今天继续玩换装 分享一款辅助插件
Inpaint anything
这个插件结合了 segment
anything 进行蒙版提取
在segment anything 基础上进行了优化 能够识别不同颜色的部分
插件地址:
https://github.com/Uminosachi/sd-webui-inpaint-anything
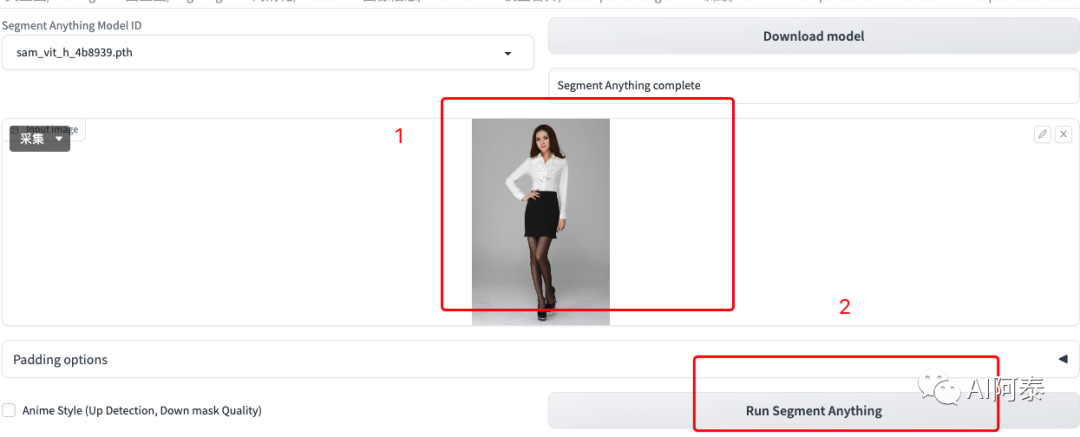
1 利用segment 进行分割 run
segment anything

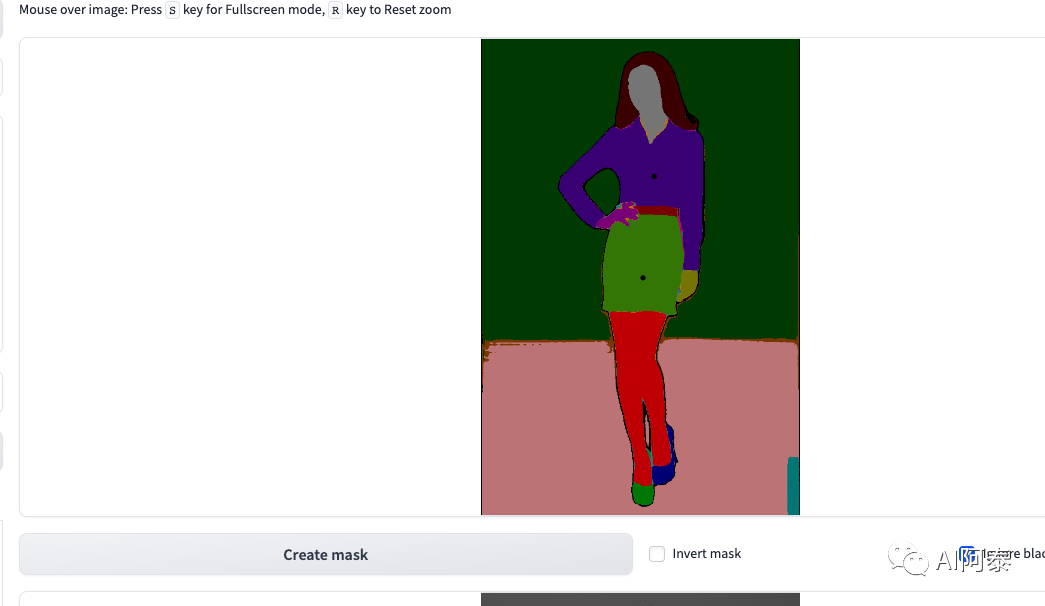
可以看到 分割出了不同颜色模块

2.获取蒙版
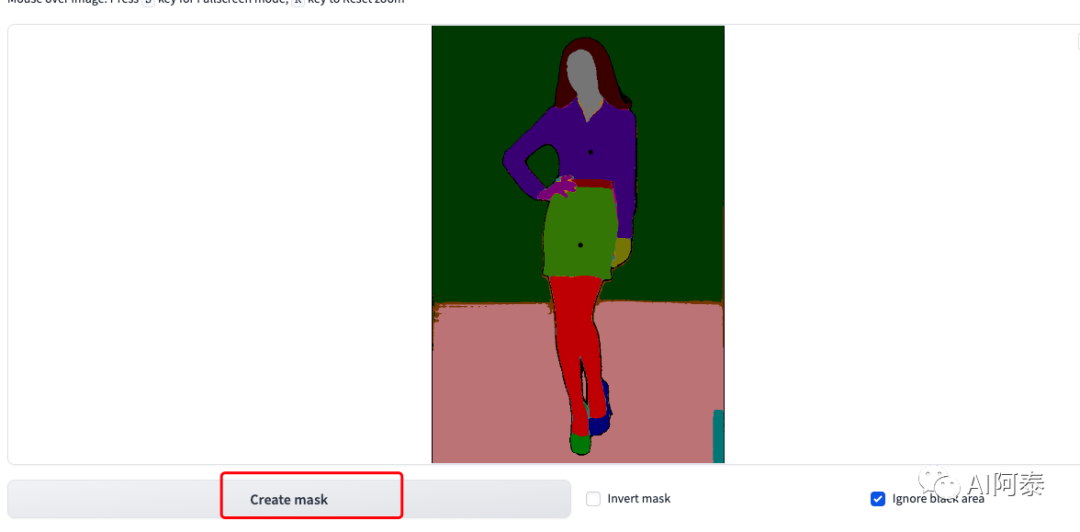
利用画笔 把上衣和裙子 点上 然后 创建蒙版

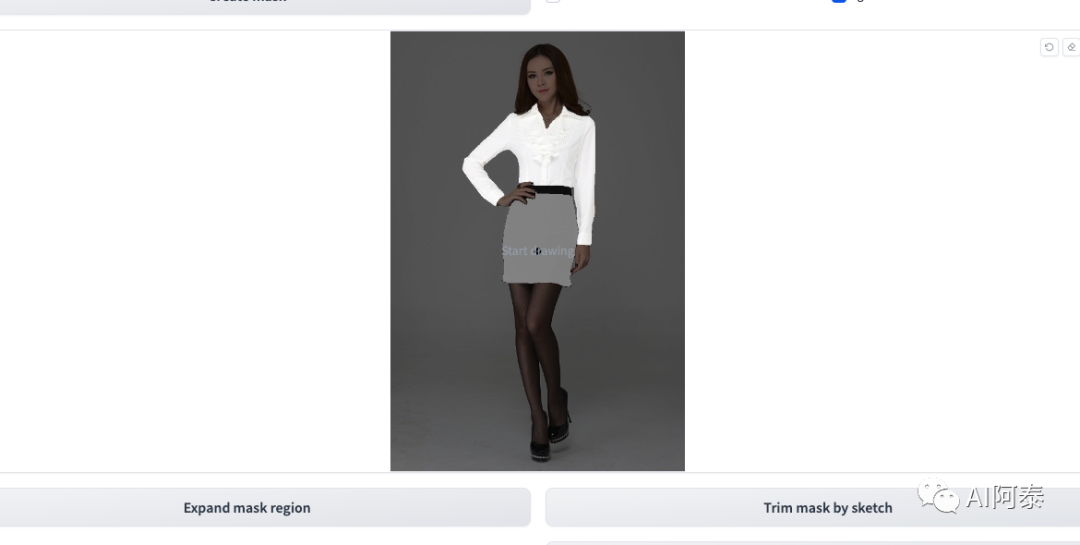
可以看到 获取蒙版后的结果

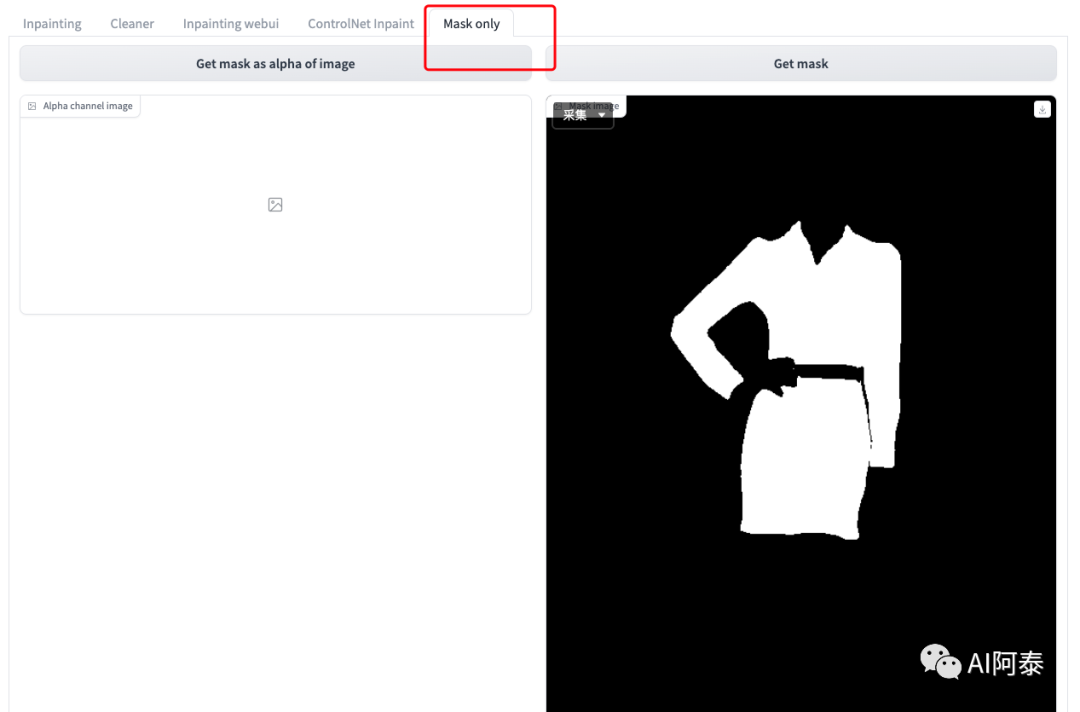
在插件选项栏中有个Mask only 可以直接提取蒙版

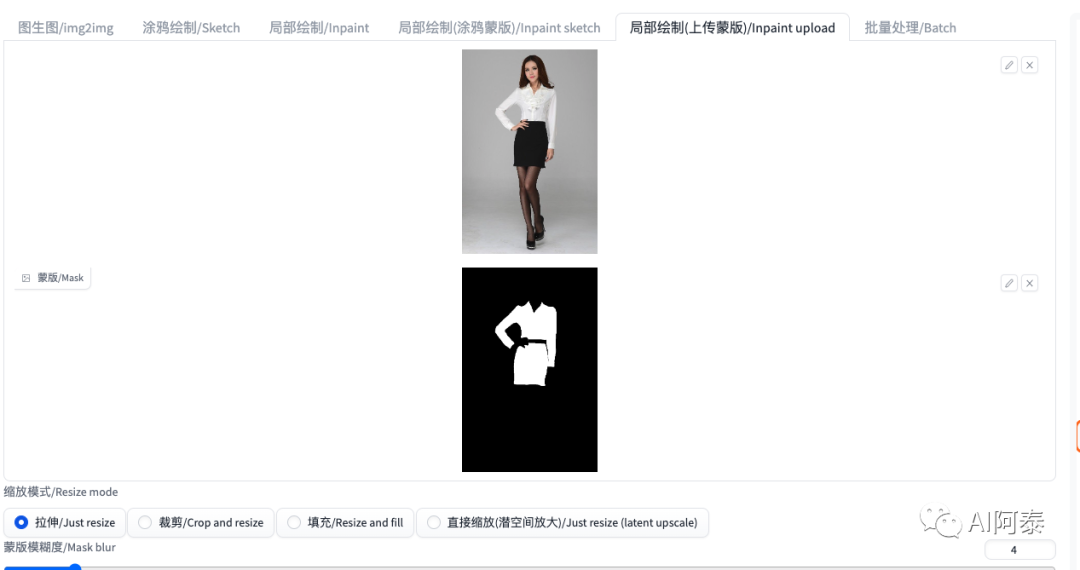
最后发送到局部重绘中 进行重绘

最后根据我上篇文章电商换装必备 分割万物
segment anything 中controlnet步骤进行操作
得到结果

轻松实现换模特 效果还是不错的!
Inpaint anything 还有一些其他功能 下次再研究!
出自:https://mp.weixin.qq.com/s/hRVMaSQDDccKr8O7eOpb3w