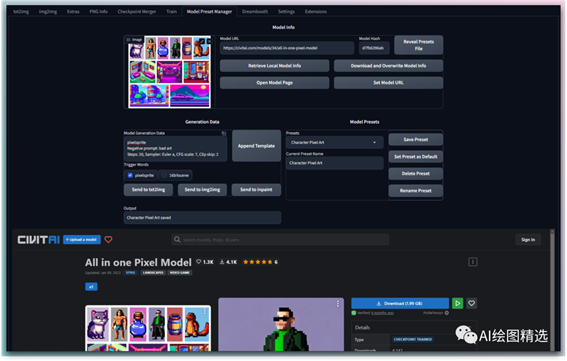
Model Preset Manager |
模型预设管理器
这个插件可以轻松的创建、组织和共享模型预设。有了这个功能,就不再需要记住每个模型的最佳 cfg_scale、实现卡通或现实风格的特定触发词,或者为特定图像类型产生令人印象深刻的结果的设置
下载链接:https://github.com/rifeWithKaiju/model_preset_manager

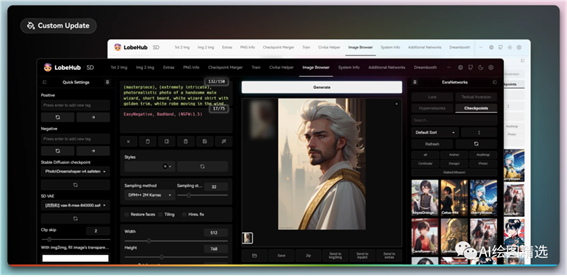
Lobe Theme |
Stable Diffusion 现代主题
已经被赞爆的现代化 Web UI 主题。相比传统的 Web UI 体验性大大加强。
下载链接:https://github.com/lobehub/sd-webui-lobe-theme

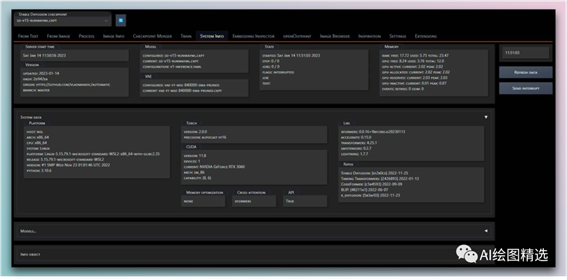
System Info | 系统信息查看
可以非常方便的在一个页面中查看系统运行情况和版本信息。
下载链接:https://github.com/vladmandic/sd-extension-system-info

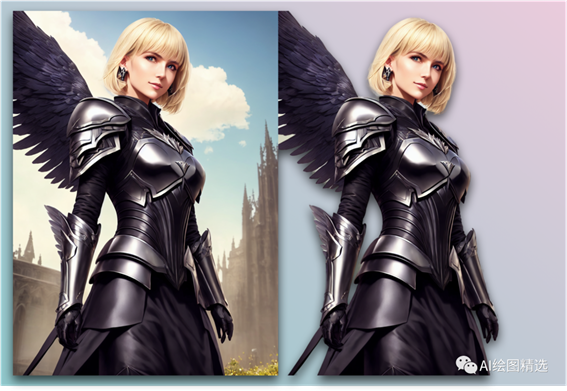
Remove Background | 移除背景
这个插件可以快速的删除图像的无用背景。
下载链接:https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg

Tag Complete | 提示词自动补齐
使用这个插件可以直接输入中文,调取对应的英文提示词。并且能够根据未写完的英文提示词提供补全选项,在键盘上按↓箭头选择,按 enter 键选中
下载链接: https://github.com/DominikDoom/a1111-sd-webui-tagcomplete
Cut Off | 精准控制物体颜色
在使用 AI 绘画时,如果提示词中设定的颜色过多,很容易出现不同物体之间颜色混杂的情况,Cut
off 插件能很好的帮我们解决这个问题,让画面中物体的颜色不会相互污染。
下载链接:https://github.com/hnmr293/sd-webui-cutoff

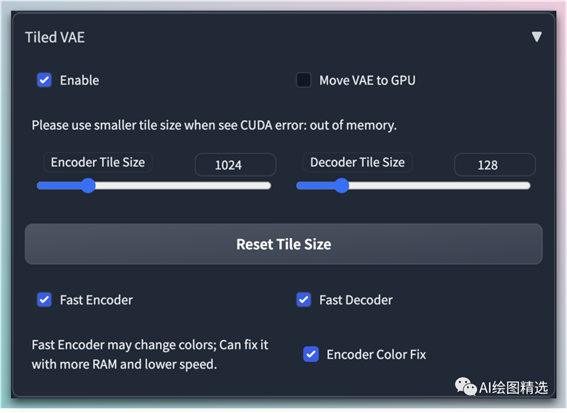
Tiled VAE | 防止爆显存
如果我们的电脑配置不够,GPU比较小,那么在生成分辨率稍微大一点的图像就会带不动,出现错误提示,而启用
Tiled VAE 插件后,它会先生成一个个小的图块,然后拼合在一起形成高分辨率图像,这样就有效防止爆显存情况的出现,不过生成时间会更长一些。

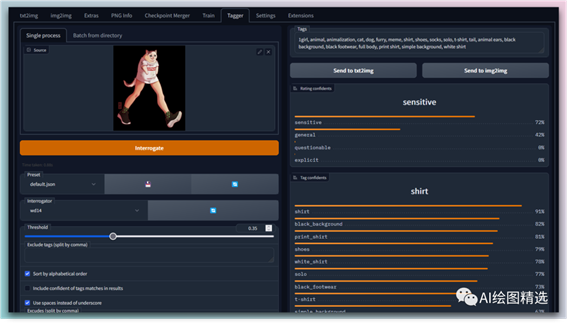
Wd14 Tagger | 关键词反推
Wd14
Tagger 插件可以从上传的图像中识别并提取内容关键词,方便我们生成类似的图像。安装完成后上传一张图像,然后选择一个反推模型(一般使用 wd14-vit-v2.git ),点击 Interregats 进行反推,就能得到关于图像的一组提示,并显示每个关键词的相关性权重。
下载链接:https://github.com/toriato/stable-diffusion-webui-wd14-tagger

出自:https://mp.weixin.qq.com/s/6OH8LSlweH25xxM5ZA3h7g