去年年初,一款很火的AI写真软件“妙鸭”横空出世,消费者仅仅只需几张照片就能给自己拍摄出各式各样的证件照、写真照,简直太神奇了。而现在,一款叫做EasyPhoto的插件也出现在了sd上,我们可以利用它,轻松完成一套自己的写真集了。
#01
一键部署启动
加载扩展列表,安装“easyphoto”。

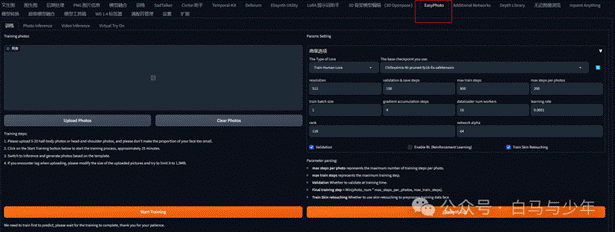
重启软件,可以看到安装好的插件。

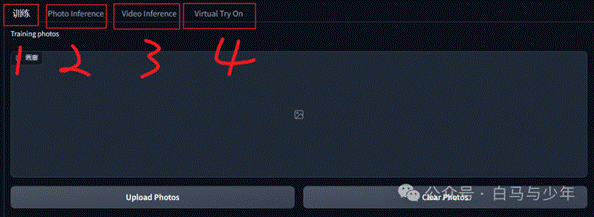
这个插件分为“模型训练”、“照片生成”、“视频生成”、“模特试衣间”四大板块。

#02
训练
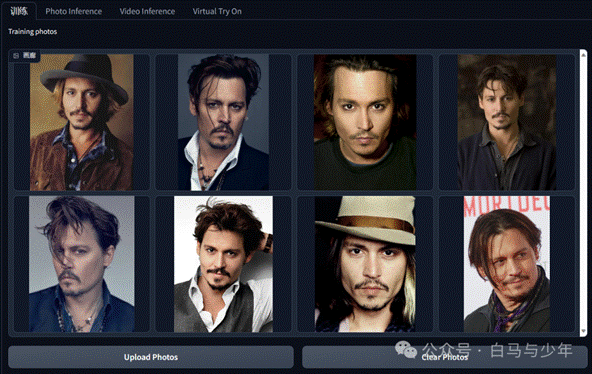
我们先来看它的第一个功能——训练。相比于我们的lora训练来说,EasyPhoto的优势在于参数简单、无需打标,且只需要上传5-20张半身照或头像即可。我这里准备了8张船长的照片,并上传到插件中。需要注意的是,人物拍摄的角度越多,模型训练的效果就会越好。

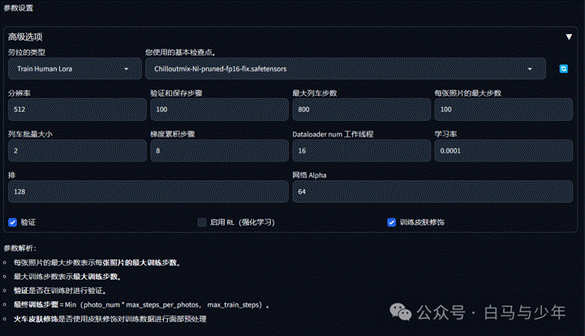
右侧的参数部分,是我们lora训练的简化版,包括训练的分辨率、训练步数、并行数量、学习率等等,相信做过lora训练的小伙伴一定不会感到陌生。如果想细致了解这些参数的同学,可以查看这篇——【Lora炼丹术】从零开始,炼制你的第一个LoRA(1)

点击开始训练,输入一个模型名字就可以开始训练了。

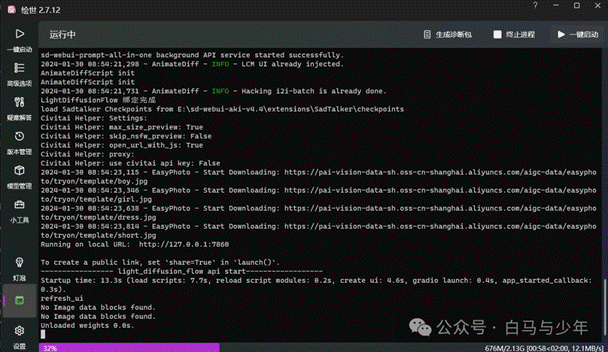
在控制台中可以看到训练的进度,整个训练时间和我们的电脑配置息息相关。

直到代码中显示训练完成。

#03
照片生成
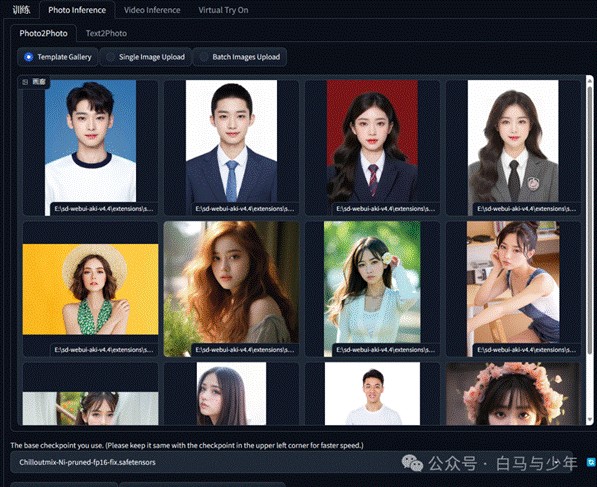
模型训练完成之后,切换到“照片生成”板块。我们就可以利用刚才训练好的模型来直接生成证件照和艺术照。
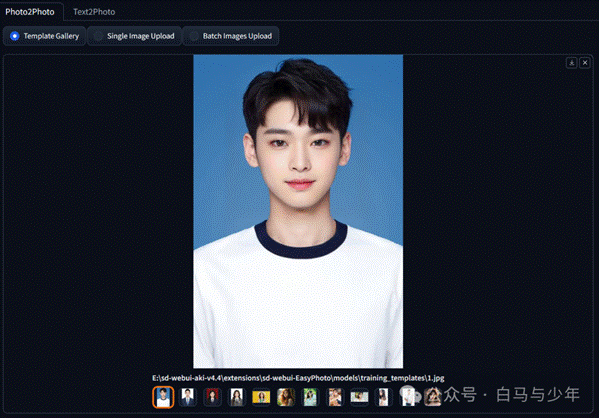
可以看到插件已经预置好了一些模板可以直接调用。

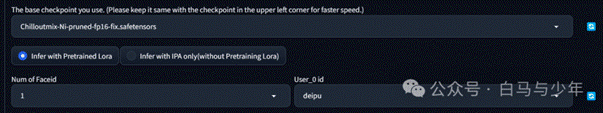
下方的参数可以选择生图时所需的大模型,和使用刚才训练好的lora。

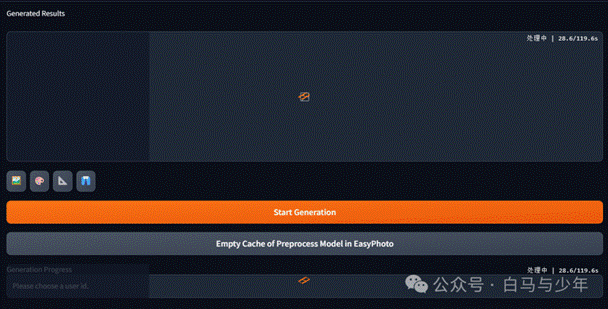
我们选择一个蓝底证件照的模板,然后点击生成。


生成完毕,看看效果咋样,还是挺像船长的吧。

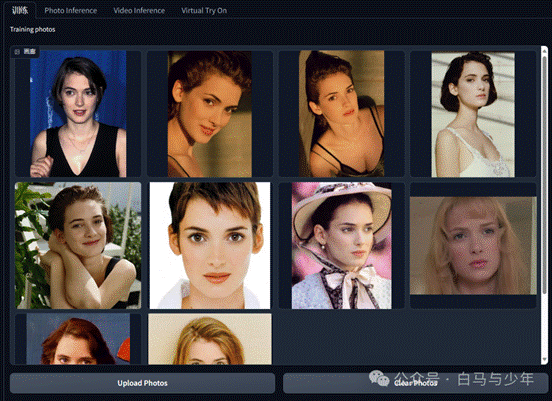
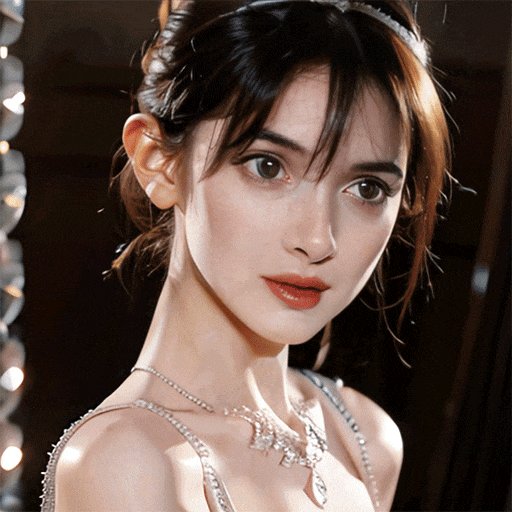
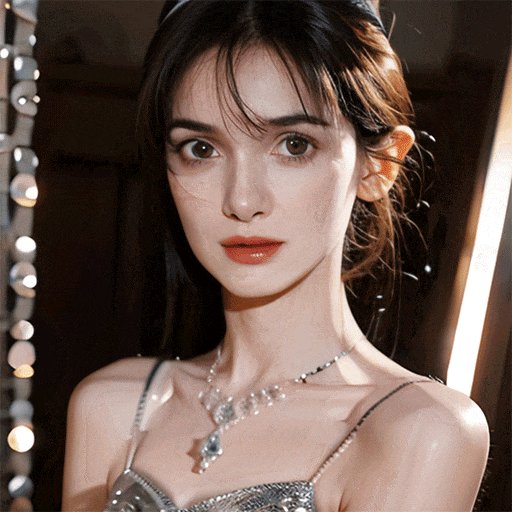
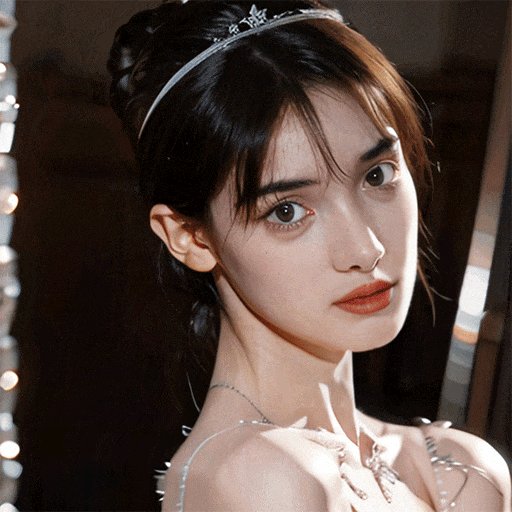
接着,我又训练了一套薇诺娜的图集。

选择一个艺术写真的模板,感觉还是非常不错的。

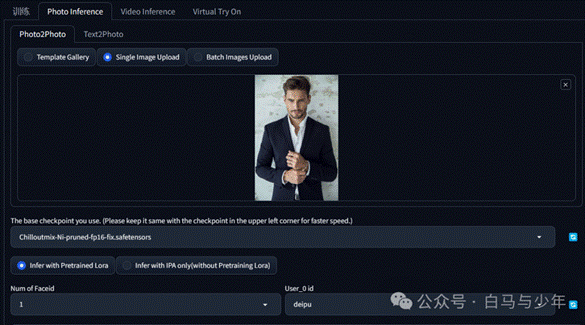
我们还可以通过自己上传图片进行脸部替换。

这个发型简直帅呆了。

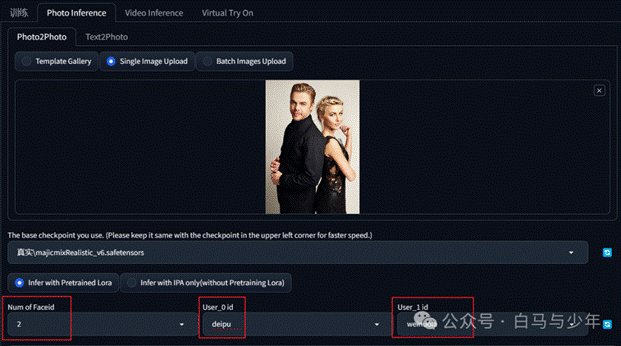
我们甚至还选择为2个人,分别设置为刚才训练的两个模型。

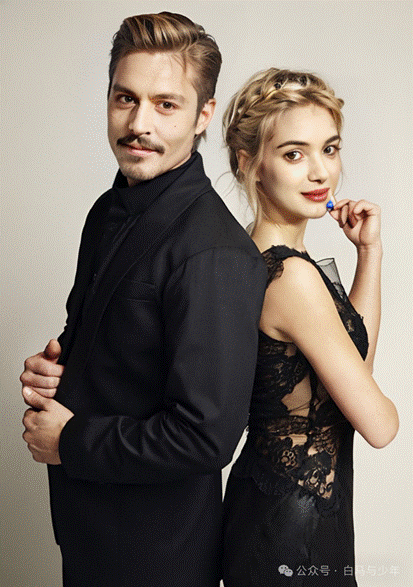
出图,还不错哦,船长年轻了很多。

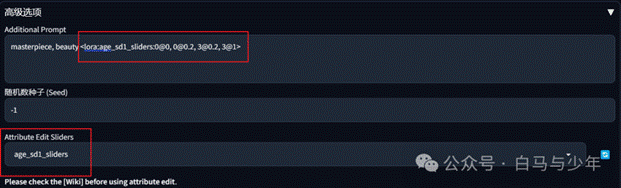
如果想要让人物年纪大一点,还可以在高级选项中增加一个年龄lora,通过改变权重值来更改年龄。

看看权重值更改到3之后的效果。

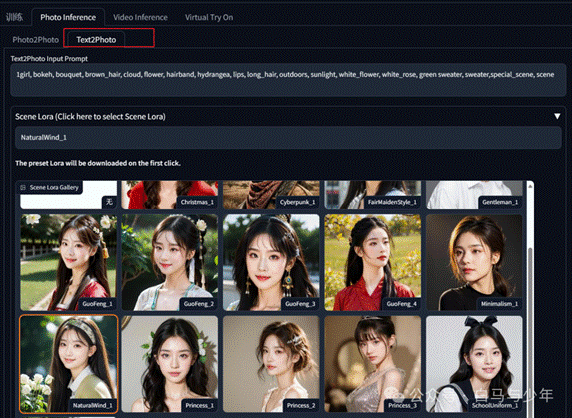
在“文生照片”的选框中,可以添加场景lora来更改人物背景。

如果想要制作影楼那样完整的写真集,就可以使用这个办法来生成多张同背景的图片。


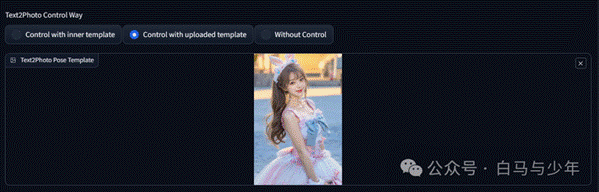
我们还可以使用Control with uploaded template来控制人物的姿势。

这样就能制作出更多的人物姿势了。

#04
视频生成
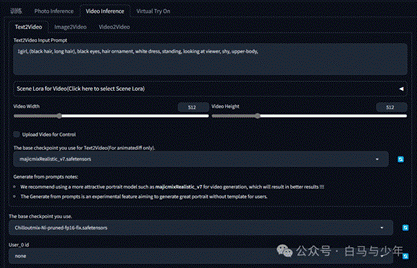
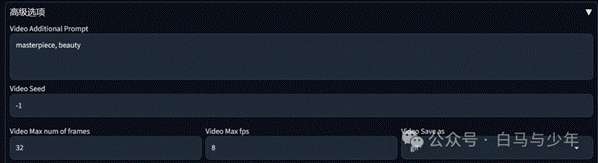
在easyphoto中还集成animatediff,可以进行文生视频、图生视频、视频生视频。

其他的设置与刚才一致,只需要在单独设置帧数的地方,更改总帧数来控制视频的长度就可以了。

使用方法与animatediff一致,这样就可以直接使用我们训练的人物肖像进行视频制作了。

但是目前的图生视频和视频生视频在我看来一个是效果不是很理想,还处在一个好玩但不实用的阶段,另一个就是在webui中运行需要等待非常漫长的时间,所以玩玩就好。
#05
模特换衣间
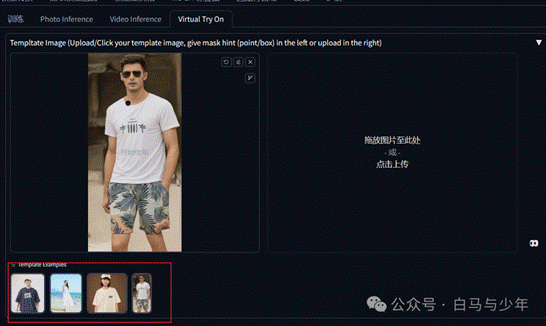
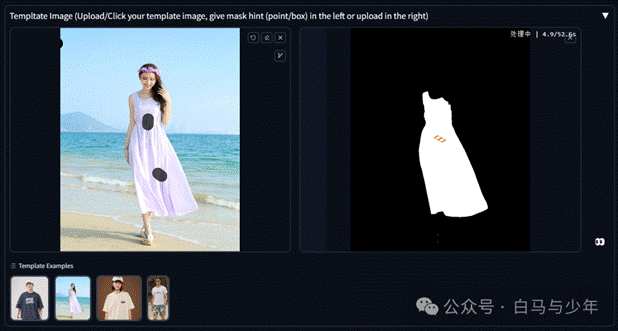
这也是非常方便的一个功能,我们可以自己上传模特图,也可以选择内置的4个模特图片。

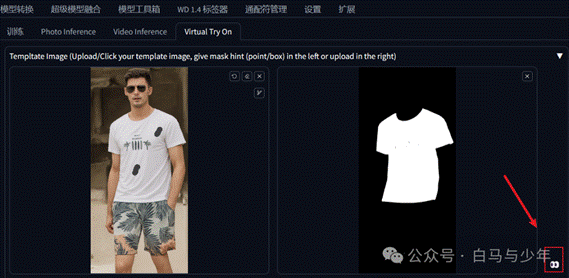
在衣服上涂抹几下然后点击右侧的小眼睛,这样就可以抠出上衣的蒙版,这个功能就是Inpaint Anything的一个整合。

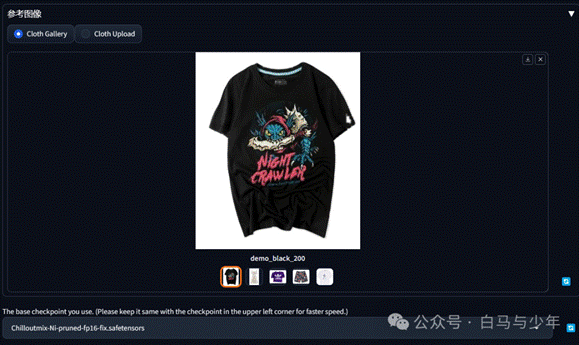
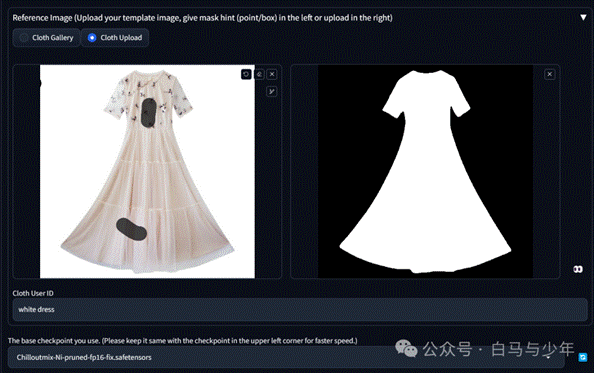
然后在下方选择服装,也可以上传自己的衣服。

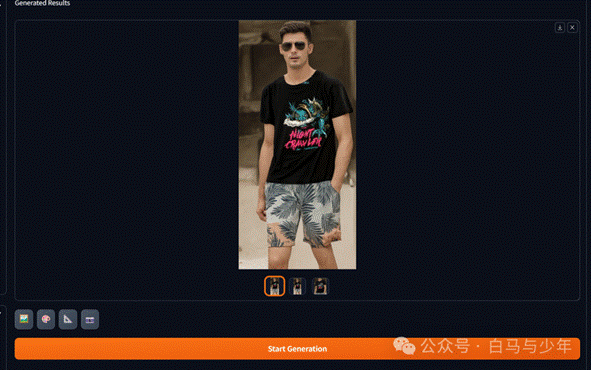
点击生成,就可以看到衣服被匹配到了模特的身上,虽然做不到百分百完美的还原,但是作为一种参考是可以的,因为它足够方便。

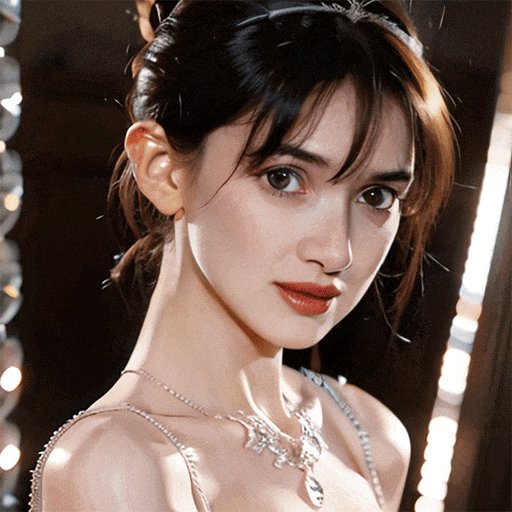
我们再测试一个女孩的换装。

上传一套自己的服装,用同样的方法进行抠像处理,然后点击生成,生成的过程同样是针对服装的训练。

看看最后的结果,因为蒙版是无袖的,所以即使我的衣服是短袖,最后生成的图片也是无袖的,目前针对蒙版还无法修改,所以这应该是未来可以优化的一个地方。

关于easyphoto插件的使用方法就介绍到这里,人物训练、写真照、模特换装,都是非常实用的一些功能。经过这一年的发展,越来越多能落地的实用工具被创造出来,这也正是stable diffusion开源的魅力。
出自:https://mp.weixin.qq.com/s/e-xVRqXnPJytXp-TAGsZLQ