取代 Vue 和 React?25 年码龄程序员不满 Web 现状创建新框架 Nue JS,能将代码量减少 10 倍!
是重复造轮子,还是颠覆式创新?
近日,前端开发者 Tero Piirajinen
推出了一个名为 Nue.js 的极简化前端开发工具,并迅速引发社区讨论。Piirajinen 在 Hacker News 上表示,它是 React、Vue、Next.js、Vite、Svelte 和 Astro 的替代品。

据悉,Nue 源自德语单词 neue,与英语中的“new”同义。它能帮助具备 HTML、CSS 和
JavaScript 知识的开发者构建服务器端组件与响应式界面。具体来说,Nue 有三大优势:改善开发者体验;加快项目进度;加快页面加载速度。而其最大的亮点在于,它能将用户界面代码量控制在其他同类方案的十分之一。
Nue 作者 Piirainen 是一位来自赫尔辛基的前端开发者,并在开源项目、技术产品和初创企业中工作了 25 年以上,比较知名的成果包括 Riot.js、Flowplayer 和 jQuery 等。目前,Piirainen 正在独力开发 Nue.js 项目,并积极寻求更多贡献者的加入。
Piirajinen 在 Hacker News 上的帖子中提到,过去 12 个月以来,他一直从事项目开发工作,最近还转为全职。他的开发目标有两个:
1.
Nue JS——一个用于构建用户界面的小型(压缩后仅为 2.3 kb)JavaScript 库。它类似于 React 和 Vue,但去掉了 hooks、effects、props、portals、watchers、injects、suspensions 等各种抽象元素。只要开发者具备 HTML、CSS 和
JavaScript 方面的基础知识,就完全可以轻松上手。它支持服务器端渲染和客户端响应式组件,设计灵感来自
Vue 2.0 和 Riot.js(Piirainen 本人也是 Riot 的原作者)。
2.
3.
Nue 工具——一套完整的前端开发工具集。在完成之后,Nue 将能够取代 Vite、Next.js
和 Astro 等系统,这也是本项目的最终发展目标。
4.
Piirajinen 计划在 2024 年 3 月之前完成所有工具的准备工作,但具体时间取决于问题数量、开源维护工作量,以及他自己的判断水平。目前,Nue 已在 GitHub 上开源,并遵循 MIT 许可证。
GitHub 链接:
https://github.com/nuejs/nuejs
1为什么创建 Nue?
Piirajinen 表示,他创建 Nue 的主要原因是他对于当前 Web 开发态势并不满意,主要问题包括相关工具太复杂、代码难以理解、编译时间长、网站过于臃肿等等。
此前,Piirajinen 在 Flowplayer、Muut 和
Volument 担任首席产品官(CPO)时,就有一些不太愉快的前端开发经历。虽然项目最初进展顺利,但很快就变得难以维护。经过几个月的开发,工作节奏开始明显放缓,原本乐观的未来计划也越来越难以落地。
Piirajinen 认为,不只是他自己有这种感觉,整个前端开发行业都面临危机。Piirajinen 提到,他读过不少相关文章,开发者们纷纷表示前端令他们身心俱疲。因此,Piirajinen 想要做点什么,改变这令人恼火的现实。
Piirajinen 计划以极简化方式从零开始构建一切,并用到了不少“旧有”创新成果,例如渐进式增强、关注点分离和语义网页设计。而 Nue 是 Piirajinen 改变现状的一次雄心勃勃的尝试,希望能为 JS 和 UX 开发者们提供极简化工具。它强调恢复 Web 标准模型的荣光,并引入现代创新的力量。Nue 想要让 Web 开发再次变得有趣。
Piirainen 表示,Nue 的灵感主要来自 Jarred Sumner 开发的 Bun。这是一款新的 JS 运行时、捆绑器、测试运行器外加 NPM 兼容型包管理器。Piirainen 认为,Bun 希望让
JavaScript 变得更快,而 Nue 希望让前端开发变得更快。Nue+Bun 将成为面向前端开发者的完美组合。值得一提的是,Jarred Sumner
和 Piirainen 一样,也是一个单兵作战的开发者。
Nue 的其他灵感来源还包括:
Salvatore
Sanfilippo 的推文:“纵观如今的 Web,我发现开发实践仍然没能遵循最基本的导航和可用性规则。尽管硬件发展一刻不停,但 Web 呈现速度仍然很慢。我只能认为,现代前端开发已经走进了死胡同。”
乔布斯的名言:“一切应该以客户体验为起点,再据此倒推技术实现。”
Dieter
Rams 的名言:“少,即是多。”
基于以上几点,Piirainen 给 Nue 项目定下了三条指导原则:
1.
关注点分离:让人们各自专注自己的专业领域,由此加快交付速度;内容创作者专注于内容,UX 开发者专注于交互设计,JS 开发者负责前端中的后端部分。
2.
3.
“只用最普通的 Web 元素”:Nue 将努力发掘标准
HTML、CSS 和 JavaScript 当中蕴藏的力量。
4.
5.
极简主义:小型代码库更易于维护和扩展,发生错误的几率也会更低。
6.
2代码量减少 10 倍,Nue 主张极简主义
据了解,Nue 的最大优势就是帮助开发者以更少的代码达成相同的效果。在一个项目中,同样的功能实现之间存在 2 到 10 倍的代码量差异并不罕见。以用 Nue 编写的自定义列表框组件为例:React 版本需要使用 2500 行 JS 代码,Nue 版本则能够在保持 50% 到 80% 功能的前提下,把代码量控制在十分之一。
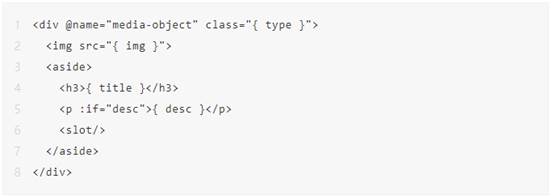
“这就是 HTML”
Nue 使用的是基于 HTML 的模板语法:

类似于 React 宣称其“就是 JavaScript”,Nue 也可被认为“就是 HTML”。而这样的特性,对于专注于交互设计、可访问性和用户体验的 UX 开发者来说堪称完美。
开发者可以点击此处(https://nuejs.org/compare/component.html)查看 Nue 编码风格与 React、Vue、Svelte、Tailwind 和 Astro 之间的异同。
为扩展而生
据介绍,Nue 之所以能够为前端开发带来新的可扩展水平,主要归功于以下三大因素:
1.关注点分离,易于阅读的代码比“一团乱麻”的代码更易于扩展。
2.极简主义,100 行代码肯定比 1000 行代码更易于扩展。
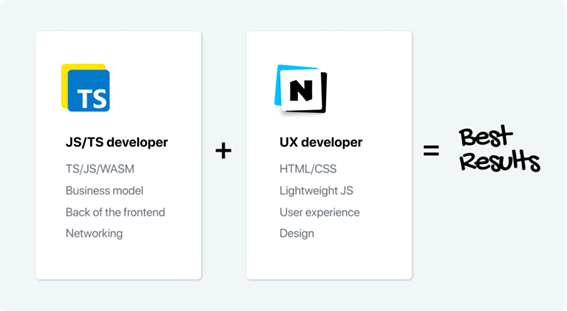
3.人员分离。保证 UX 开发者只须关注前端,JS/TS 开发者只须关注前端的后端,这样团队技能就会达到最佳平衡。

UX 开发者与 JavaScript 开发者能够并行工作、互不干扰,最佳结果也自然会由此产生。
对样式解耦
Nue 并不主张使用域 CSS、Tailwind 或者其他紧密耦合的 CSS-in-JS 框架。相反,它认为最好将样式跟布局和结构区分开来,主要是因为:
有助于增加可复用代码:因为样式不会被硬编码进组件,所以同一组件可以根本页面或上下文而呈现出不同效果。
不会弄乱代码:纯 HTML 或纯 CSS 代码,其理解难度显然大大低于乱七八糟的组合代码。
更快的页面加载速度:通过对样式解耦,开发者可以轻松从次 CSS 中提取主 CSS,并将
HTML 页面保持在关键的 14 kb 限制以内。
四种组件类型
Nue 拥有丰富的组件模型,允许开发者使用不同类型的组件构建起各类应用:
服务器组件:在服务器端渲染,可以帮助我们构建起以内容为中心的网站,无需 JavaScript 即可提升加载速度,并可接受搜索引擎的抓取。
响应式组件:在客户端渲染,可帮助开发者构建动态岛或单页应用程序。
混合组件:一部分在服务器端渲染、一部分在客户端渲染。这类组件能帮助开发者构建响应式、SEO 友好的组件,例如视频标签或图片库。
通用组件:既可使用在服务器端,又可使用在客户端,且效果相同。
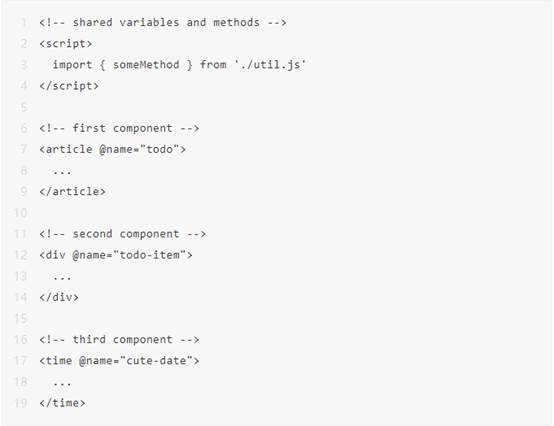
UI 库文件
Nue 允许大家在单个文件上定义多个组件,这无疑是种能把相关组件整理起来并简化依赖项管理的绝佳方法。

使用库文件能让我们的文件系统结构看起来更加整洁,用于粘合不同部分的样板代码也会更少,更有助于把各种库打包起来以供其他开发者使用。
工具组合更简单
Nue JS 提供用于服务器端渲染的简单 render 函数和用于为浏览器生成组件的 compile 函数。而且无需像 Webpack 或 Vite 那类大型捆绑器那样控制你的开发环境,可以直接将 Nue 导入到项目当中。
当然,如果开发者需要打理几百上千个 NPM 依赖项,那么在业务模型层上使用捆绑器确实有其现实意义。Bun 和 esbuild 都是性能出色的理想方案选项。
相关用例
Nue JS 是一款多功能工具,支持服务器端与客户端渲染,可帮助开发者构建起以内容为中心的网站和响应式单页应用程序。
1.UI 库开发:能够为响应式前端或服务器生成的内容创建可复用组件。
2.渐进式增强 Nue JS:这是一套堪称完美的微型库,可通过动态组件或“岛”增强以内容为中心的网站。
3.静态网站生成器:只需将其导入项目即可准备渲染,无需借助捆绑器。
4.单页应用程序:可配合即将推出的 Nue MVC 构建起更简单、更具可扩展性的应用程序。T
5.emplating Nue:一款用于生成网站和 HTML 电子邮件的通用工具。
3开发者:Nue 很棒,但取代 Vue 或 React 还为时尚早
对于这样一个创新项目,不少社区网友给予肯定。网友
aziis98 大赞 Nue 是一个“很棒的项目”,即使是像他这样一个 Vite 和 Astro 的忠实粉丝,也感到“耳目一新”。
网友 ilrwbwrkhv 评论称:
真的很棒。尽管 Web 一直在不断变化,但层出不穷的“新框架”还是无法让人们满意,而且全部主流框架也都惊人地相似。
我们确实有必要从头开始考量需求,并拿出一套更小、内存效率更高的解决方案。这里也希望有更多的前端开发者停止人云亦云,尝试独立思考,想想过去的老前辈是怎么努力减少内存占用量的。
我每次看到如今的 Slack 等应用程序,都有种悲伤和绝望的感觉。
像 Nue 这样的项目至少发现了正确的问题,也摆出了严谨的态度。支持!
也有不少网友直接指出 Nue 当前存在的问题,并给出了比较中肯的建议。
网友 niutech 指出,Nue 更像是 Petite-Vue 或者 Riot.js 的替代品,还很难说可以取代非常成熟的 Vue 或者 React。所以拿它跟 headlessui-react/vue 做比较,就像拿苹果跟橙子或者香蕉比较一样有点错位:无头 UI 列表框的复杂度要高得多。其实在 Vue 中也可以用 Nue 那个级别的代码量构建起列表框,这事并不太难。
此外,作者并没有在入门介绍 (https://nuejs.org/docs/nuejs/getting-started.html) 中提到如何在无需构建步骤的情况下使用 Nue,从而逐步增强现有 HTML 网站(例如 Petite Vue):<script
src="//unpkg.com/petite-vue" defer init></script>`还是Alpine.js:`<scriptsrc="//unpkg.com/alpinejs"
defer></script>`。
用户 bartq 认为,单从网站构建库的角度来看,Nue 已经做得很成功了,但身为开发者,他还期待看到其他成果:

参考链接:
https://nuejs.org/
https://nuejs.org/compare/component.html
https://news.ycombinator.com/item?id=37507419
https://thenewstack.io/dev-news-a-nue-frontend-dev-tool-panda-and-bun-updates/
出自:https://mp.weixin.qq.com/s/_-TRWtUx2rAitrDgSCcD5Q