最后还被吐槽“样式不对”!
• 产品突然改需求,要把某页面“像某某网站那样做”,你一边挖着头发一边琢磨他们的布局!
• 明明只是写个前端页面,结果花的时间比后端还长!
别慌,这些问题 Screenshot-to-Code 通通帮你搞定!💪
简单来说,这就是一款“截图就出代码”的神器!无论是截图、Figma 设计稿,甚至录屏,它都能帮你快速生成干净、可用的代码。而且,支持多种技术栈,绝对对得起现代前端开发者的胃口。

· • HTML + Tailwind CSS:写布局神快!
· • React + Tailwind / Vue + Tailwind:前端框架党专属!
· • Bootstrap:老牌 UI 套件永不过时!
· • SVG:直接导出矢量图,适合 Logo、图标等场景。
· • Claude Sonnet 3.5:目前表现最好的 AI 模型。
· • GPT-4o:也很强,代码生成速度快效果也棒。
· • DALL-E 3:如果你需要图像辅助,它也是个好帮手。
对,你没听错。Screenshot-to-Code 还支持将网站操作的录屏变成代码!比如录一段“知乎滚动效果”,AI 就能自动生成基础交互页面。
以前:
拿到设计稿,自己写布局、调样式,累成狗。
现在:
直接把截图或设计稿上传,几秒钟后,HTML、CSS 就乖乖站好了!代码结构清晰,样式到位,再也不用从零折腾。
以前:
3 天时间做 5 个页面,熬夜熬到头秃。
现在:30 分钟搞定所有页面,剩下时间刷剧休息,谁不爱呢?
AI 有时候也会“犯迷糊”。但 Screenshot-to-Code 支持调整和优化,你可以随时手动微调生成的代码,事半功倍!
1. 准备环境:下载代码,安装依赖(或者试试托管版,省事!)。
2. 获取 API Key:需要 OpenAI 或 Anthropic 的 API Key 支持。
3. 上传设计或截图:截图、录屏、Figma 文件随你选。
4. 生成代码:根据需求选择技术栈,静待几秒,代码就出来了!详细安装教程请看文末资源
如果你懒得折腾本地环境,Screenshot-to-Code 还支持 Docker 一键部署,开发党省时利器。
1 echo "OPENAI_API_KEY=sk-your-key" > .env
2
docker-compose up -d --build
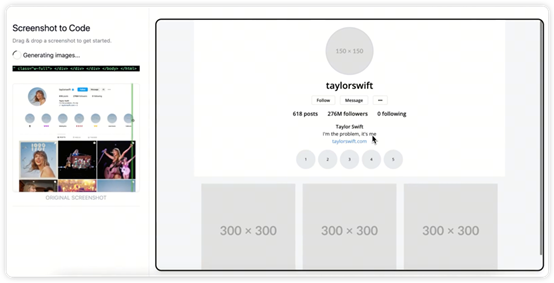
📱 做个像 Instagram 的页面
1. 上传截图。
2. 选择 React + Tailwind 技术栈。
3. 自动生成代码,样式超整齐!
1. 截一张 NYT 首页的图片。
2. 用 Screenshot-to-Code 转成 HTML+CSS,调整下颜色和间距,轻松搞定!
• 前端开发者:快速实现 UI 布局,和产品经理说再见!
• 初学者:对照生成代码学习布局和样式,事半功倍。
• 创业团队:人手不足时,用 Screenshot-to-Code 提升效率。
让 Screenshot-to-Code 帮你写代码,你只需要喝喝咖啡、点点鼠标!
👉 立即体验 Screenshot-to-Code
https://github.com/abi/screenshot-to-code
还在苦熬前端样式?别傻了,直接 Screenshot-to-Code,让你的开发像开挂一样爽!😎
原文出自:https://mp.weixin.qq.com/s/Mgd7IshcPBb805Oov86cvw
本文档由网友提供,仅限参考学习,如有不妥或产生版权问题,请联系我们及时删除。
客服请加微信:skillupvip