之前介绍过 SD 的换脸插件 roop,今天我们介绍一个比 roop 更强的换脸插件 ReActor,嗯,它们其实是一个作者,ReActor 是在 roop 的基础上更新换代的,roop 后续作者应该不维护了,所以小伙伴们可以直接使用 ReActor。
之前 roop 介绍的比较简单,我们今天来详细介绍一下 ReActor。
话不多说,我们直接开整。
—
ReActor 包括 roop,安装之前都需要依赖外部的环境,所以在安装
ReActor 之前,我们先做一些前置的安装操作。
如果之前安装过 roop 的小伙伴,外部的依赖环境应该是已经安装过了,小伙伴们也可以再检查一下。
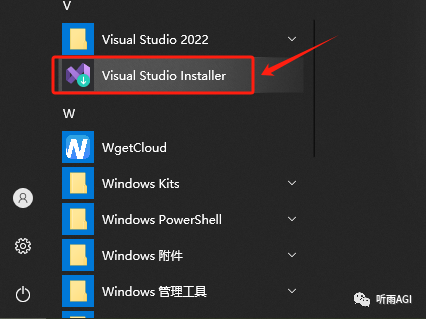
如果已经安装过的小伙伴,是可以在应用程序里找到这个应用程序的。

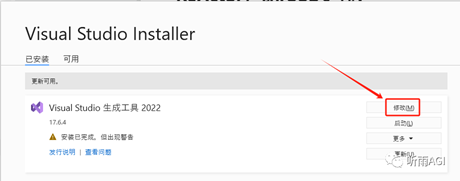
点击启动程序,进来以后再点击修改。

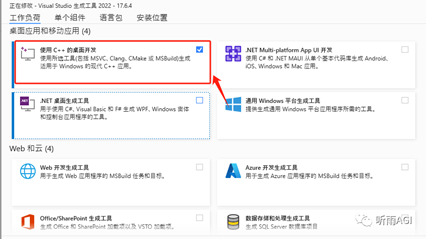
如果看到以下界面已经勾选,那就说明外部依赖已经安装好了,那就直接跳过这一步就可以了,没有勾选的小伙伴记得勾选并保存修改。

没有安装过的小伙伴,就按部就班的跟着再操作一遍吧。
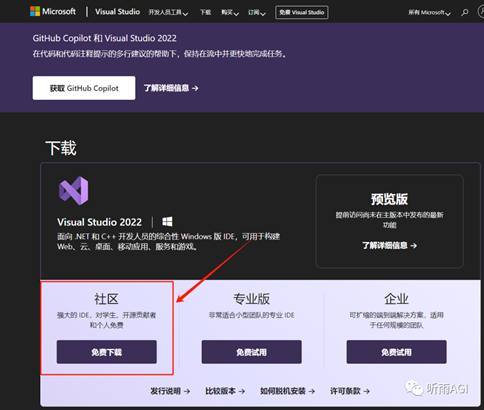
首先需要安装 Visual Studio 2022,以下是安装包下载链接:
https://visualstudio.microsoft.com/downloads/
进来以后,我们下载社区版就可以了。

下载完成以后,还是找到「Visual Studio Installer」,然后点击启动以后,还是按照开始的流程选择「使用 C++ 的桌面开发」。
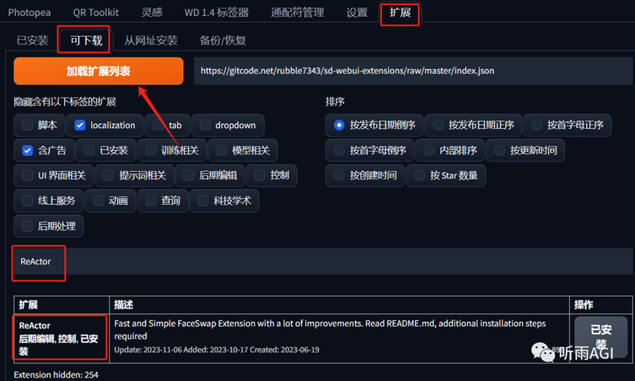
然后,我们就可以去 SD 中安装 ReActor 插件啦。插件安装好以后记得重启 SD。

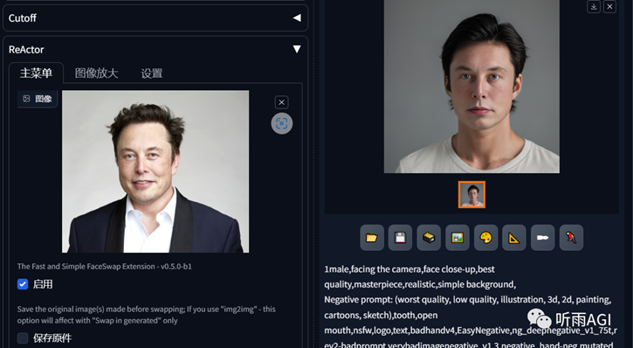
以下就是 ReActor 的界面了,用过 roop 的小伙伴应该不陌生吧!功能界面除了新增的功能,其他布局都差不多。

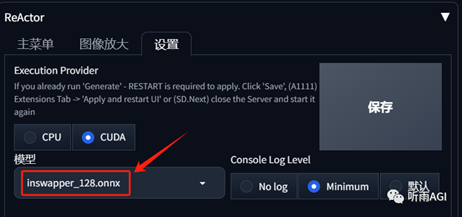
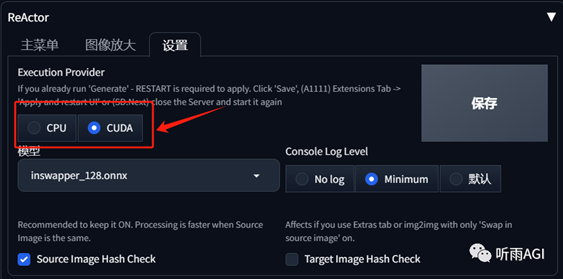
理论上,我们在第一次使用 ReActor 插件的时候会自动下载模型。可以在
ReActor 界面的设置中查看模型是否下载成功。

如果没有下载成功,也把模型文件放网盘中了,小伙伴们可以自行获取。
链接:https://pan.quark.cn/s/c7bfc7532927
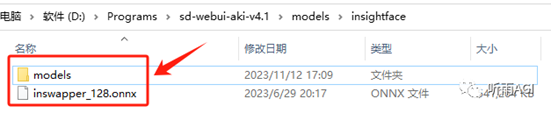
把下载的文件放入以下目录,如果不存在
insightface 文件夹,我们就自己新建一个就好了。记得「inswapper_128.onnx」文件大小是
528M。如果图生图使用 ReActor 插件换脸的时候报错,首先看下该文件的大小如果不是 528M,那就用网盘中的文件进行替换。
·
\sd-webui-aki-v4.1\models\insightface

接下来我们继续。
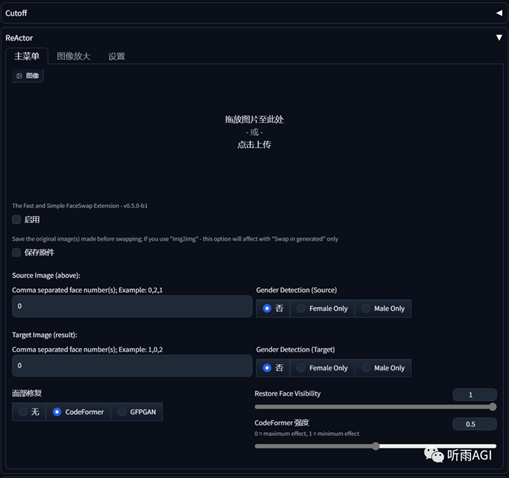
操作也很简单哦,点击启用就可以进行换脸了。
保存原件指的同时保存换脸之前的图片,小伙伴们可以按需勾选。
以下就是简单的文生图的换脸效果啦!

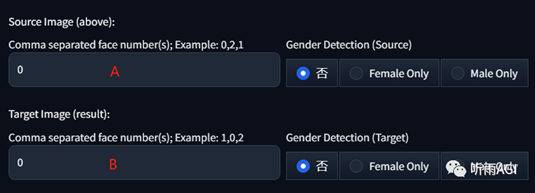
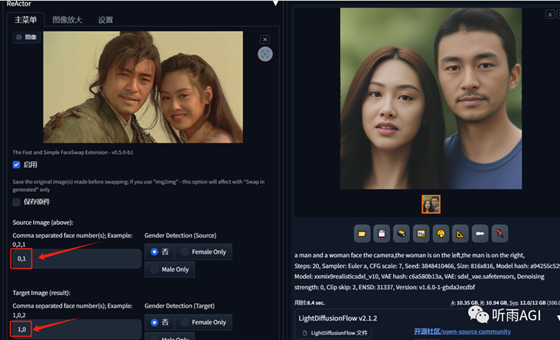
我们往下看其他的配置,这里的 A 和 B 框默认都是 0,我们只需要替换一张人脸的时候,这里默认就可以了。
当我们需要替换多张人脸的时候,我们就可以在这里配置。A 框中配置的是我们上传的人脸,从左边开始第一张人脸是 0,第二张人脸就是 1,以此类推。B 框中也是一样处理。
右边的选项的意思是自动识别画面中人物中的性别进行替换。只替换男性的脸或者女性的人,如果要同时替换男性和女性就不好使了,而且很容易和 A B 框中的配置冲突。感觉用处不是很大哈!

我们继续来分析一下 A B 框的功能,我们以图生图来举例吧。以下是原图。

如果只是替换图片中人脸,那我们需要在图生图中把重绘幅度设置成 0。整体图片不变,只替换我们选中人物的人脸。

当我们的 A B 框中默认都为 0 时,代表用指定人脸来替换第一张人脸。

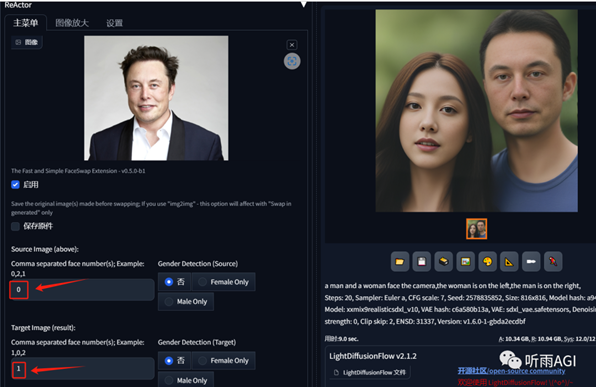
A 框中设置为 0,B 框中设置为 1,代表用指定人脸来替换第二张人脸。

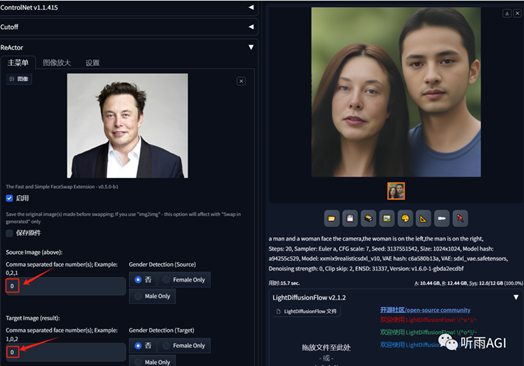
A 框中设置为「0,1」,B 框中设置为「1,0」,代表用指定图片左一脸替换原图中右一的脸,这么解释小伙伴可以理解吧。

当然我们也可以 A 框中设置「0」,B 框中设置「0,1」,那我们原图中的两张脸就会替换成一样的脸。不局限了两张脸哦。
以上,我相信小伙伴们亲自操作一下就知道了。我们继续往下讲。
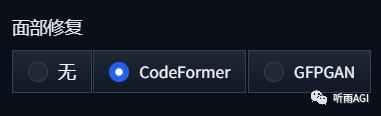
这里一般默认就可以,如果觉得最终出图脸部不清楚的话,可以选择第三个选项。

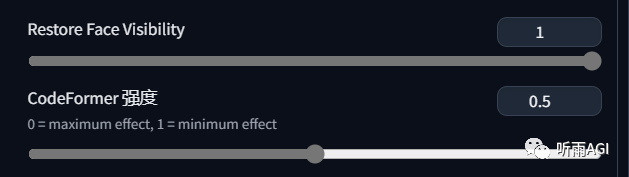
这里我们只需要关注第二个配置就可以了,CodeFormer 强度值越大,替换的人脸相似度越高。

这里使用默认配置就可以了。
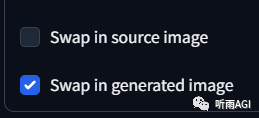
「Swap in source image」代表在源图像中进行替换,相当于替换存在的图片中的脸部,可以在图生图中使用。
「Swap in generated image」代表在生成的图像中替换,文生图的时候需要选择这个选项。图生图中也可以使用,所以大家就默认使用这个就好了。

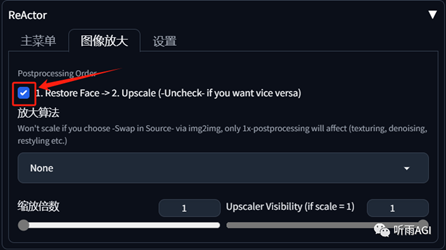
图像放大应该没啥好说的,就是选择放大算法,然后想要放大几倍。
这里说下红框中勾选的意思,勾选就代表是先换脸再进行图像放大,不勾选就相反。感觉默认就可以了。

设置中主要是渲染的时候是用 CPU 还是 GPU,其他的配置默认就可以了。

最后再啰嗦一句哦,技术虽好,但要用于正途哦!
出自:https://mp.weixin.qq.com/s/KpNofw4m8hufjKETJHVuHw