如果放在几年前,你告诉我说只需一分钟就能做出一段这样的动画,我是万万不相信的,但是当AI时代来临之后,一切都有了可能。今天给大家介绍一个可以快速在sd中生成动画的方法,就是一个叫做AnimateDiff的免费开源项目
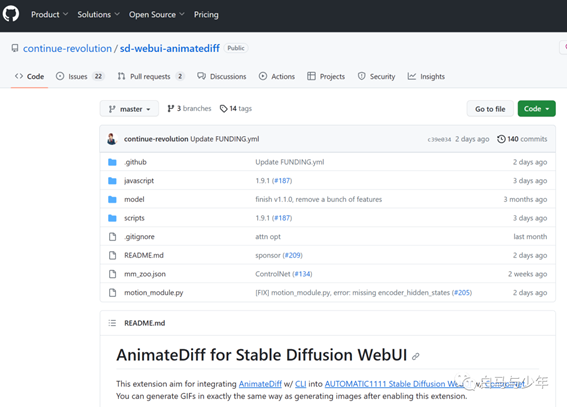
如果放在几年前,你告诉我说只需一分钟就能做出一段这样的动画,我是万万不相信的,但是当AI时代来临之后,一切都有了可能。今天给大家介绍一个可以快速在sd中生成动画的方法,就是一个叫做AnimateDiff的免费开源项目。现在已经整合到了webUI上面,使用起来非常方便。GITHUB下载地址为:https://github.com/continue-revolution/sd-webui-animatediff#motion-module-model-zoo。

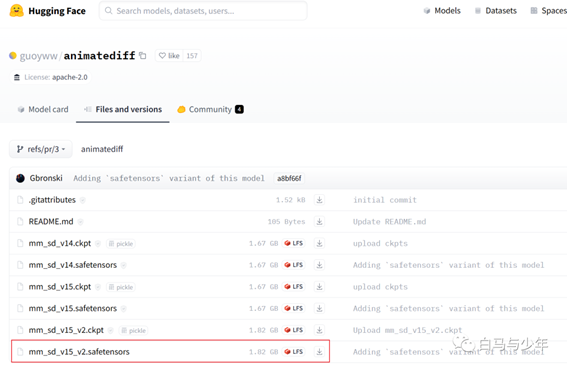
接下来我们还要安装专属的动画模型,下载地址为:https://huggingface.co/guoyww/animatediff/tree/refs%2Fpr%2F3。目前最新的是mm_sd_v15_v2.safetensors,动画的活动范围更大,效果也最好,我们下载这个就行了。

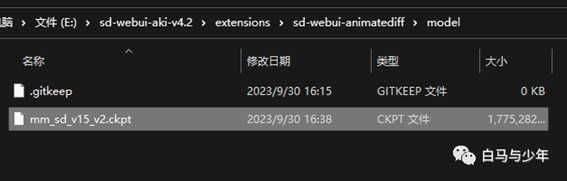
模型要放在这个地址下“……\sd-webui-aki-v4.2\extensions\sd-webui-animatediff\model”。
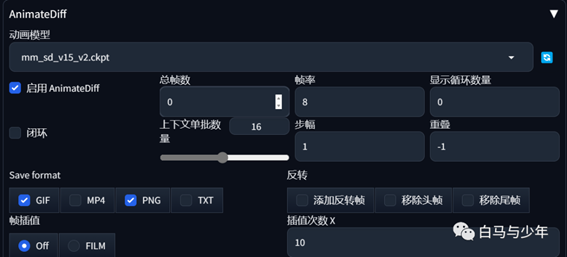
 安装完成插件之后,需要将 WebUI 更新到 v1.6.0,并且将 ControlNet 更新到 v1.1.410。是的,这个插件是可以支持controlnet的。接下来就可以看到这个插件了,动画模型选择我们刚才下载的那个,同时启用这个就可以运行了。
安装完成插件之后,需要将 WebUI 更新到 v1.6.0,并且将 ControlNet 更新到 v1.1.410。是的,这个插件是可以支持controlnet的。接下来就可以看到这个插件了,动画模型选择我们刚才下载的那个,同时启用这个就可以运行了。

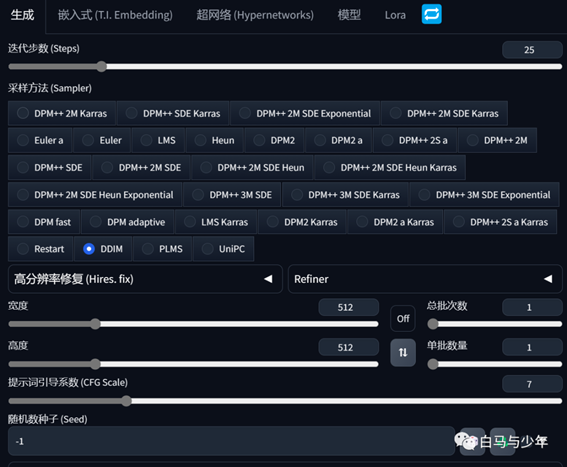
帧率默认是8,如果我们想要一个4秒的动画,总帧数设置为32就可以了。

开启闭环可以得到一个无限循环的动画。

输出格式,通常我们会选择GIF,如果想要每一帧单独的输出,可以选择png。

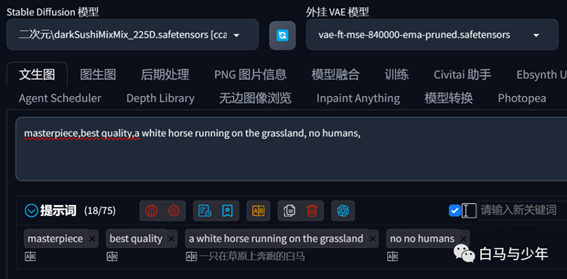
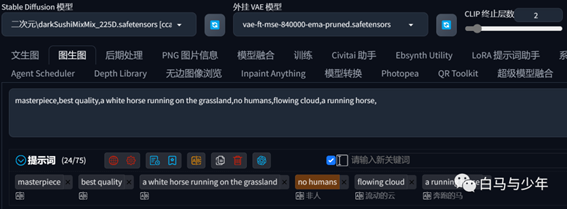
接下来,我们选择模型,并输入提示词,我描述的是“一只在草原上奔跑的白马”。

参数可以按照正常出图的思路设置,尺寸512x512,根据电脑配置量力而行。

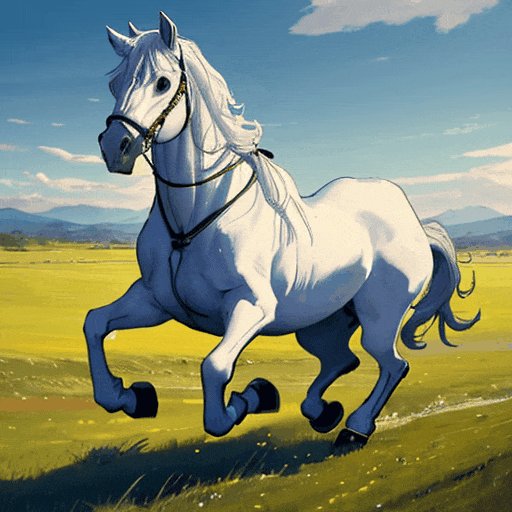
点击生成,就可以得到一幅白马奔跑的小动画了,不过这幅图的马腿脚看上去有点不太自然。

同时,这个动画插件还可以在图生图中使用。比如我们在文生图中生成了一张白马的静态图片,然后将它发送到图生图中。

提示词中我们可以增加“流动的云、奔跑的马”等提示词。

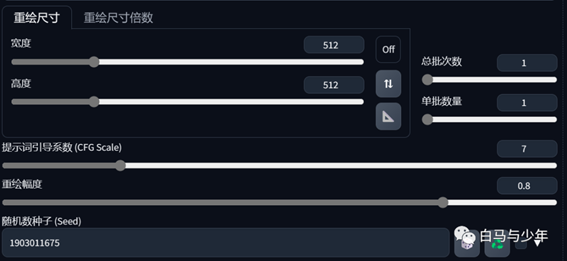
重绘幅度设置为0.8,数值越大,动态越明显,如果数值太小,马就不会跑起来。

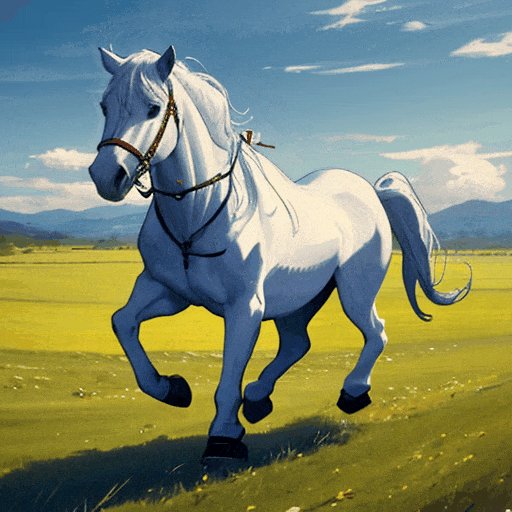
我们可以看到,白马就奔跑了起来,而且天空中有云层的流动。当然我们有一说一,这个马奔跑的效果还不是很完美。

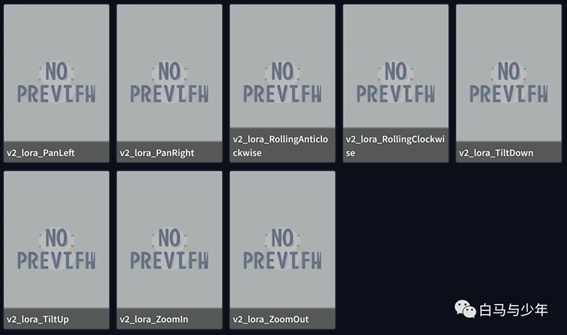
我们还可以配合lora来做一些镜头控制,可以让动画的控制变得更强。lora的下载地址为:https://github.com/guoyww/AnimateDiff#features,包括有向左平移、向右平移、逆时针转动、顺时针转动、向下移动、向上移动、放大、缩小。

我们先使用文生图生成一个女孩在街头的动态图片,可以看到这时候的镜头是稳定不动的。
 接下来我增加一个v2_lora_Zoomout的lora,来控制镜头的缩小。
接下来我增加一个v2_lora_Zoomout的lora,来控制镜头的缩小。

我们就得到了一个希区柯克式的变焦效果,拍摄效果非常不错。

再做一些其他的动图吧。



以上,就是关于AnimateDiff的使用方法。它的出现为我们制作AI动画创造了可能性,期待它进一步的进化和完善。
出自:https://mp.weixin.qq.com/s/kwKDUphGQKYRN70u5l-mtQ
本文档由网友提供,仅限参考学习,如有不妥或产生版权问题,请联系我们及时删除。
客服请加微信:skillupvip