今天分享一个用Stable Diffusion换背景的小教程。在以往为产品或照片更换背景时,我们通常需要先仔细地将主体内容抠出,再利用PS或其他图像处理工具将主体与新背景进行融合。这个过程往往需要花费大量的时间和精力。这个方法虽然可行,但不够高效,非常考验图片处理技术。
今天我将分享一个简单又高效又实用的背景替换小教程,不需要深厚的图片处理技术就可以在几分钟内轻松完成背景替换。


1
前期准备
本文将会用到“Inpaint anything”插件,也可以使用“Segment anything”有这俩插件任意一个就行。
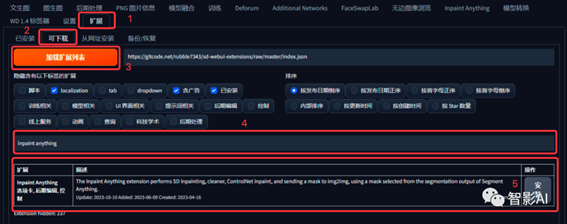
如果还没有安装插件的可以启动“Stable Diffusion”,点击“扩展”—“可下载”—再点击“加载扩展列表”,搜索关键词“inpaint anything”或“segment anything”,点击“安装“,安装完成之后,重启一下“Stable Diffusion”即可。

前面分享过一篇关于“Inpaint anything”插件的介绍和安装方法以及其他的使用技巧,感兴趣的可以去看看。
2
卡通图片
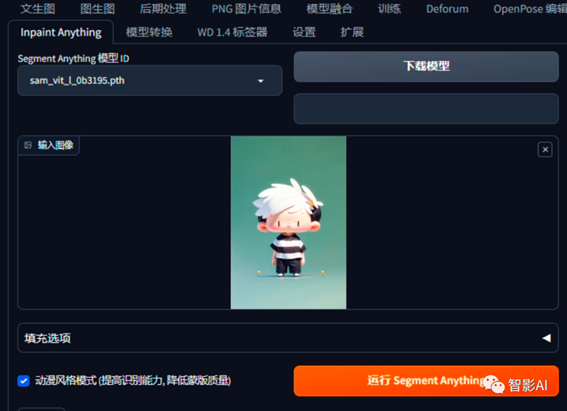
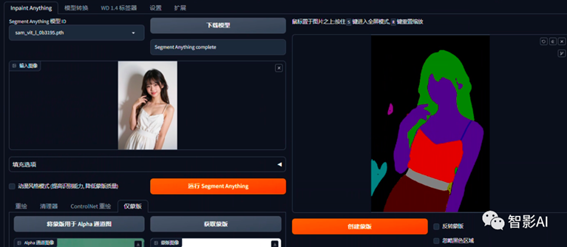
1. 打开Stable Diffusion,点击顶部栏的“Inpaint Anything”,然后上传一张图片,选择一个“Segment Anything”的模型。这里我选择了默认的“sam_vit_l_0b3195.pth”,如果前面还没下载的,记得先点旁边的“下载模型”进行模型下载。

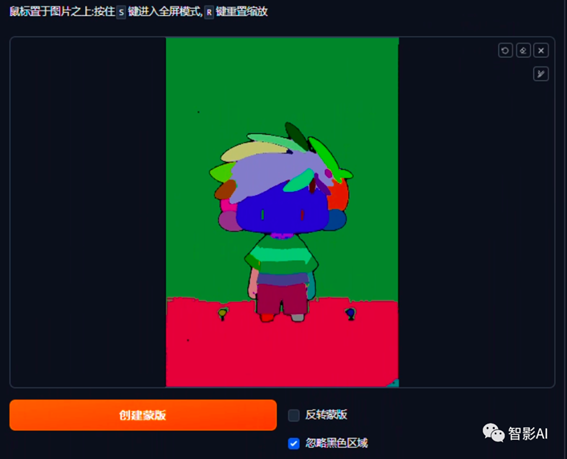
2. 点击“运行 Segment Anything”按钮,大概等待1分钟左右,右边就可以看到在原图上经过分离并用不同的色块标注的物体,然后在背景的色块上点一下或者简单的涂一下来选择区域。

3. 区域选择完之后,如果背景是黑色的色块,记得取消勾选“忽略黑色区域”然后点击“创建蒙版”。

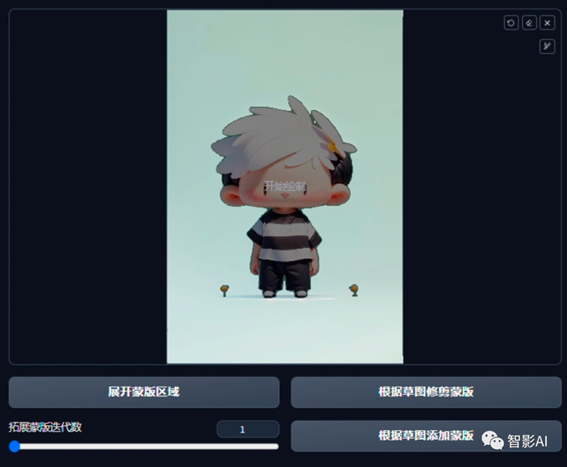
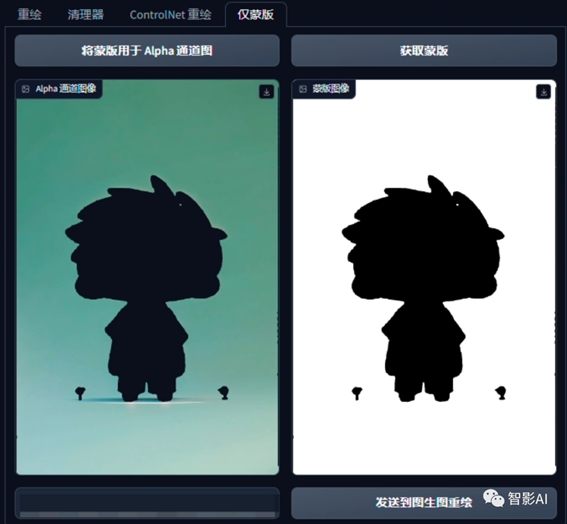
4. 蒙版创建完之后,点击左侧的“仅蒙版”选项,然后在点击“获取蒙版”。

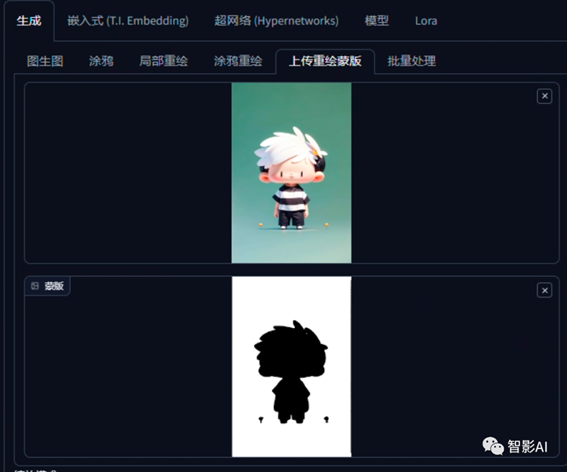
5. 获取到了蒙版之后,点击下方的“发送到图生图重绘”按钮,将蒙版发送到图生图。

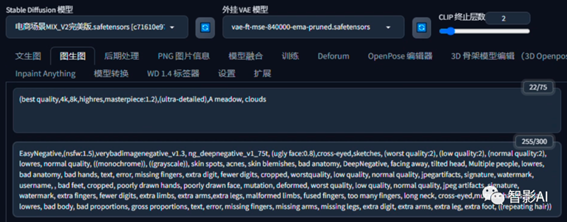
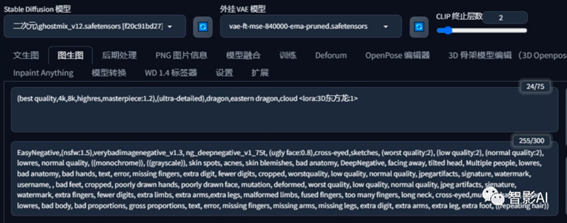
6. 选择一个大模型,然后输入正向提示词和方向提示词。

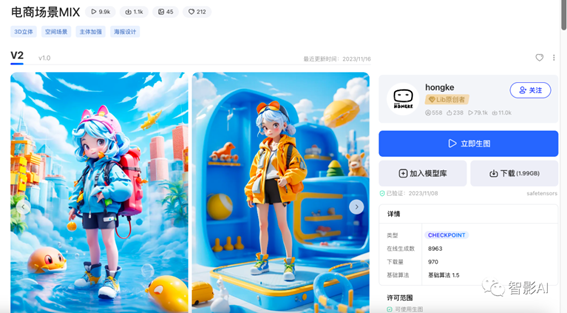
这里的大模型我选择了“电商场景MIX_V2完美版”,此模型可以在“liblib”上下载,然后正向提示词我写的比较简单,反向提示词则是用的通用的。(在这里感谢这位模型作者的分享,谢谢!)

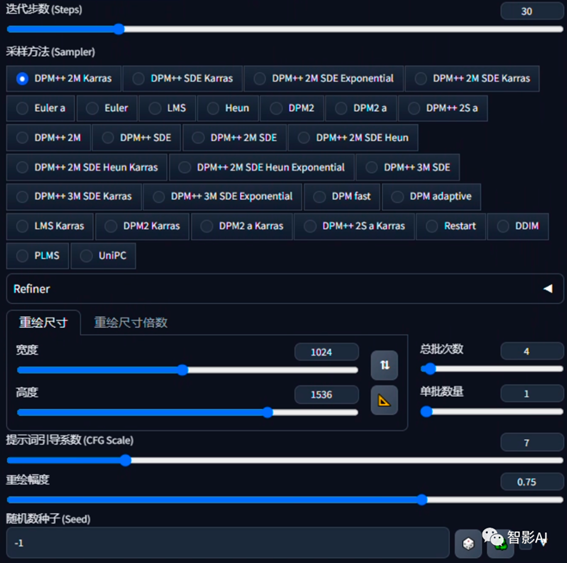
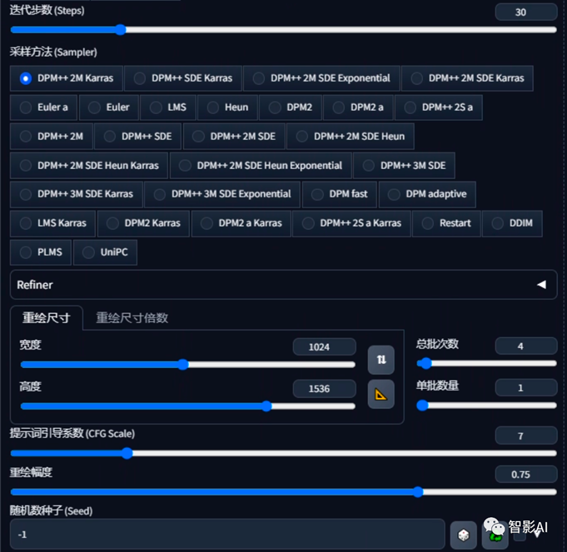
7. 设置生成参数,尺寸建议跟原图保持同比例的就行,其他的按照自己的需求调整即可。

8. 设置完以上的参数之后,点击“生成”即可。

3
写实照片
我们再来尝试一下给写实图片替换背景。可用于照片写真、产品图片等等,操作跟卡通图片的一样。
1. 还是一样,先在“Inpaint Anything”选择背景区域,然后创建蒙版,再发送到图生图。

注意:如果照片是白色的背景运行Segment Anything的时候,它会变成黑色区域,如果要选中黑色区域,记得一定要取消勾选“忽略黑色区域”选项,如果不取消,可能会选不上黑色的区域。
2. 将蒙版发送到图生图之后,选择一个大模型,然后输入正向提示词和反向提示词。

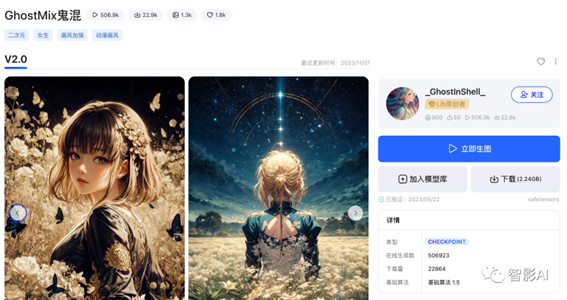
这里的大模型我选择了“ghostmix”,然后用了一个“3D东方龙”的lora,这两个模型都可以在“liblib”上下载。(在这里感谢这两位模型作者的分享,谢谢!)


3. 设置生成参数。尺寸建议跟原图保持同比例的就行,其他的按照自己的需求调整即可。

4. 设置好以上参数之后,点击“生成”即可。

4
最后
我们可以看到,无论是卡通的图片还是写实的照片,通过AI工具,主体内容都与新背景完美地融合在了一起。与之前可能需要几个小时才能完成的任务相比,现在我们只需要短短的几分钟即可完成。熟练使用AI工具可以给我们提高很高的效率并且输出的内容只需要稍微的修改一下就可以直接使用。
出自:https://mp.weixin.qq.com/s/JgMai9zccG-EGlVyW4dF5g