本文介绍了@ant-design/pro-chat项目,包括安装、使用、特性、展示、浏览器兼容性以及本地开发等方面。该项目基于antd设计,提供了一套聊天界面组件的框架和解决方案,旨在帮助开发人员轻松打造丰富、动态和直观的聊天界面。其特性包括自动聊天缓存、简化对话、消息编辑功能、自动渲染Markdown、程序控制等。此外,项目还具备流式对话和内容编辑器等标志性能力,并兼容现代浏览器和Internet Explorer 11等环境。开发人员可以使用Github Codespaces进行在线开发或克隆项目进行本地开发。
项目简介

安装
Important
此包仅支持 ESM。
要安装 @ant-design/pro-chat,请运行以下命令:
$ pnpm install @ant-design/pro-chat
这个项目基于 antd antd-style,所以你还没安装过这两个依赖,也请安装一下。
$ pnpm install @ant-design/antd-style // peerDependencies
$ pnpm install @ant-design/antd // peerDependencies
使用 Next.js 进行编译
Note
为了正确使用 Next.js SSR,请在 next.config.js 中添加 transpilePackages: ['@ant-design/pro-chat']。例如:
·
const nextConfig = {
transpilePackages: [
'@ant-design/pro-chat',
'@ant-design/pro-editor',
'react-intersection-observer',
],
};
Note
如果你使用的是新版本的 NextJs(higher than 14),现在不需要你配置 transpilePackages 也可以在 NextJs 中运行了
使用
·
import { ProChat } from '@ant-design/pro-chat';
export default () => (
<ProChat
request={async (messages) => {
// 使用 Message 作为参数发送请求
return Message; // 支持流式和非流式
}}
/>
);
特性
Note
ProChat 专注于快速搭建起大语言模型 Chat 对话框架。它旨在赋予开发人员轻松打造丰富、动态和直观的聊天界面的能力。
聊天界面组件的框架和解决方案:
·
自动聊天缓存: 无需额外努力地保持对话连续性,确保用户体验流畅。
·
简化对话: 提供不同对话风格的选择,迎合不同用户偏好。
·
✏️ 消息编辑功能: 提供一套编辑工具,包括请求重做、编辑组合和删除,以精确控制对话。
·
自动渲染 Markdown: 通过将 Markdown 转换为精美格式的消息,提供丰富的文本体验,让用户沉浸其中。
·
程序控制(Refs): 精确控制对话流程,允许开发人员创建定制的对话体验。
·
设计演进 / 进行中
·
带有编辑能力的对话自定义渲染 - issue/21
·
增强的请求参数 - 为您的请求注入额外参数的能力即将到来
·
个性化错误处理 - 为意外时刻制定独特的回退和配置
·
扩展文档和全球化 - 获取全面的指南和国际支持,获得真正无国界的体验
·
原子组件设计 - 预期一种既简单又多功能的设计方法
·
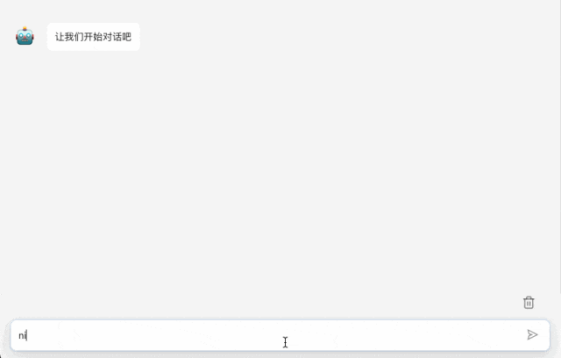
展示
让我们展示一些 ProChat 的标志性能力:
|
流式对话
|
内容编辑器
|
|
流式对话,输出丝滑流畅
|
实时编辑完善你的对话
|
|

|

|
浏览器兼容性
Note
·
现代浏览器和 Internet Explorer 11(需要兼容性填充)
·
·
Electron
·
|

|

|

|

|

|
|
Edge
|
最近 2 个版本
|
最近 2 个版本
|
最近 2 个版本
|
最近 2 个版本
|
本地开发
您可以使用 Github Codespaces 进行在线开发:

或者克隆它进行本地开发:
·
$ git clone https://github.com/ant-design/pro-chat.git
$ cd pro-chat
$ pnpm install
$ pnpm dev
项目链接
https://github.com/ant-design/pro-chat/blob/main/README.zh-CN.md
出自:https://mp.weixin.qq.com/s/mNnmaRCMDX09gKzljB94tA
本文档由网友提供,仅限参考学习,如有不妥或产生版权问题,请联系我们及时删除。
客服请加微信:skillupvip