二维码,在我们生活中已经成为了必不可少的东西
不管是购物、出行、还是交友,都会用到二维码
在此之前大家最常见的二维码都是千篇一律的黑白码点
而现在我们通过AI绘画,可以生成「艺术二维码」
也就是 看上去是图片,实际上却是一张二维码
更好玩的是,还可以根据你自己的兴趣爱好生成不同类型的二维码
如果你喜欢美食,那你的二维码可以是各种好吃的
如果你喜欢二次元,还可以把自己的二维码换成各种动漫美女
那今天这篇文章将会分为生成二维码、SD基础参数、ControlNet设置三个步骤
你只要跟着一步一步操作,也可以做出同款艺术二维码,同时文中还有隐藏二维码定位点的方法
1.丝带女孩
2.青花瓷盘子
3.二次元美女
4.真实服装
5.海边浪花
另外,文中需要用到的所有模型文件,以及珍藏的大模型,也都给大家打包好放在末尾的网盘链接里
不需要大家再自己到处去找
花了很多时间才整理出来,希望对你有帮助
严禁抄袭搬运,势必追诉到底!
一、AI艺术二维码是什么
二维码在日常生活中是非常常见的,不管是购物、出行、还是交友,都会用到二维码
在这之前大家最常见的二维码都是这样的黑白码点

而现在我们可以通过AI绘画,生成
看上去是图片,实际上却是一张二维码
假如你是一个二次元,你的二维码可以是这样的


如果你喜欢美食,可以用上这个餐盘作为二维码,也可以用披萨作为二维码


还有这样的丝带二维码


服装二维码


以上各式各样的二维码我们统称为AI艺术二维码
就是stable
diffusion基于传统二维码生成出来的一张能扫的图片
二、AI艺术二维码怎么做
制作艺术二维码可以分为以下三步:
1.生成二维码
2.SD基础设置
3.controlnet设置
接下来我们就以制作这张丝带女孩图为例子,看看具体的操作步骤

1.生成二维码
这一步的目的是改变原始二维码的形状,让它更适合出图
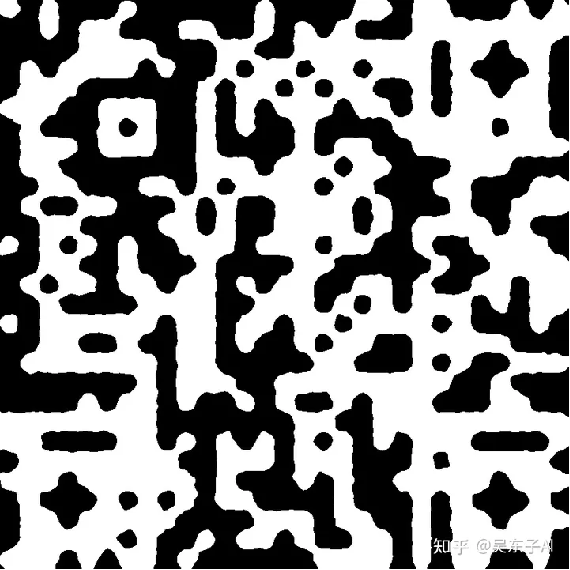
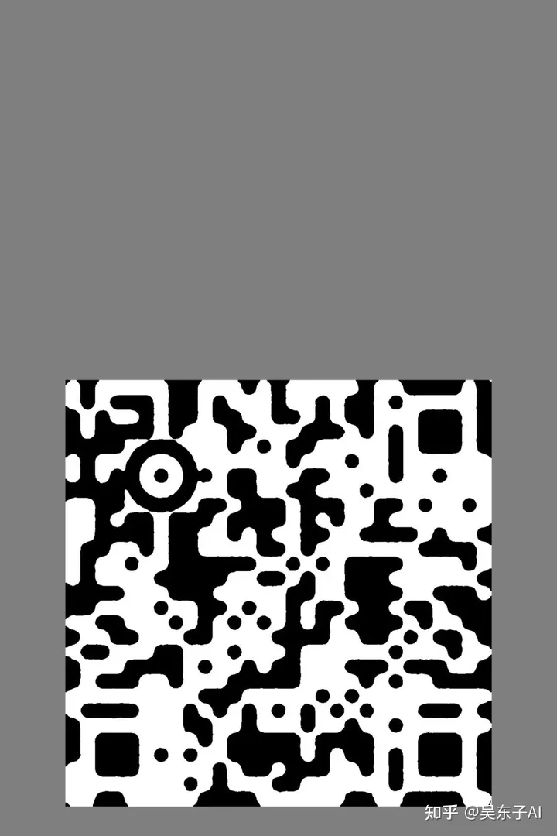
上面是原始的微信公众号图片,这样密密麻麻的黑色方块出来的图片会非常难看
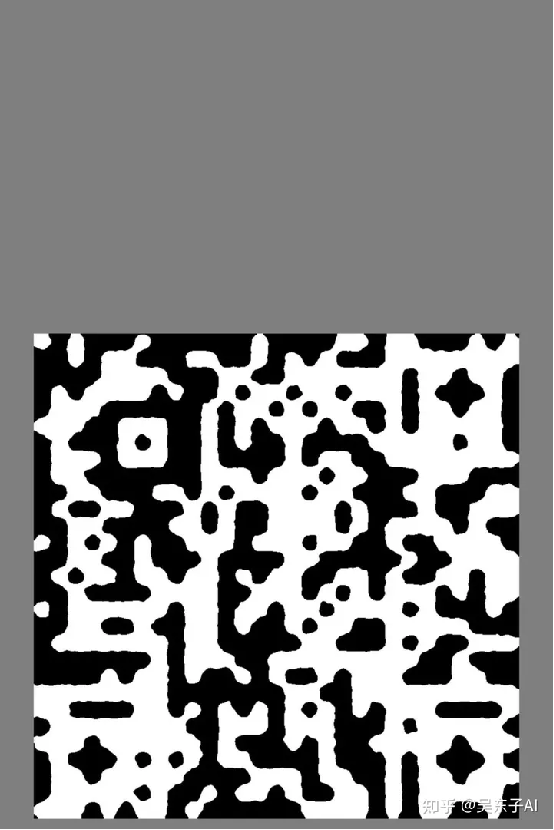
而下面是经过处理的二维码,可以将二维码更好的藏在照片里面


处理二维码具体分为三步:
01.将原始二维码转换成链接
02.用链接生成新的二维码
03.手动调整
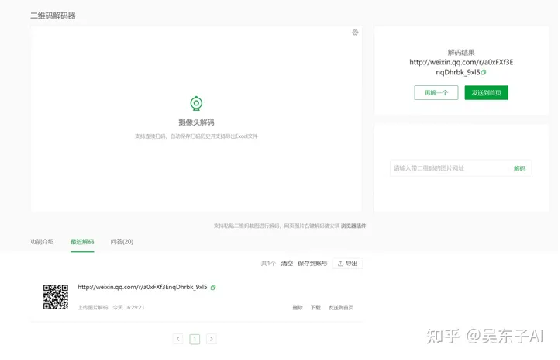
01.将二维码转换成链接
如果原本就有网站的链接,这一步可以忽略,直接看02
但是像微信、公众号这些没有链接的,需要先将二维码转换成链接
点击下面的链接,就可以将二维码解码成链接
https://cli.im/deqr
直接把二维码图片拖进去就可以得到一串链接

02.改二维码形状
有了链接之后,接下来我们就用来生成一个新的二维码
这个二维码我们可以自己换形状,让它更加适合出图
这里需要用到SD里面一个叫“qr toolkit”的新插件
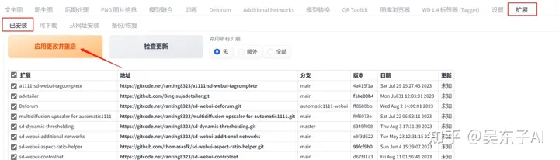
安装方法:点击“扩展”—— 点击“加载扩展列表”——输入“qr”——安装

安装完了之后,点击“已安装”——点击“应用更改并重启”

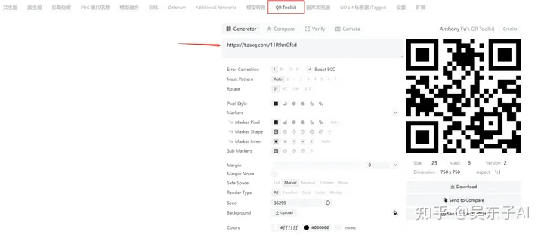
这时候状态栏会多一个“QR
Toolkit”的页面
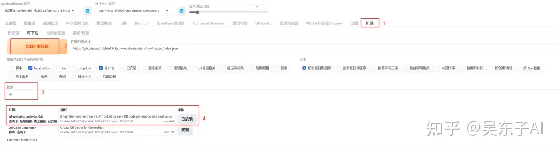
把链接复制到最上面的文本框里,右边就会更新一个二维码

接下来我们就用其他设置进一步改变二维码的形状
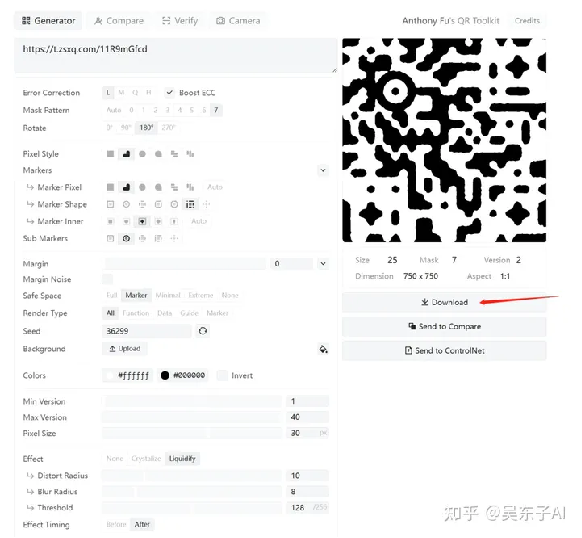
Error Correction是容错率,我们一般选 “L” 或者 “M” 就可以了
Mask Pattern可以调整黑白区域的分布,0~7 每个都试一下
找到一个黑白区域分布比较均匀的就可以,最好不要有一大块黑色连在一起的
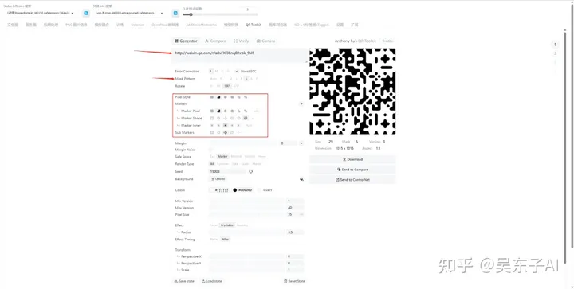
再往下的红色框框里都是调整黑色区域的形状,可以直接按照我这个去调整
或者自己把每一个都试一下,根据自己最后想要出的图片调整形状

这里需要注意一下,二维码形状设置好了之后,先用手机扫一下
确保是能够扫出来的,扫不出来就重新调整定位点的形状
如果这里就扫不出来,后面再怎么出图,都是扫不出来的
设置完了之后点击“Download”保存二维码

03.手动调整二维码
其实到上面那一步就可以直接用二维码去出图了
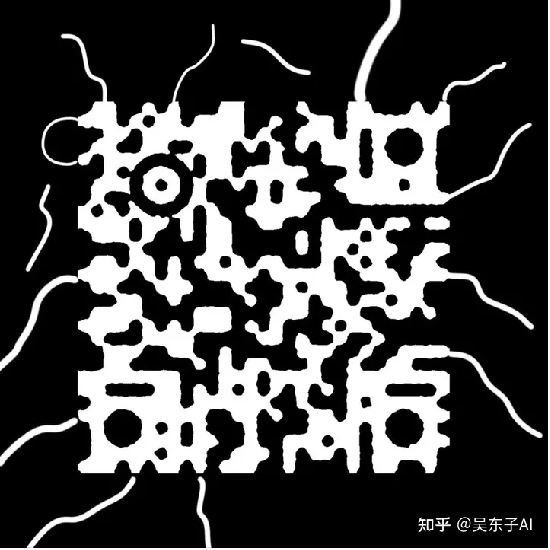
但是像生成丝带这样的图片,想让图片更加自然,就要手动画上几条线模拟丝带的走向
这里可以用美图秀秀完成,或者手机上任意一个修图软件都可以
我就是用美图秀秀做的
给二维码加一个黑色背景,再用涂鸦笔随意画一些线条
画完了自己扫一下看看能不能扫出来

确保二维码能扫出来我们的第一步就完成了,接下来就可以到SD里面出图
2.SD基础设置
SD的基础设置包括:大模型、关键词、基础参数
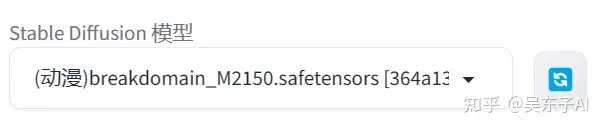
01.选大模型
首先选一个大模型
二次元:CounterfeitV30、breakdomain_M2150
breakdomain这是我珍藏的一个模型,在C站上已经没有了,试了很多模型,只有这个模型做出来的丝带效果才是最好看的
真实:Majimix
realistic
大模型放在网盘里

02.写关键词
自己希望画面出现什么就写什么
丝带女孩的关键词:
A girl is dancing,
tutu,(white ribbons:1.6), Les, full body, dark background
通用负面关键词:
EasyNegative,
ng_deepnegative_v1_75t, badhandv4,(worst quality:2), (low quality:2), (normal
quality:2), lowres, ((monochrome)), ((grayscale)), bad anatomy,DeepNegative,
skin spots, acnes, skin blemishes,(fat:1.2),facing away, looking away,tilted
head, lowres,bad anatomy,bad hands, missing fingers,extra digit, fewer
digits,bad feet,poorly drawn hands,poorly drawn face,mutation,deformed,extra
fingers,extra limbs,extra arms,extra legs,malformed limbs,fused fingers,too
many fingers,long neck,cross-eyed,mutated hands,polar lowres,bad body,bad
proportions,gross proportions,missing arms,missing legs,extra digit, extra
arms, extra leg, extra foot,teethcroppe,signature, watermark,
username,blurry,cropped,jpeg artifacts,text,error
文章后面还有其他几种艺术二维码的关键词
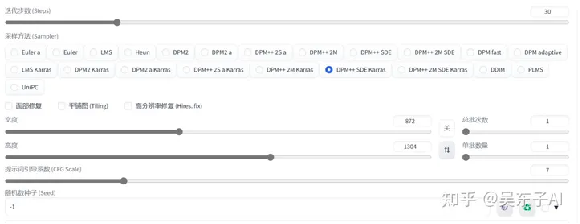
03.基础参数
宽度和高度根据自己的二维码比例去调整

所有参数设置完了之后第二步就完成了
3.controlnet的设置
做艺术二维码最重要的就是controlnet的设置
正常情况下我们会用到两个模型,一个是qrcode monster,还有一个是brightness
前者是固定二维码的线条,后者是调整二维码的黑白分布
两个模型都在网盘了,下载到 sd文件夹\models\ControlNet
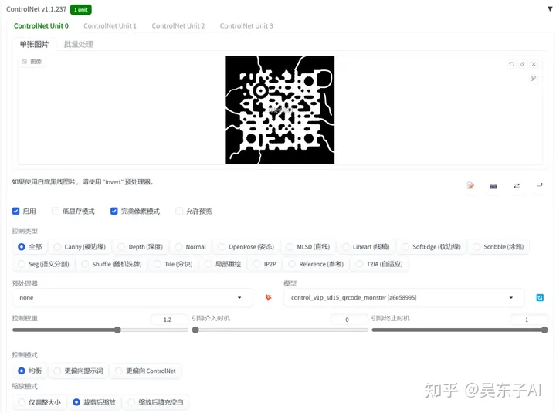
01.qrcode monster
比较重要的是控制权重
设置在 1~1.6 之间
生成不同类型的图片或者选择不同的大模型,控制权重不一样,需要自己去试
可以先设置在1.3,生成的图片扫不出来就继续加权重
能扫出来可以减权重试试,权重低生成的图片更加自然

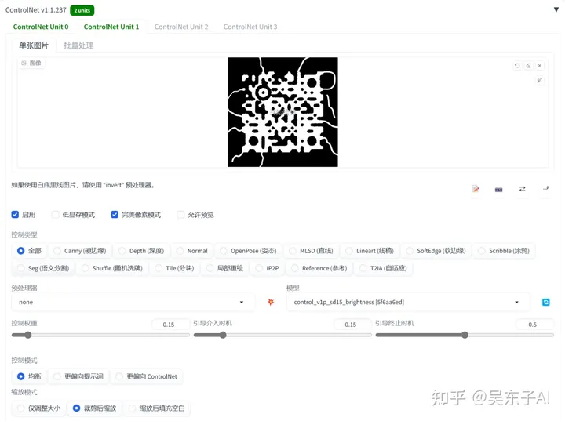
02.brightness
加上brightness可以提高
二维码被扫出来的概率
控制权重、引导介入时机、引导终止时机都是需要调整的
引导介入时机的意思是 这个模型什么时候开始影响出图
引导终止时机的意思是 这个模型什么时候停止影响出图
控制权重在 0.1~0.3 之间
引导介入时机和引导终止时机保持在40%左右
简单点理解就是:引导终止时机 -
引导介入时机 ≈ 0.4

注意,这两个controlnet是没有固定参数的,需要根据出来的图片反复调整
当所有参数没有问题了,剩下的只要抽卡就行
可能4、5张就会有一张非常好看的、能扫的二维码
也可能40、50张也做不出来一张非常满意的
当然,我们也可以用上更多的controlnet去控制出来的图片比如
用openpose控制人物的姿势和位置
也可以用reference控制图片的风格
最后,再放几张丝带女孩的图片



三、不同二维码的关键词
青花瓷盘子
大模型:realisticvision
关键词:A blue and
white porcelain plate, shiny, upright, facing the camera,Solid background



二次元女孩
大模型:breakdomain_M2150
关键词:1 girl,(long
hair:1.3), (white ribbon:2),(white lace:1.2), maid dress,white
flowers,forest,Sunshine,dark background,Foreground, background blurring
1女孩,(长发:1.3),(白丝带:2),(白色蕾丝:1.2),女仆装,白色花朵,森林,阳光,深色背景,前景,背景模糊



真实服装
大模型:majicMIX
realistic
关键词:Best
quality, masterpiece, ultra high res, (photorealistic:1.4),1girl,exquisite
facial features, highly detailed eyes, bangs,<lora:mix4:0.4>, <lora:不要油光和网红脸的lora_v1:0.4>, <lora:Gini_S2:0.3>,(full
body:1.2),(dress:1.2),Large skirt hem,fashionable,garden,Foreground, background
blurring,depth of field
最佳质量,杰作,超高分辨率,(照片真实感:1.4),1女孩,精致的五官,极具细节的眼睛,刘海,(全身1.2),(连衣裙1.2),大裙摆,时尚,花园,前景,背景模糊,景深,



海边浪花
大模型:CounterfeitV30
关键词:1 girl, by
the sea, (waves:1.2), (seagulls:1.2),
1个女孩,海边,(海浪:1.2),(海鸥:1.2),



四、隐藏定位点
看到这里的你,如果尝试过去做一张艺术二维码
应该都遇到过一个问题:一张原本好看的图片,因为定位点过于明显,导致这张照片不美观了
其实,定位点可以通过参数设置隐藏的更好
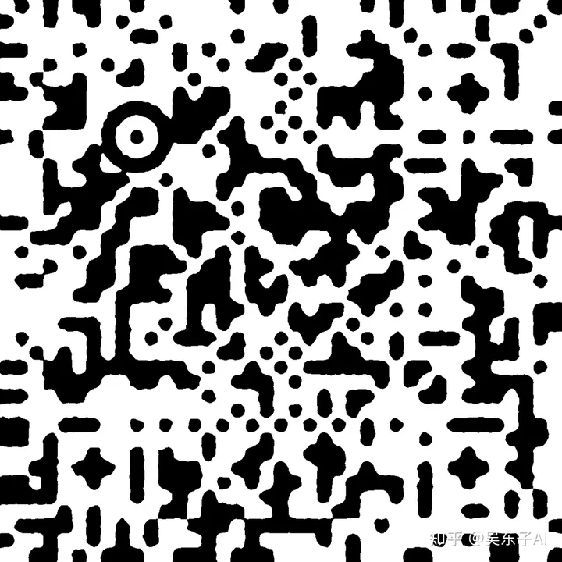
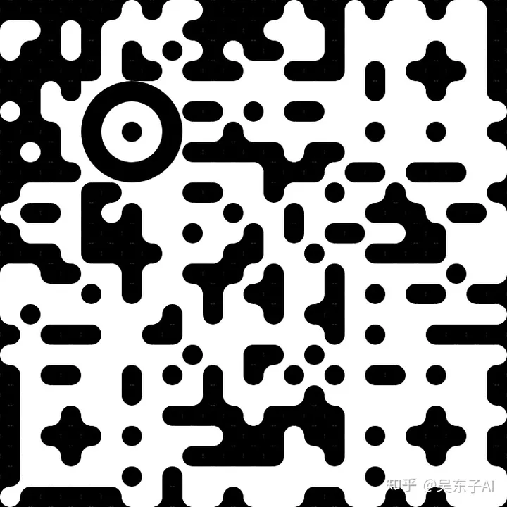
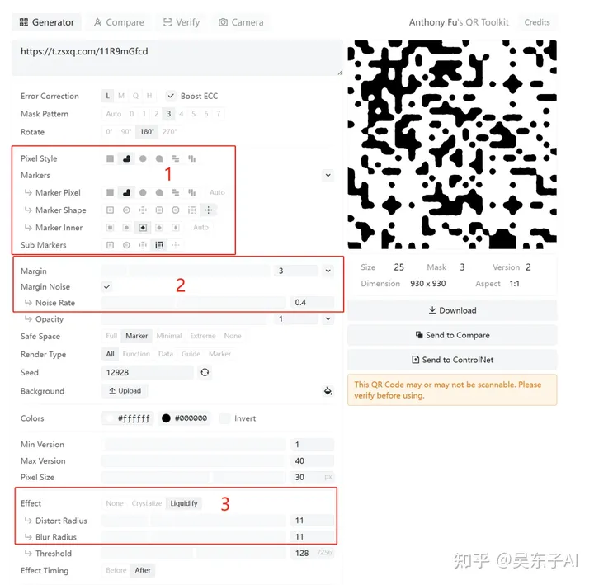
左边图片是按照上面的参数设置的,右边的图片是经过进一步处理,定位点相对来说没有那么明显的
通过三个设置就可以让左边的二维码变成右边的样子


具体参数设置如下:
1号红色框:改变的是定位点外圈的形状
2号红色框:在原来的二维码外面加一些相似的码点
3号红色框:给黑色码点边缘加流动效果

用这种 定位点隐藏的更好
的二维码也有缺点
那就是要抽到一张好看且能扫的二维码概率就更低了
只能通过抽大量的卡,才有可能得到一张满意的图片
我之前就试过出一两百张图,才抽出来一张稍微满意一点二维码
网盘链接:
链接:https://pan.baidu.com/s/1c1g7-AhQLQ8nLvX8M61S9A?pwd=wdz6
提取码:wdz6
出自:https://zhuanlan.zhihu.com/p/653847597