五一小长假期间,黏土滤镜走红,能将照片转为可爱的黏土风格。主流APP如Remini、Uni Dream需订阅,美图秀秀限时免费但效果较弱。若会AI绘画,可通过comfyui结合SDXL大模型、Lora和controlnet实现类似效果,具体流程包括加载模型、连接KSampler、添加controlnet控制结构,最终解码出图。
五一小长假,竟然被黏土滤镜刷屏了。
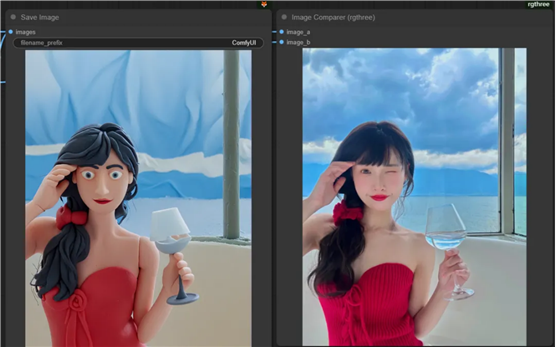
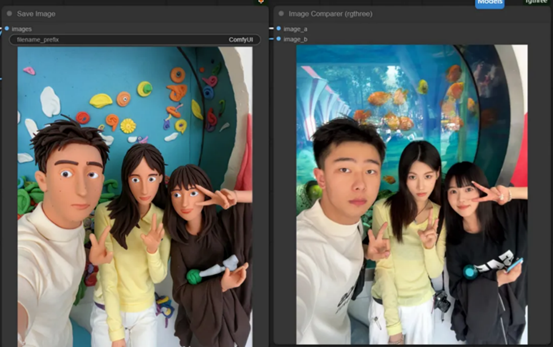
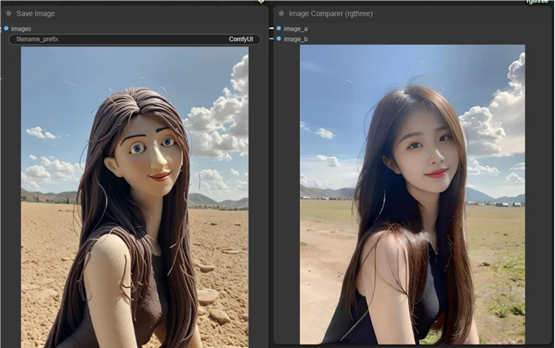
这是一款风格滤镜,可以一键把照片转绘成土里土气、可可爱爱的黏土风,就像这样:



怎么样,是不是感觉还挺好玩的?那具体怎么做呢?
目前主流的滤镜效果生成 APP 是:Remini 和 Uni Dream 以及美图秀秀。
Remini和Uni Dream效果会更逼真,但都需要订阅的。其中最低时限 Remini 是按周使用,网上大家用得最多的也是 Remini,它是首周免费试用,后续按周续(68
而美图秀秀是限时免费的,就是效果不是特别粘土,黏土的风格化不够强。且后期会不会收费也不好说。

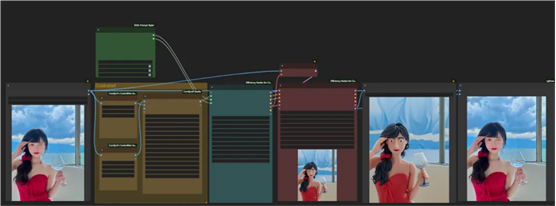
但如果你会 AI 绘画,这些都不是什么问题,通过 comfyui,可以很方便的复刻出类似的效果。


整体的逻辑:使用 SDXL 大模型,提示词用 SDXL 风格选择器中的黏土风,结合 controlnet 和 lora,直接图生图即可。下面详细介绍。
流程介绍
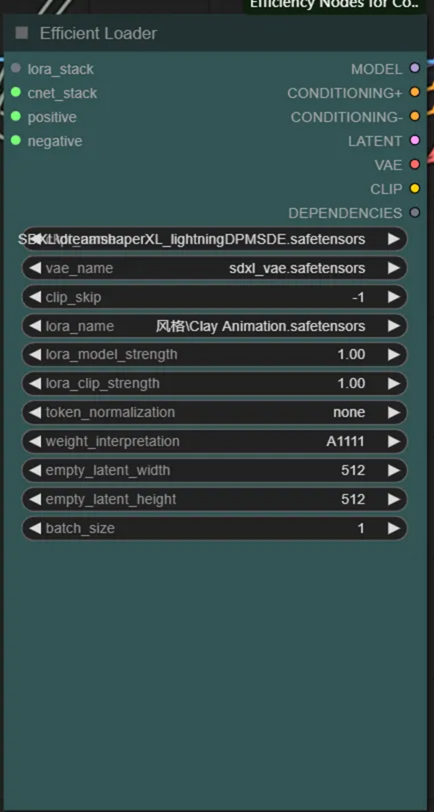
使用效率加载器 Efficient
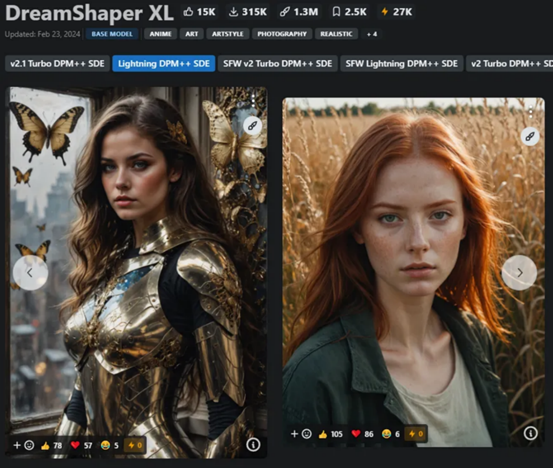
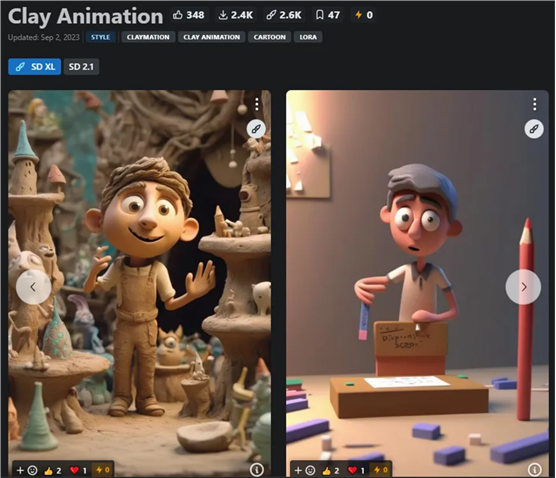
Loader,大模型选择 SDXL Lightning 模型,比如 dreamshaper, 再选一个 SDXL 的黏土风 Lora,权重插值方式记得改成 A1111



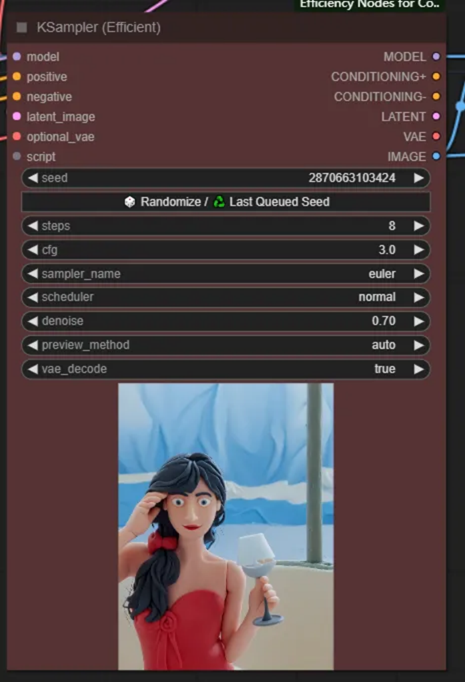
然后直接连接 KSampler,阿杰这里使用了 KSampler(Efficient)

注意虽然 CFG 值要提高一些,常规的 1~2 很难出效果
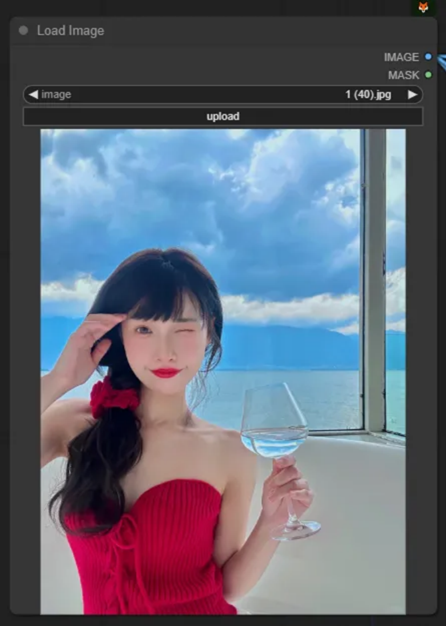
加载一张照片,VAE 编码之后连到 KSampler 的 latent 连接点上。

很多人的工作流都添加了 WD14 这个自动打标节点,但阿杰测试发现添加这个节点之后会降低画面的风格化程度,因此并没有添加。毕竟这个黏土风格要的就是一种画面效果,至于具体的细节是否准确,影响不大。而且画面的构图和人物的动作,后面会添加 controlnet 控制。
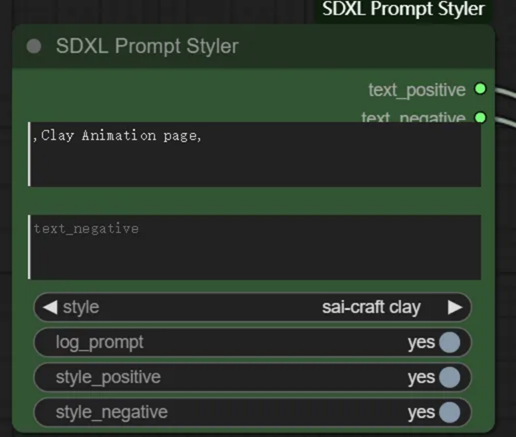
故此,我只用了一个 SDXL 风格化提示词节点,并在正向提示词中输入 Lora 的触发词。

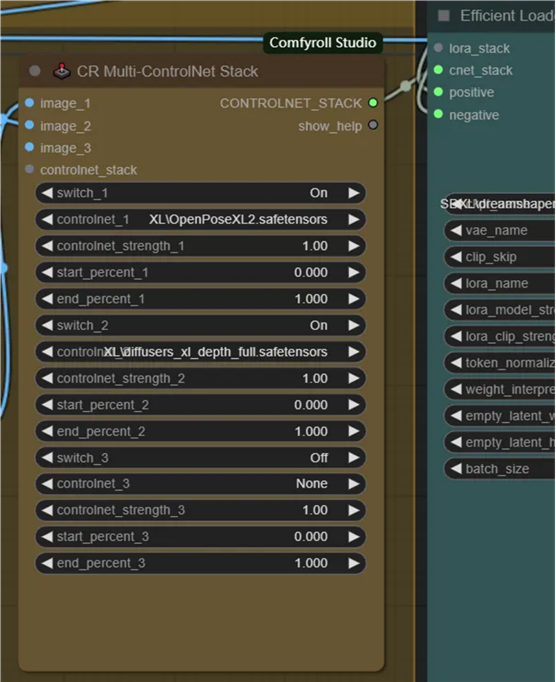
接下来需要两个 controlet:openpose 和 depth,用于控制整体结构,我们直接用一个 Controlnet Stack 加载多个 controlnet,注意这里的 controlnet 要用 SDXL 版本。

最后正常解码出图即可,效果虽然达不到
Remini 那么好,但也不错。




不知道以上效果大家觉得怎么样?
出自:https://mp.weixin.qq.com/s/yhVwSCT5JD3excyxXKYcEg
本文档由网友提供,仅限参考学习,如有不妥或产生版权问题,请联系我们及时删除。
客服请加微信:skillupvip