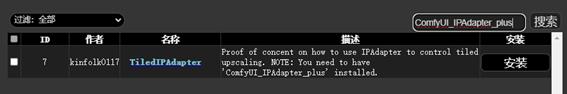
我说怎么缺节点呢,昨天搜的ComfyUI_IPAdapter_plus根本不是,是在描述里有了这个词,实际下载的不是。

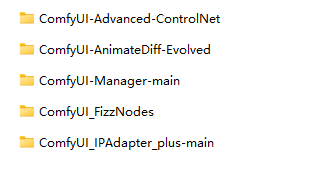
那正好用我昨天在UP那下的插件,直接放到custom_nodes文件夹。


IPAdapter_plus和AnimateDiff都有。
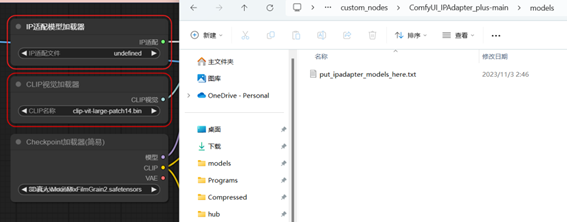
装进去,节点就不缺失了,但是有个问题,就是模型需要放在这里面才行。

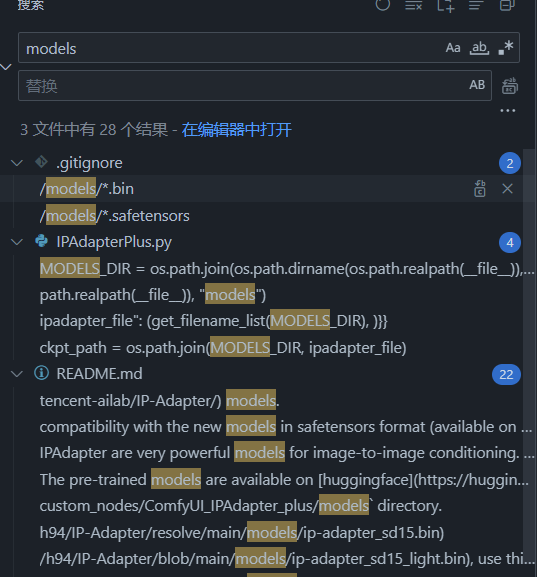
但我不想重复放这里面,于是开始找代码大法:

懂了,在IPAdapterPlus里面把路径改成sd那个模型在的文件夹。
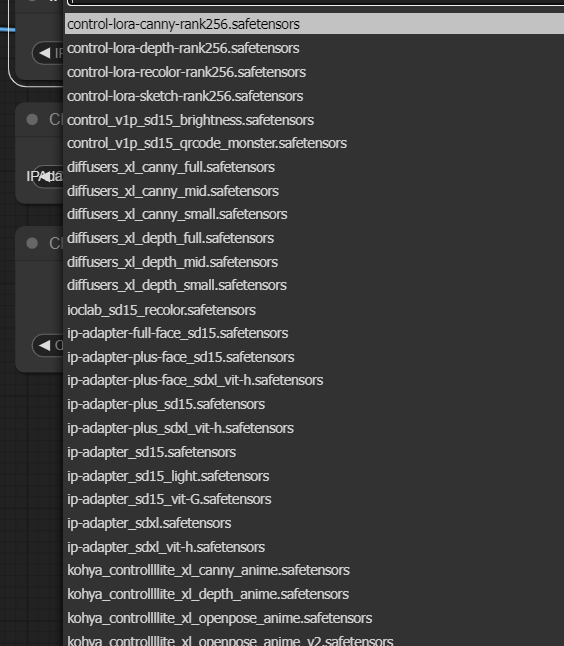
这回就有了,不过比较多,还是需要自己筛选下,找到IPA类的模型。

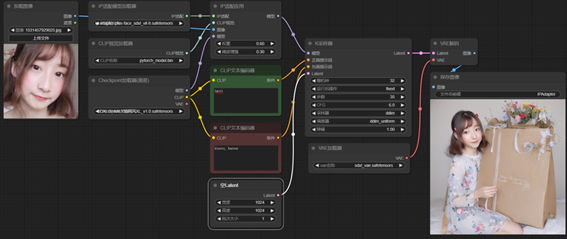
上传图像,开搞。
如果报错,多半是视觉加载器有问题,因为这个名字让我不知道选哪个,我是XL模型,最后试下来应该选pytorch_model.bin

IPAdapter完事~
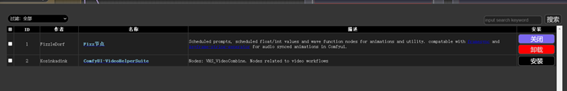
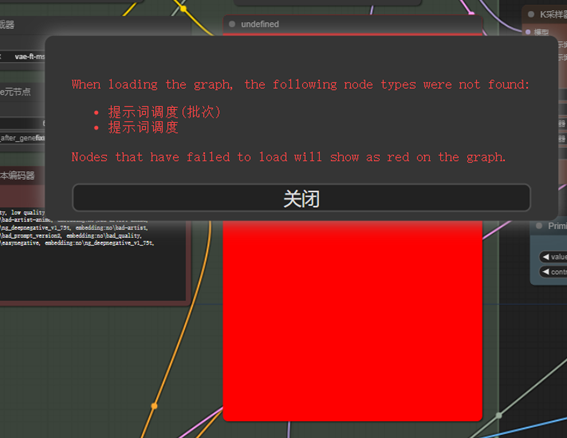
然后试一下animateDiff的工作流,第一次飘红,试了下安装缺失节点,居然还真的检测到了。

把第二个安装了之后,解决了一小块飘红的问题,但还有一个提示词调度飘红,这个直接去搜prompt agent插件,装上就行。

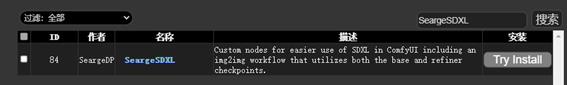
装上后还有个红的,看下后台,说是SeargeSDXL这个有问题。

但我直接搜他,会显示try install,但是会失败。

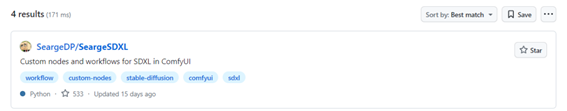
那我就去github直接搜,然后下载放到custom_nodes:

嘿,成功了,机智如我。
跑一下,哎呀成功了呢!但是那个视频放大要好久啊,跑了半天。

出自:https://mp.weixin.qq.com/s/Rjnb_OtEJ6CbtwmeI_sJEg