你不应该还没听说过的AI绘画神器—StableDiffusion指北
咒语!SD文生图的参数与提示词详解
AI绘画的首次轰动,可以追溯到短视频平台上大火的AI漫画特效。你只需拍摄一张普通的自拍照,就能在二次元漫画世界里绘制出全新的人物角色,让你发现一个全新的自我。
你有没有思考过这些特效是如何实现的呢?

实现这种把一张照片用另一种完全不同的方法画出来的过程。在AI世界里面有一个技术性的称呼,叫做图生图(img to img)。
利用图生图技术,你可以将三维人类转化为漫画角色,也可以让二次元游戏动漫角色拥有与真实人物相似的面孔。
在之前的两节课程中,我们已经详细介绍了StableDiffusion的安装方法、界面、提示词方法和参数设置的含义。在本节课中,我们将重点探讨图生图功能模块,了解其关键参数的含义,以及如何运用图形图快速实现照片到主题的转换,进一步探索AI绘画的乐趣与奥秘。
简而言之,图生图能够帮助你将一张图片转化为另一种形式。虽然这样的表述易于理解,但其深层次的含义仍有待探讨。
如果你愿意深入研究其原理,请阅读接下来的内容。如果你急于开始操作,可以根据旁边的目录选择相应章节进行跳转。

1、图生图的原理
在文生图的过程里,我们可以借助一些提示词,让AI知道我们想让他画什么,画成什么。
但AI绘画是有一定的随机性的,因此它画出来的东西不一定是完全符合你需求的。在我们的现实生活里,这种对需求的传递偏差与错误解读,其实也普遍存在着。
比如天天干架的产品经理和程序员,甲方客户与设计师就拿设计举例。
这跟我说,假如你是一位客户,除了不断对着设计师一遍又一遍的咆哮你的需求以外,还有什么方法能让它快速开窍呢?
没错,参考图。这时候设计师只要来一句:“你就告诉我抄哪个吧!”客户也许就默默地拿出一张图让设计师直观而具体的感受到应该做什么样的图。

回到AI绘画,我们和AI之间的交流其实也是一样的。当你觉得提示词不足以表达你的想法,或者希望以一个更为简单清晰的方式传递一些要求的时候,那就再给我一张图它就好了。
此时图片的作用和文字是相当的,就是都作为一种信息输送到AI那里,让它拿来生成一张新的图片。

2、图生图实操
讲了这么多道理,那具体要怎么做呢?我们不妨用一个简单的操作示范来复现一下开始说过的那个一键生成AI漫画的例子,并把这个操作流程梳理通顺。
在SD里面实现一次图生图只需要三步就可以搞定。
第一步 上传图片
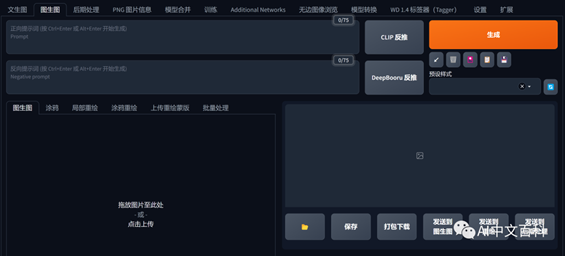
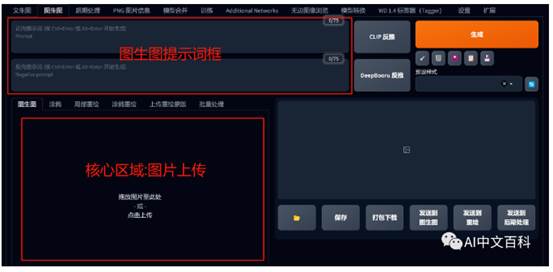
打开StableDiffusion,让我们直奔图生图的操作标签。它在主体功能结构上和文生图区别也不大,有的提示词框也有参数设置,但却多了一个导入图片的区域,这里就是图形图的核心板块,也就是我们给AI发送图片的地方了。
在图生图区块的下方,还有一系列进阶的功能选项,例如绘图、局部重绘等。我们将会在后面的课程中讨论他们的用处。

准备一张人像照片,我们把它导入到SD里面。
往WebUI里导入图片的方式有两种,一是直接拖拽到对应的位置松手,二则是单击这块区域,再打开资源管理器选区。看到图片出现在图生图的框体里就成功了。

第二步 提示词书写
就好像上节课里面我们分析的那一样,出生图也需要提示词,而且提示词同样很重要,你可以尝试着使用我们之前学习的那些方法,用自然的语言描述一下女孩子的特征。
想偷懒吗?那也没关系,我们就写一个最简单的1girl,告诉AI,这是一个女生就得了。

第三步 参数设置
图生图的参数大部分和纹身图是完全一致的。比如采样方法、步数等。
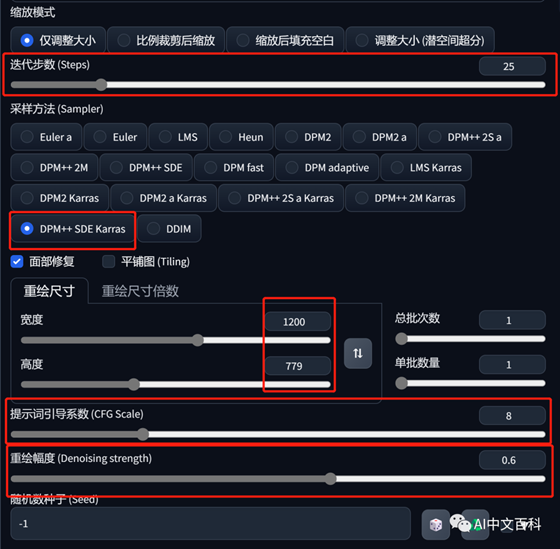
但也有一些它独有的选项,这里面最为醒目的应该是下面这个重绘幅度。重绘幅度其实并不难理解。如果用我们一开始画成另一种风格的比喻来解释,那就是它跟原图有多像了。要实现我们这种一键生成漫画效果的感觉,我一般会推荐你设置在0.6到0.8之间。其他参数的含义,我们上节课也非常详细的解释过了。
采样方法我们设置成SDE Karras,25步就够了。
提示词引导设置为8,分辨率设置为和原图一样的1200 x 779。
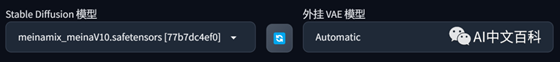
模型我们使用MeinaMix(需要梯子),下载之后放在整合包路径中的models\Stable-diffusion中,关于模型,接下来的课程中我们会详细讲解。


这一切设置妥当以后,点击生成,你就会见证这个人物是如何被重新绘制成漫画风格的,你对这个效果还满意吗?


3、细致化调整图生图
以上这个案例是我们简化了所有要素以后的一个最为基本的操作步骤,画出来的图像其实还有很多改进空间。
现在我们来分析一下这里面的操作细节。
首先是提示词,即便是经由图生图去让AI绘画,我们也需要提示词,也要求提示词的具体准确。
我们可以看到前面这个案例,很明显就是AI只读取了图片的信息,但却没有get到画面里具体的内容是什么。如果你画的是人像,提示词也很好写,是男生就输入一个one
man或者1boy是女生就输入一个1girl。
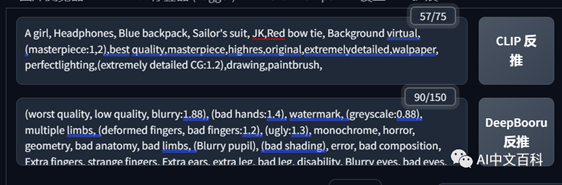
如果你想要描述的更为精确,就加入更多针对性描述外貌和服饰细节的内容性提示词,例如黑色双马尾、浅蓝色双肩背包,黑白色JK制服,红色领结,头戴式耳机等等。
而为了把控质量,我们自然也是需要一些标准化提示词,在上面的反面提示词框里分别加入我们前两课一直在使用的那两段魔咒,或者是其他符合你需要的提示词,书写这些提示词的方法。我也在上一节课里面交代的非常详细了。如果你还没学会,或者压根没看过,就赶紧回去看一下。
正面标准化提示词
(masterpiece:1,2),best
quality,masterpiece,highres,original,extremelydetailed,walpaper,
perfectlighting,(extremely detailed
CG:1.2),drawing,paintbrush,
反面标准化提示词
(worst quality, low quality,
blurry:1.88), (bad hands:1.4), watermark, (greyscale:0.88), multiple limbs,
(deformed fingers, bad fingers:1.2), (ugly:1.3), monochrome, horror, geometry,
bad anatomy, bad limbs, (Blurry pupil), (bad shading), error, bad composition,
Extra fingers, strange fingers, Extra ears, extra leg, bad leg, disability,
Blurry eyes, bad eyes, Twisted body, confusion, nsfw,


4、图生图的高级用法
把真实的人像照片变得二次元。在今天你可能都已经见怪不怪了。
如果你使用的是一些平台为你做好的特效,那你可以调节的精细程度肯定不如自己在SD里面操作难度那么高。
此外你可以尝试着把一些不是人像的东西导进来,但是以人物属性的提示词对它进行描述,这样你可以实现一些静物甚至是风景的拟人化,做出来的效果是非常有意思的。


有一些时候图生图甚至根本不需要一张具体的图片,即便你只是乱涂乱画,它都能为你做出一些令人惊艳的效果来。你可以和我一起来试验一下这个非常有趣的玩法。
使用任何一个可以帮助你去画出一些东西的软件,可以是PS,可以是电脑自带的画图,也可以是你手机的备忘录。像我一样在上面随意的画上一些东西,此刻想象你自己是一位才华横溢的抽象派大师,在画布上呈现你想要的情景。
红色的天空遍布晚霞,深蓝色的海水,金黄的太阳,有一位少女站在悬崖边向远处眺望,我没跟你开玩笑,现在把这张图片导入到SD里面,然后把刚才我们描绘的这个场景用词条化的语言跟AI交代一遍,点击生成,看一幅非常好看的场景插画,就这样被完成了。


好了,以上就是本节课的所有内容了。在今天的这期教程里,我们深入梳理了图像图功能的原理和基本步骤,并着重解析了提示词和参数设置,对图生图过程的一些影响。
在最后我们还简单拓展了基于图层图实现的一些应用,例如物体的拟人化,二次元人物的三次元化,以及新时代的抽象派AI画法。
希望这节课对你有帮助。
出自:https://mp.weixin.qq.com/s/D-fQeX3SijuxcmMhTC2EKA