今天继续学习ComfyUI,本推文主要讲铁锅炖的实验:如何改模型地址、尝试与blender一起打开、添加第一个controlnet节点树。
如何改模型地址
首先解决下模型路径的问题,如果直接在铁锅炖启动器里写外部模型路径,不好使。
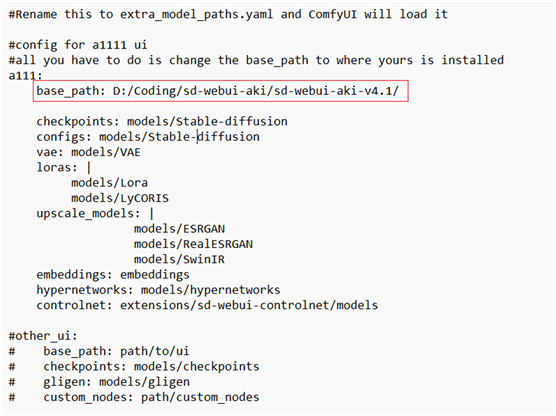
直接去Blender_ComfyUI\ComfyUI文件夹里找到extra_model_paths.yaml.example
用记事本打开即可,然后把里面的path改掉,再把文件名重命名为extra_model_paths.yaml就行。

但是要注意,这个controlnet的模型path是在models里,而我的模型是放在扩展里了,可以相应地去改成extensions/sd-webui-controlnet/models。
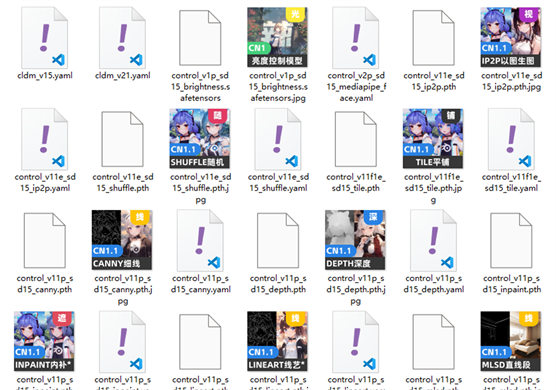
而且我发现铁锅炖的controlnet里有些图片,应该是在blender页面里可以选的,以后可以删ComfyUI里的controlnet模型,但是别删这些图片。

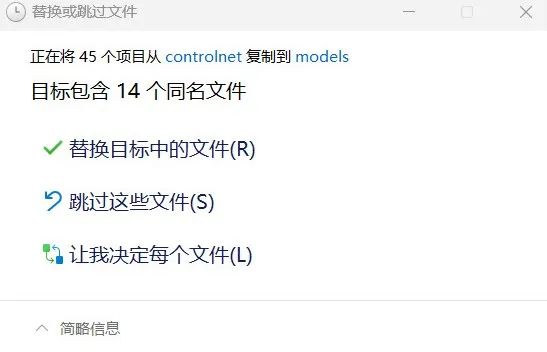
我直接把里面的controlnet模型,复制到了我的webui相应的文件夹里,以防我有的还没下载,重复的跳过即可:
 复制好了,就可以删除ComfyUI的controlnet了,记得保留图片。
复制好了,就可以删除ComfyUI的controlnet了,记得保留图片。
尝试与blender一起打开
虽然暂时用不太上blender,但流程还是要走的。
发现还没安装blender呢,先安装下,选择3.5.1的稳定版:

安装完回到首页,就能够一键启动了。
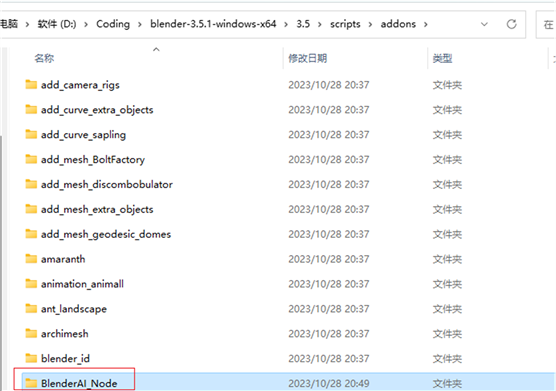
这里需要看一下blender的安装路径,需要把下载的无限圣杯节点,放入blender文件夹的3.5\scripts\addons这个文件夹里面,才能继续下面的设置。

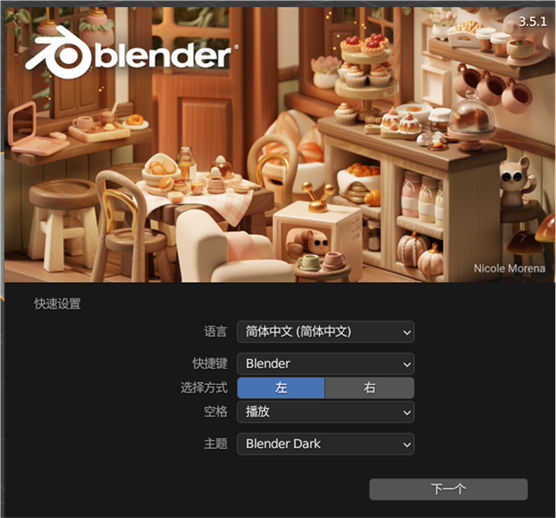
然后一键启动,打开先选择中文:

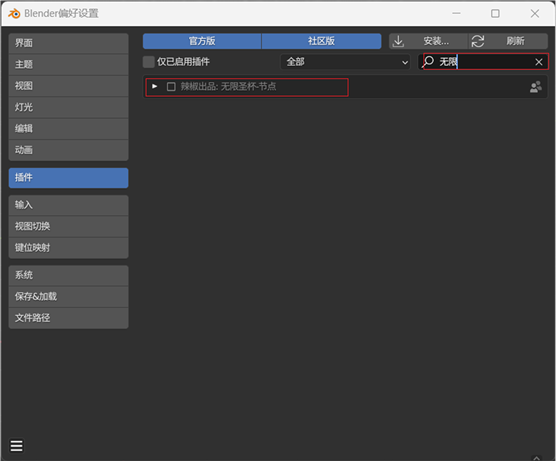
进入后点击“编辑”选项卡找到“偏好设置”,点击“插件”,搜索无限圣杯。

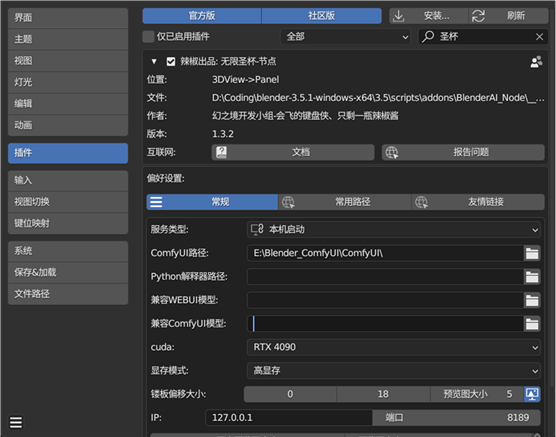
配置ComfyUI路径,其他路径先不写:

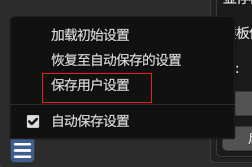
显存模式需要自己选一下,UP主辣椒酱是3080ti,选了高显存,我的4090就也高显存吧,修改好了左下角保存下用户设置。

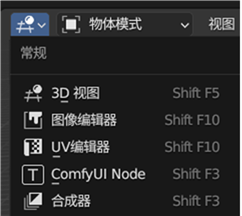
然后重启blender,左上角点开如果能看到ComfyUI的工作区就行了。

点击这个ComfyUI Node,按N键可以看到一个侧边栏,有个圣杯节点,里面可以选节点树啥的(虽然我还不懂是啥)。

配置这个blender打开的,主要也是为了看到这些界面,并且在这里面,ComfyUI本来就是汉化好了的。
添加第一个controlnet节点树
这时候点击右上角的“运行节点树”,会提示ComfyUI还没启动,点击启动后稍等一会。
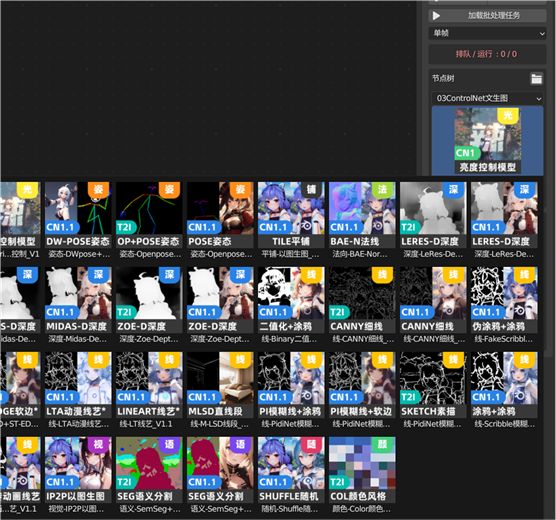
上节那个页面,直接选择一个已经预设好的方式,我选择了线稿,然后点击“替换节点树”。
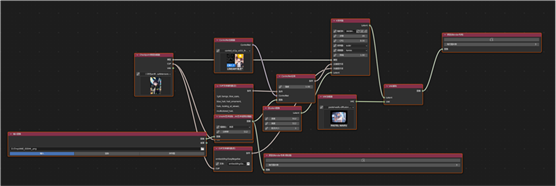
这时候页面如果没东西,可以点一下小键盘上的home键,你就能看到有节点了。

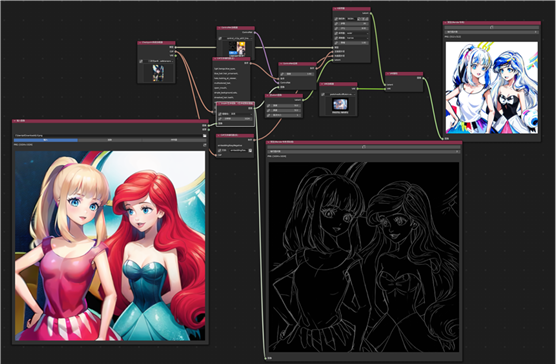
如果没有节点报错的话,应该就没问题,这时候加载一个自己的图片,随便选个模型,也懒得改提示词了,直接运行节点树,可以跑通:

这就没啥问题了。
后面我也打算直接用blender里这个ComfyUI,因为都汉化好了,看里面animatediff也都配置好了,还是直接满配版比较舒服啊。
如果单独启用ComfyUI,就是没有启用汉化的原始界面,看自己喜欢哪种方式吧~对的,我开始入坑了。
出自:https://mp.weixin.qq.com/s/asoEhFdRgcCQMzUknhxeWQ