工欲善其事必先利其器,今天来给大家介绍6款ComfyUI中必备的插件,有了它们,你才能真正的享受到连连看的快乐!排名分先后,越往后越重要!
·
插件安装管理器:https://github.com/ltdrdata/ComfyUI-Manager
·
SDXL风格样式:https://github.com/twri/sdxl_prompt_styler
·
ComfyUI界面汉化:https://github.com/AIGODLIKE/AIGODLIKE-COMFYUI-TRANSLATION
·
中文提示词输入:https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet
·
蟒蛇八卦工具箱:https://github.com/pythongosssss/ComfyUI-Custom-Scripts
·
提示词权重调节器:https://github.com/BlenderNeko/ComfyUI_ADV_CLIP_emb
·
在webUI中我们安装插件是可以很直观的看到并且使用的,因为它有一个很好的用户界面。但是comfyUI就不一样,可能你安装了插件之后也看不到它在哪,只有通过节点连接之后才能感受到它的功能存在,所以我觉得有必要给大家演示一下用法。
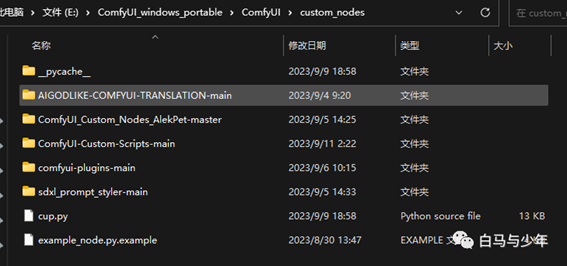
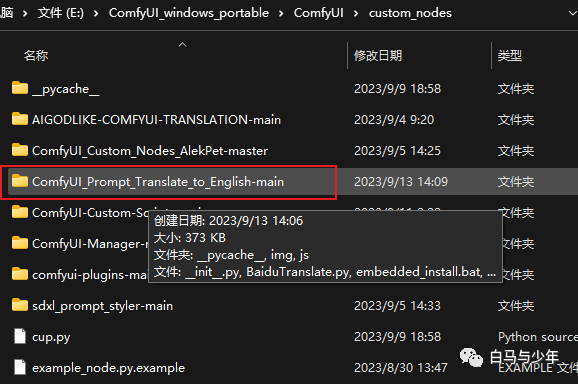
安装方法很简单,就是将解压好的文件夹放入以下目录“E:\ComfyUI_windows_portable\ComfyUI\custom_nodes”就可以了,然后重新启动。

#01
插件安装管理器
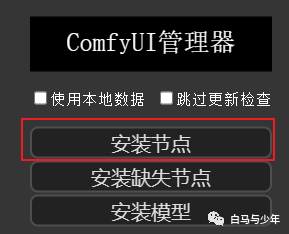
这个插件安装完成之后,控制面板的最下面会出现一个“管理器”的按钮。

点开之后就能看到“ComfyUI管理器”的界面,“跳过更新检查”我们可以关掉,这样它就能帮我们自动检查是否有插件需要更新。

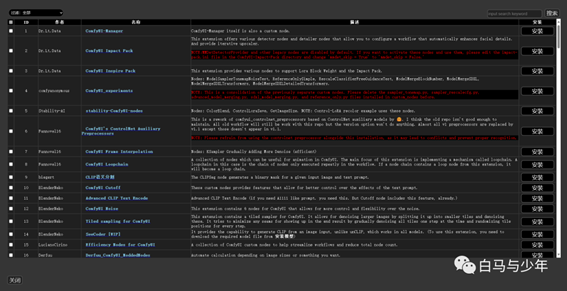
点击“安装节点”,可以进入到插件的管理界面。在这里,你可以下载到你需要的插件,如果插件有新版本,也可以在右边点击“更新”进行插件升级。


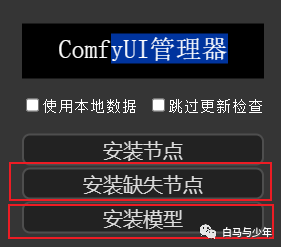
如果使用别人的工作流,出现节点缺失的情况,可以点击“安装缺失节点”,需要模型的时候,还可以点击“安装模型”。

#02
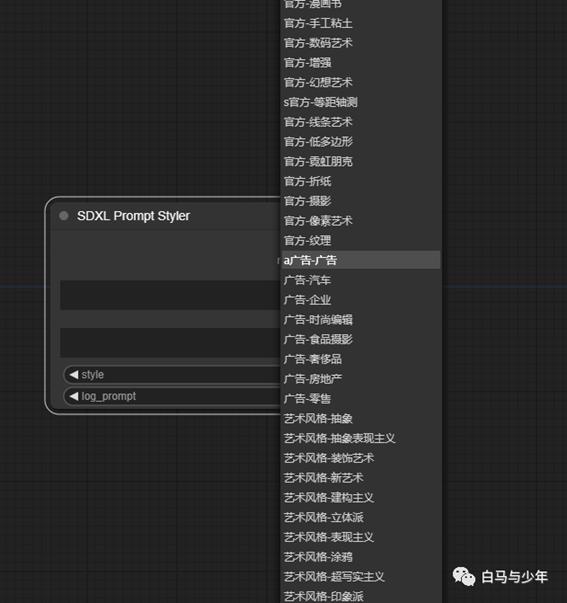
SDXL风格样式
之前在文章里也提到过这个插件了,主要用于sdxl模型的风格选择。不过这一次,我给大家提供的是全中文的汉化版,这样查找起来更方便了。

#03
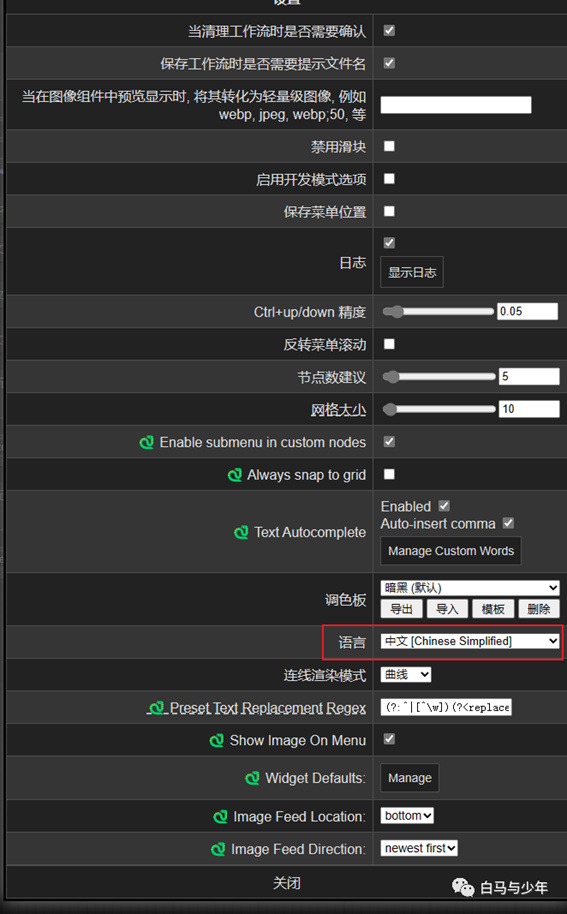
ComfyUI界面汉化
这个在之前的文章中也讲过了,可以将所有的节点、菜单进行汉化,并且可以在中英文之间来回切换。

这个插件是辣椒酱基于界面去汉化的,所以即使版本升级之后也依然有效。

#04
中文提示词输入
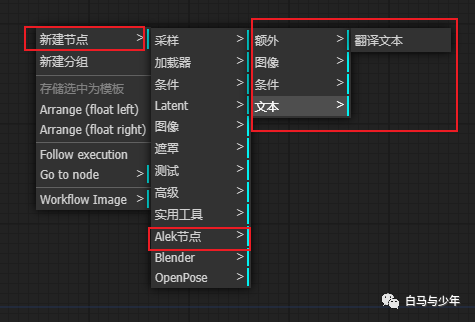
安装完成之后,在【新建节点】-【Alek节点】下面,我们就能看到这个插件下的所有的节点。

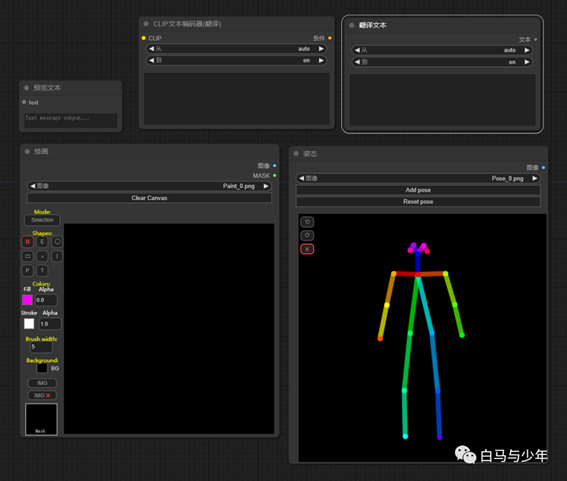
它一共包含了【预览文本】、【绘画】、【姿态】、【clip文本编码器】和【翻译文本】这五个节点。

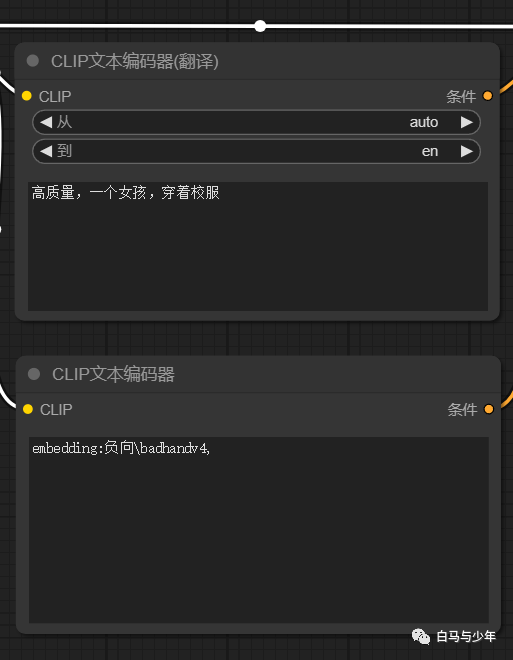
【clip文本编码器(翻译)】可以代替自带的【clip文本编码器】,接下来直接输入中文就好了。需要注意的是,如果想要引用负向embedding的话,要确保你的文件夹路径中没有中文,不然它给你翻译一下之后路径就不对了。

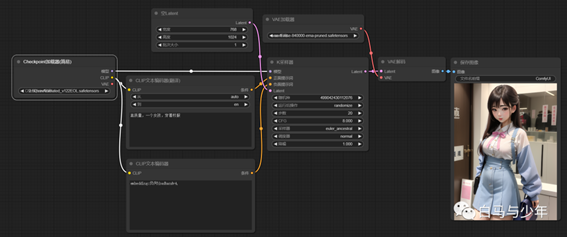
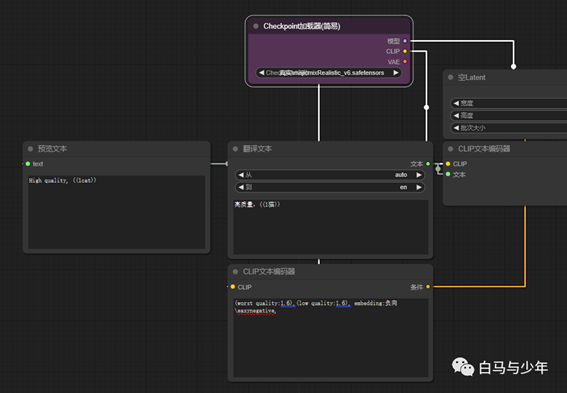
我们使用一个简单的文生图流程,可以看到翻译信息是可以正确的传递到最终的输出的。

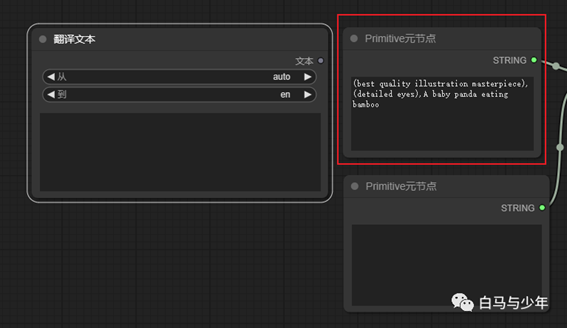
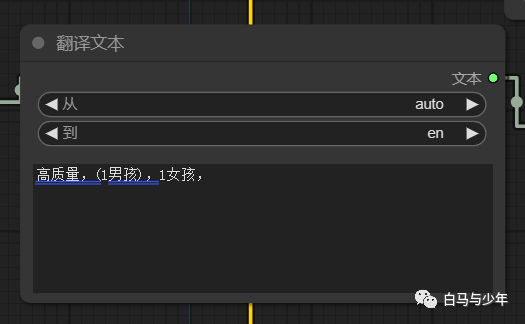
【翻译文本】节点呢,是可以用来替换【元节点】的,在sdxl的流程中,当我们需要将文本信息单独列出来的时候,就可以使用这个节点来代替。

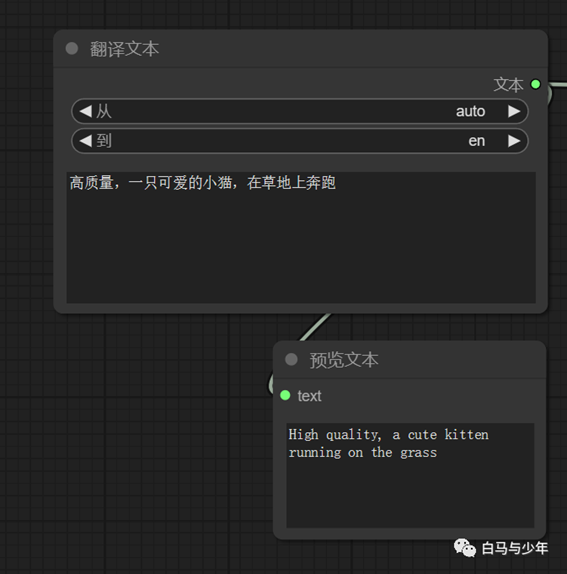
【预览文本】节点是可以连接到【翻译文本】上的,用来检查翻译的对不对。

注意!这里的翻译默认是连接的外网,所以大家在使用的时候,很有可能翻译会失效。这里如果翻译不成功的话,我们需要再下载一个插件(https://github.com/pengchengmi/ComfyUI_Prompt_Translate_to_English),将翻译器改为百度翻译。
将插件放到custom_nodes文件夹中,双击进入。

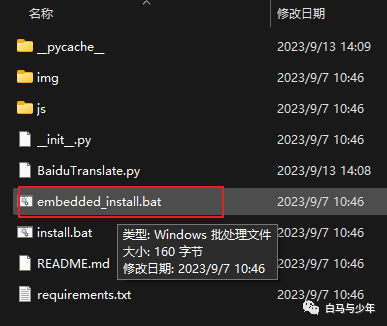
双击“embedded_instail”进行安装。

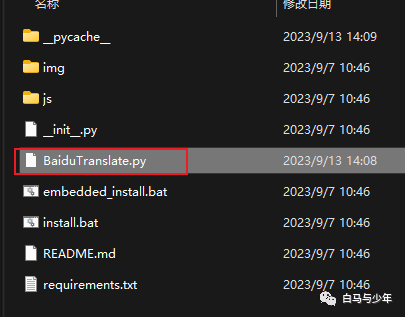
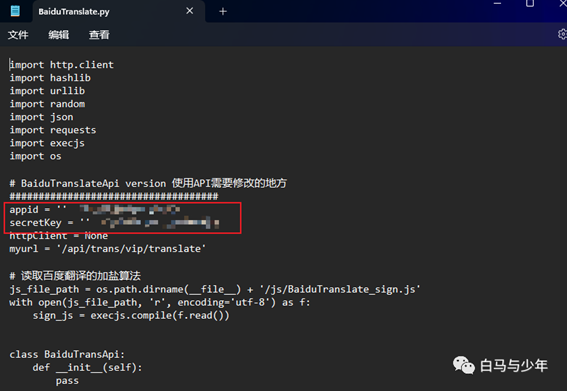
然后用记事本打开BaiduTranslate.py,

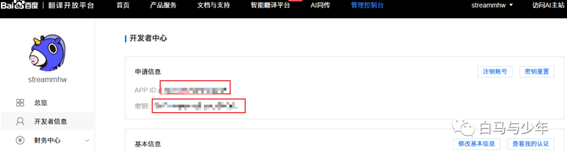
填入我们在百度翻译开发平台申请的ID和密码,这样我们就能正常的翻译了。


#05
蟒蛇八卦工具箱
这个插件可厉害了,功能非常的多,也都很实用。大家可以自己去官网看详细的功能介绍,我这边挑几个说一下。比如,你可以将连线改为直角线,比曲线更容易看清走向一点。

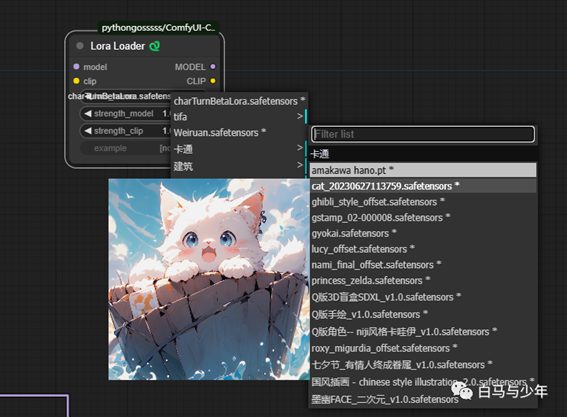
比如,有专门的大模型和lora节点,可以在选择的时候看到缩略图,并且增加了子文件夹的选项以方便我们进行分类。
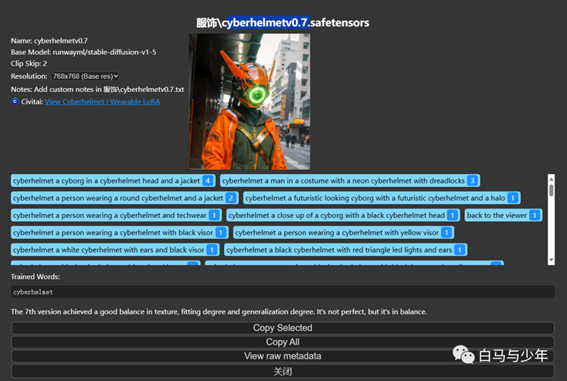
比如,在lora或者大模型节点上单击右键,还能看到具体的信息,类似于c站助手的功能。
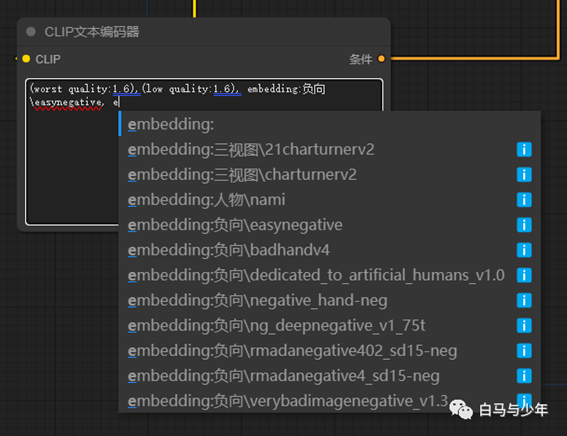
 比如,输入提示词时,添加embedding联想功能。
比如,输入提示词时,添加embedding联想功能。

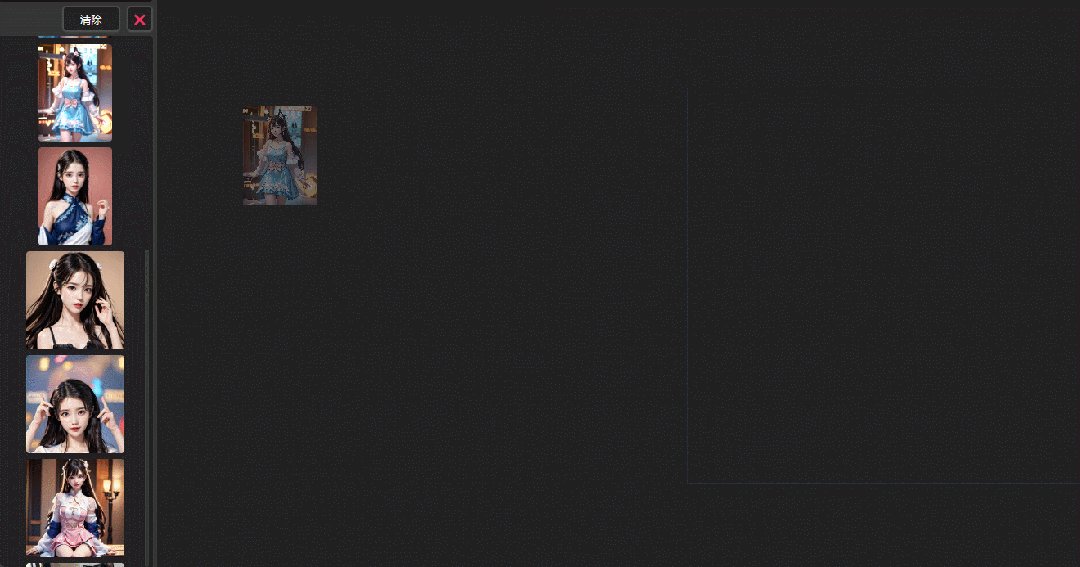
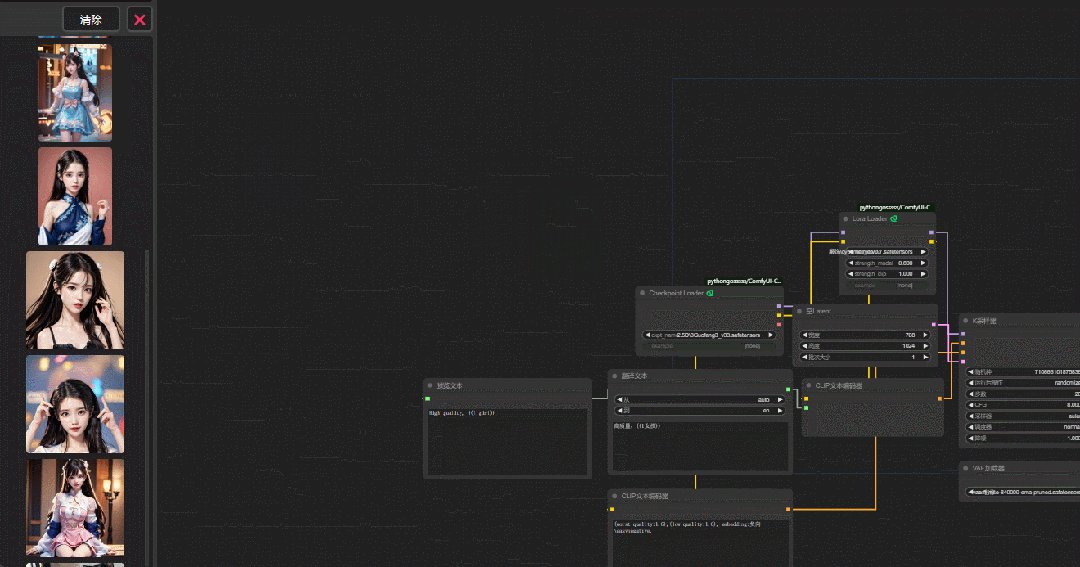
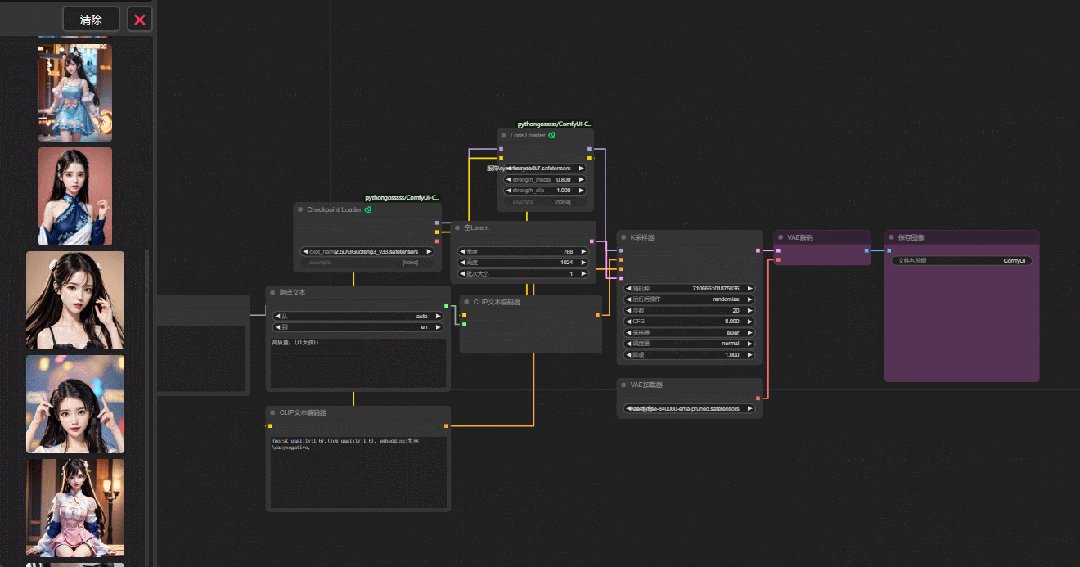
比如,我们可以将生成的图显示在左边,然后拖动图片进入工作界面,就能复现之前的工作流,等等等等。

#06
提示词权重调节
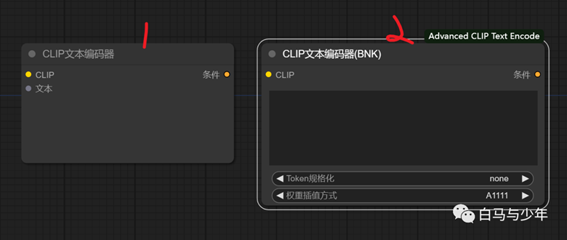
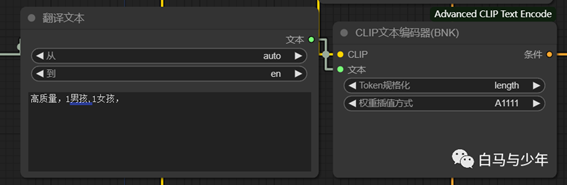
comfyUI本身自带的【clip文本编码器】(左1)对权重的识别不是那么准确,我们这个插件呢,提供了一种更高级的编码器(右2),可以选择不同的权重插值方式。

举个例子,我先使用自带的编码器,提示词设置为“(1男孩),1女孩”。按照我们以往的经验,男孩的权重得到了加强,画面中应该主要出现男孩。

但是得到的结果,却还是一个女孩的照片,说明它对我们提示词的权重没有很好的识别。

现在我们就编码器换成插件提供的高级编码节点,切换编码方式为“A1111”,也就是我们在webUI中常用的形式。

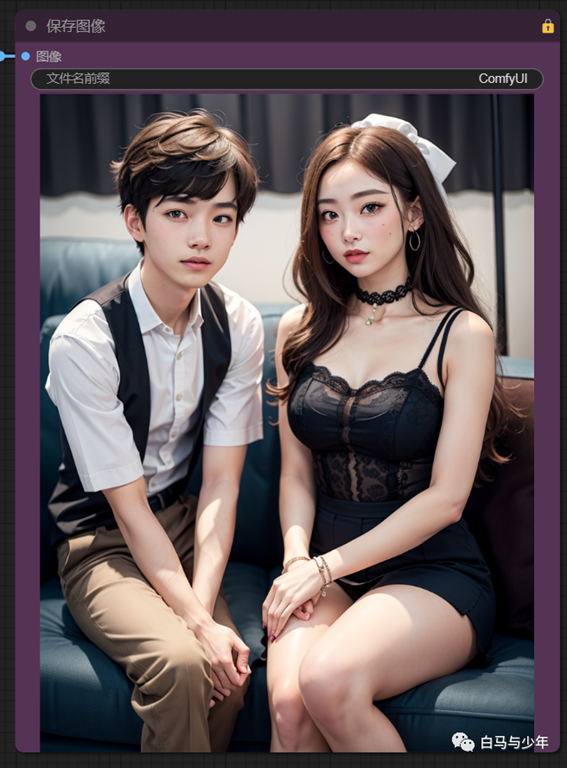
可以看到,男孩和女孩就均等地出现了。

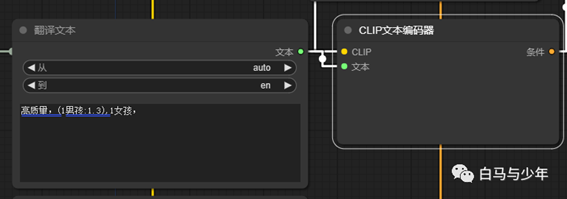
再试一次,这一次为了让对比更严谨一些,我们锁定随机种子。提示词设为“(1男孩:1.3),1女孩”,使劲强调男孩,但是也需要女孩出现,我们先使用comfyui自带的编码器来绘制一下。

画面中出现了两个男孩,和提示词不符。

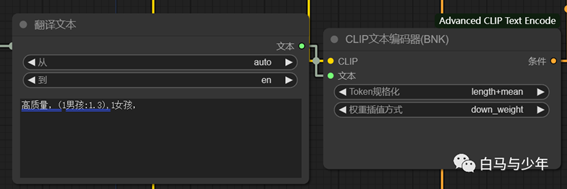
接下来使用高级编码器,切换一个“权重差值方式”,其他参数完全一样。

这次的效果就比较符合我们提示词的描述,一个大男人和一个小女孩。

所以有的时候,我们从别的网址复制提示词过来却发现效果不一样,可能是因为comfyui读不懂我们提示词中的权重表达。
出自:https://mp.weixin.qq.com/s/EUbvrf4q_9EojydlkkObUg