这两天晚上没事的时候就会尝试下AnimateDiff,发现这真的让视频生成上了一个大台阶,估计是到了AI视频爆发的前夜了。其实这两天也在轮流学习使用WebUI和ComfyUI,发现同等帧率设置下ComfyUI的生成速度要快很多而且占用资源少一些,但是不知道是不是心理原因总感觉ComfyUI的清晰度不如WebUI,所以相对来说WebUI玩的更多一些(其实主要还是因为简单,ComfyUI研究一晚上只造出了基础的生成和放大流程o(╥﹏╥)o),下面还是分享一些在使用WebUI方面的遇到的问题或小技巧

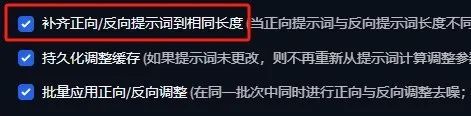
1、首先,昨天晚上生成的时候遇到了生成一段视频时候竟然出现了两个人物(或者说是两段不同的视频)的问题,一番查找原来官方文档早就说了要改下“补齐正反向提示词到相同长度”
Enable Pad prompt/negative prompt to be
same length in Settings/Optimization and click Apply settings. You must do this to prevent generating two
separate unrelated GIFs. Checking Batch cond/uncond is optional, which can improve speed but increase VRAM usage.官方文档
在 中 Settings/Optimization 启用 Pad prompt/negative prompt to be same length 并单击 Apply settings 。您必须这样做以防止生成两个单独的不相关的 GIF。检查 Batch cond/uncond 是可选的,这可以提高速度,但会增加VRAM的使用。中文翻译
具体就是设置里显示所有选项,然后搜索“补齐正向”勾选即可,如果你也遇到同样的问题可以尝试下,这也反映了认真看使用文档的必要性~

2、再就是最新的 AnimateDiff
是可以支持旅行提示词的,开始以为是可以每行填写不同的提示词控制一个关键帧实现不同的动作,测试发现好像多行并没有用处,然后仔细看了下文档,发现只是说第二行和第三行是插帧,以下是官方示例
1 1girl, yoimiya (genshin impact), origen, line, comet, wink, Masterpiece, BestQuality.UltraDetailed,<lora:LineLine2D:0.7>,<lora:yoimiya:0.8>,
2 0: closed mouth
3 8: open mouse
4 smile
下面是我的测试,总帧数24,帧率8,貌似闭眼到睁眼是应用上了
1 gufeng,1girl,long hair,solo,jewelry,(snowing:1.3),blurry,necklace,blurry background,white hair,fur trim,upper body,snow,dress,medium breasts,(wind:1.2),
2 0: from_side,closed eyes,
3 12: front view,open eyes,
4 smile,
但是发现生成后的提示词文本是“gufeng,1girl,long
hair,solo,jewelry,(snowing:1.3),blurry,necklace,blurry background,white
hair,fur trim,upper body,snow,dress,medium breasts,(wind:1.2),,
from_side,closed eyes,, smile,”貌似是少了正面和睁眼的提示,也不太清楚是怎么个逻辑~另外保存的时候最好也勾选上TXT,这样也方便查看之前使用的提示词。

3、发现我8G显存下开高清根本就跑不出来,估计提高画质只能靠外部软件了,今天尝试了下TopazVideoAI效果还是不错的,有需要的可以在网盘下载,我用的是3.5.2版本的。开头的视频就是把512*768,8帧升级成了1080*1620,24帧。
链接:
https://pan.baidu.com/s/12yEb0VQqpCN9-qQUTldmlg?pwd=xgai
提取码: xgai
当然目前还是玩的基础的东西,等后面有时间再研究下ControlNet之类的,当然估计8G显存还不一定能不能跑出来~~
ps. DALL-E
3 在生成封面插图方面简直神一般的存在~
出自:https://mp.weixin.qq.com/s/z1Lhmhc5twpHG8YqUR_m8Q