最近 animatediff 升级了 2.0 版本,相较于 1.0 版本呢,只能用一个字来形容,就是:秀。
这一版主要插件新增支持了三个功能:Lora、ControlNet 和 Prompt travel。
Lora,官方更新了 8 个运动模型 Lora,让我们可以自由控制动画画面的走向。
ControlNet,小伙伴们都知道 ControlNet 善于控制,这个运用到动画上又能擦出怎么的火花呢?
Prompt travel,可以在提示词中指定第几帧指定什么动作或者画面,我们可以通过提示词来动态控制我们的动画啦。
具体效果如何,我们直接开整。
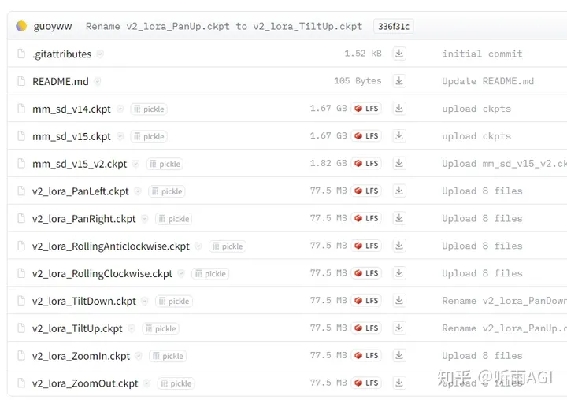
首先呢,我们先来下载模型和官方提供的 Lora 模型。
模型下载地址:https://huggingface.co/guoyww/animatediff/tree/main
或者小伙伴们也可以直接从网盘获取:
https://pan.quark.cn/s/0abdeb54abbe
下载所有模型。

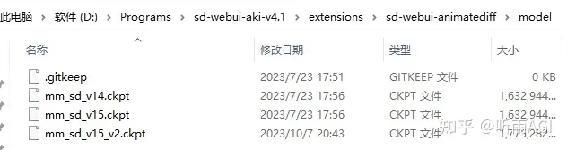
mm 开头的模型放入以下目录:
\sd-webui-aki-v4.1\extensions\sd-webui-animatediff\model

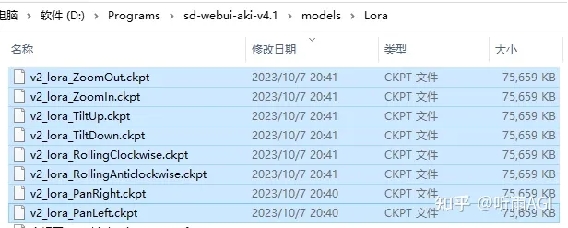
v2 开头的模型放入以下目录:
\sd-webui-aki-v4.1\models\Lora

我们可以看到官方提供了 8 个 Lora,这些 Lora 具体有啥作用呢,看 Lora 的命名,我们应该可以猜出一些,这些 Lora 是运动模型,可以通过添加对应的 Lora 来使我们生成的动画向上向下、向左向右、拉远拉近、顺时针逆时针运动。
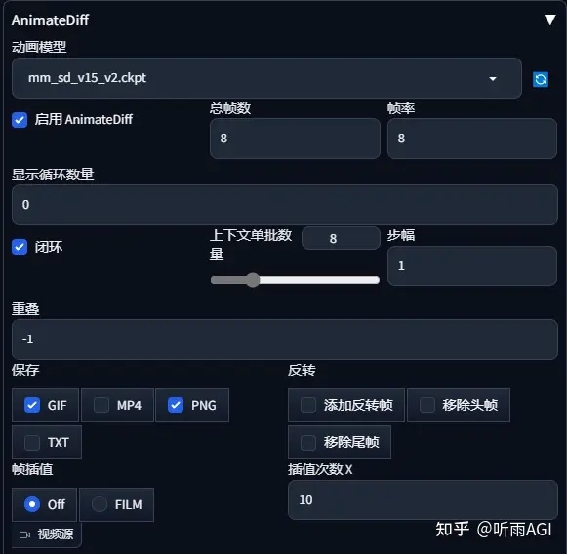
模型放置好以后,我们来看下配置参数:
动画模型:选最新的 V2 版本就可以了。
总帧数:动画总共包括的画面数量。
帧率:每秒多少帧。如果总帧数设置为16,帧率设置为8,则单个动画的播放时长为2秒。
显示循环数量:循环播放几次,0 代表一直重复播放。
闭环:勾选此选项,则动画的第一帧和最后一帧形成循环。
上下文单批数:和总帧数保存一致即可。
保存:可以选择输出动画的格式,可以多选。
其他参数默认即可。

好了,我们先来实现一个最基础的动画。
1girl,night city,rain,coat,hands in pockets,best quality,masterpiece,HDR,UHD,8K,Highly detailed,simple background,
Negative prompt: (worst quality:1.6),(low quality:1.6),EasyNegative,
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 601405023, Size: 512x512, Model hash: 876b4c7ba5, Model: cetusMix_Whalefall2, VAE hash: 63aeecb90f, VAE: vae-ft-mse-840000-ema-pruned.safetensors, Clip skip: 2, Version: v1.6.0

然后,我们再添加一个镜头往左移动的 Lora「<lora:v2_lora_PanLeft:0.8>」,可以看到画面往左移动的幅度还是蛮大的,移动的幅度,我们可以通过调整 Lora 的权重来实现。权重越高,移动幅度越大。
1girl,night city,rain,coat,hands in pockets,best quality,masterpiece,HDR,UHD,8K,Highly detailed,simple background,<lora:v2_lora_PanLeft:0.8>,
Negative prompt: (worst quality:1.6),(low quality:1.6),EasyNegative,
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 601405027, Size: 512x512, Model hash: 876b4c7ba5, Model: cetusMix_Whalefall2, VAE hash: 63aeecb90f, VAE: vae-ft-mse-840000-ema-pruned.safetensors, Clip skip: 2, Lora hashes: "v2_lora_PanLeft: ed79025f8bea", TI hashes: "EasyNegative: c74b4e810b03", Version: v1.6.0

Lora 的用法讲完了,我们来讲讲怎么通过提示词来控制人物的动作,这个功能的名字叫做「Prompt travel 」,前提是你的 SD 安装了 ControlNet 哈,这个功能需要安装 ControlNet 才能使用。
1girl,best quality,masterpiece,realistic,close-up,simple background,
0: smile
2: open eyes
3: (closed eyes:1.2)
5: open eyes
首先是正常我们描述人物的提示词,然后在不同的帧数,指定不同的动作,如果我们总帧数只有 8 帧,那提示词里最大只能写 7 哦,0 对应第一帧,7 对应第八帧,依次类推,要不然会报错,记得冒号后边要有空格哦「如果不生效的话,应该是插件之间冲突了,把除 animatediff 和 ControlNet 之外的插件禁用试试,然后再一个个勾选回来看看」。

最后,我们来看看结合 ControlNet 怎么使用嘞。
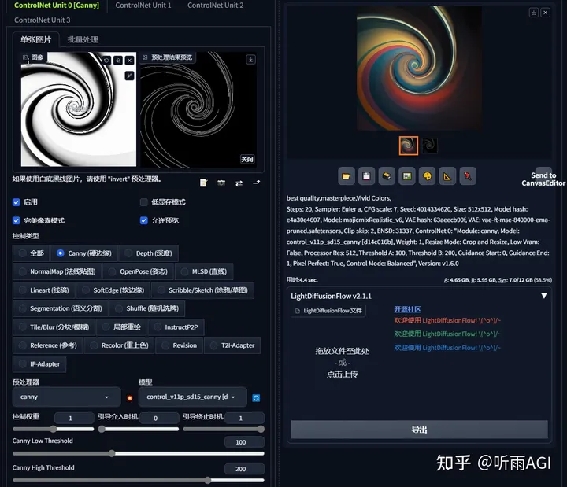
以 Canny 举例,我们先在文生图的 Canny 上传一张图片,生成新的图片,然后把图片发送到图生图。

图片发送到图生图以后,我们在文生图中生成的图片就会作为动画的第一帧。

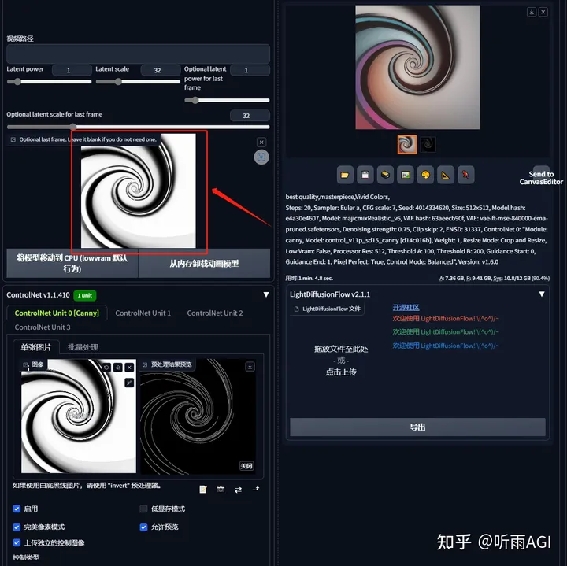
然后我们继续来到 ControlNet 中选择 Canny,同样上传我们的底图,启用 ControlNet,然后再把我们的底图上传到 animatediff 插件如图红框的位子,作为我们动画的最后一帧,然后启用 animatediff 插件,生成。

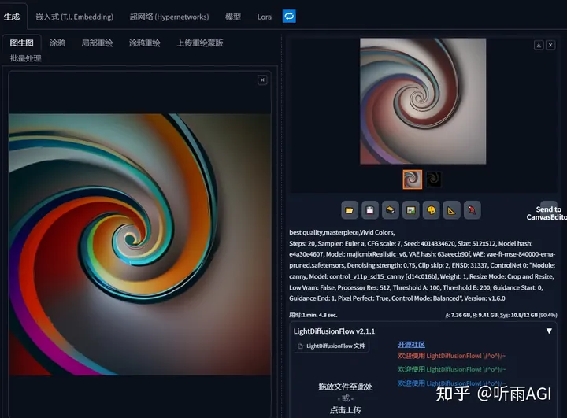
我们来看下效果,我们只需要管第一帧,后最后一帧,剩下的交给 animatediff 就可以了。

如果在图上图中没有启用 ControlNet 的 Canny 模型,出来的动画是这样的,animatediff 发挥的更多一些,但是感觉也挺有意思的,但是用 ControlNet 就是为了更可控嘛,对吧!

按着上边的操作,听雨又做了一个 LOGO 的动画,感觉用来做动态的 LOGO 会很有意思啊!

这里听雨只介绍了 Canny 一个模型哦,其他的 ControlNet 模型根据它本身的特性结合 animatediff 又能产生咋样的有趣的动画嘞!小伙伴们还不玩起来!
哦,最后这里还需要说一下,如果我们总帧数设置太高,比如动画时长变成 2 秒,3 秒的时候,动画的前一秒和后一秒可能就切画面没有关联性了。
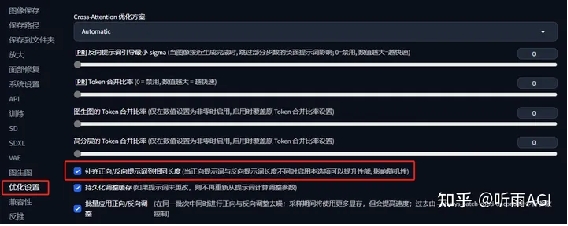
遇到这种情况,小伙伴们可以勾选如下图红框中的选项,这样画面就会连续了。

好了,今天就分享到这里喽!小伙伴们赶紧去试试吧!
出自:https://zhuanlan.zhihu.com/p/660800279?utm_psn=1705560289746132992