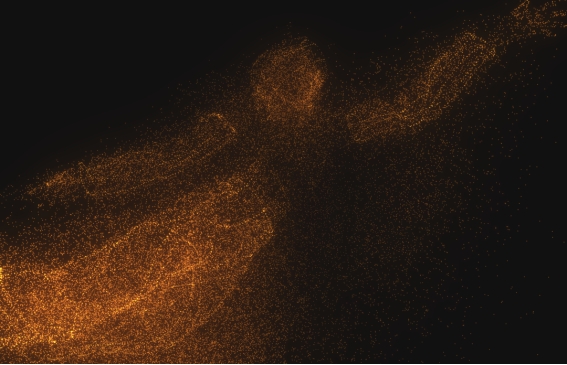
昨天的文章提到通过修改数字人的材质做全息投影仪的动态效果,今天分享一下生成金色动态粒子人的代码,效果图如下:

效果中还包含多个粒子效果的动态转换,有了这个,再加上摄像头,就可以完全模拟亚运会的数字人效果了。
动画功能用到了gsap的插件:gsap/MotionPathPlugin
粒子效果主要用的是glsl代码。
看一下:
顶点着色器:
```
// 穿梭动画
uniform sampler2D uPositions;//RenderTarget containing the transformed positions
uniform float uSize;
uniform float uPixelRatio;
uniform float uScroll;
varying vec3 vPos;
varying vec2 vUv;
void main() {
//the mesh is a nomrliazed square so the uvs = the xy positions of the vertices
vec3 pos = texture2D( uPositions, position.xy ).xyz;
//pos now contains a 3D position in space, we can use it as a regular vertex
float range = 1.0 / uTotalModels;
float customSize = uSize;
vec4 modelPosition = modelMatrix * vec4(pos, 1.0);
vec4 viewPosition = viewMatrix * modelPosition;
vec4 projectionPosition = projectionMatrix * viewPosition;
if (uScroll < range) {
customSize = mix(7.0, 10., uScroll * uTotalModels);
} else if (uScroll < range * 2.0) {
customSize = mix(10., 5., (uScroll - range) * uTotalModels);
} else if (uScroll < range * 3.0) {
customSize = mix(5., 20., (uScroll - range * 2.0) * uTotalModels);
} else {
float scroll = max((uScroll - range * 3.0), (uScroll - range * 3.0) * uTotalModels);
customSize = mix(20., 15., scroll);
}
gl_Position = projectionPosition;
gl_PointSize = customSize * uPixelRatio;
gl_PointSize *= (1.0 / - viewPosition.z);
vPos = pos;
}
片元着色器:
```
varying vec3 vPos;
uniform float uTime;
uniform float uScroll;
void main()
{
// if ( vPos == vec3(0.0) )
// {
// discard;
// }
float distanceToCenter = distance(gl_PointCoord, vec2(0.5));
float strength = 0.05 / distanceToCenter - 0.1;
vec3 color = vec3(1.0, 0.5, 0.0);
if (uScroll < uRange) {
color = mix(color, vec3(1.0, 0.1, 0.0), uScroll * uTotalModels );
} else if (uScroll < uRange * 2.0) {
color = mix(vec3(1.0, 0.1, 0.0), vec3(1.0, 0.5, 0.0), (uScroll - uRange) * uTotalModels );
}else{
//color = vec3(1.0, 0.5, 0.0);
}
// set FireFilies orange Color
gl_FragColor = vec4(color, strength * length(vPos));
}
源码地址:https://github.com/MisterPrada/morph-particles
出自:https://mp.weixin.qq.com/s/KkIkFSrVJKLG_oZejozmhQ